-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
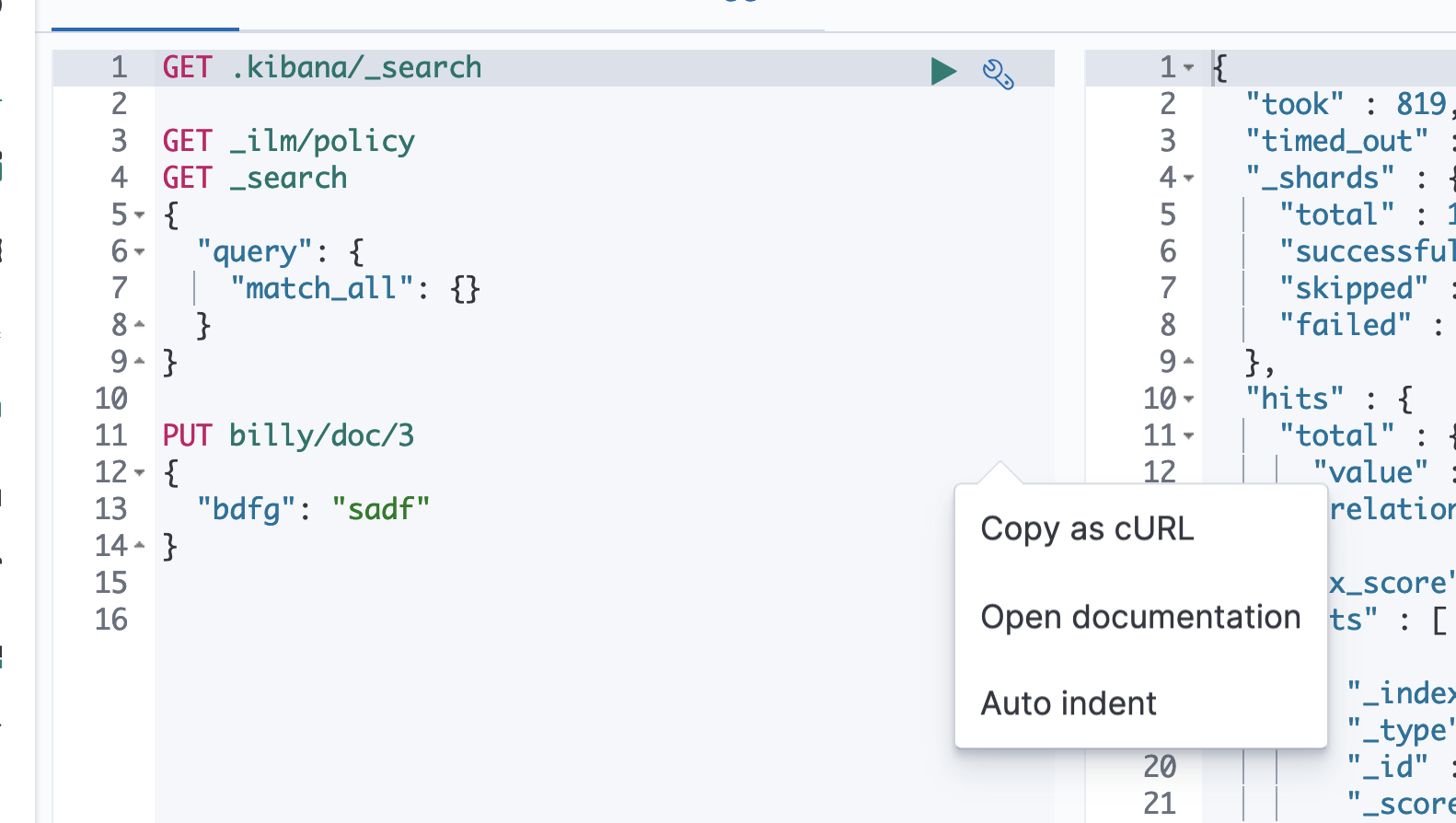
New platform dropdown #33520
New platform dropdown #33520
Conversation
|
Pinging @elastic/kibana-app |
|
Pinging @elastic/es-ui |
💔 Build Failed |
💚 Build Succeeded |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Found a small bug and a couple of typos, but mostly console part LGTM.
src/legacy/core_plugins/console/public/src/controllers/sense_controller.js
Outdated
Show resolved
Hide resolved
src/legacy/core_plugins/console/public/src/directives/console_menu_directive.js
Outdated
Show resolved
Hide resolved
|
@bmcconaghy Can't reproduce this locally. |
💔 Build Failed |
|
@lizozom yup that was what I did. I'm on Chrome on Mac. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Removal of the ML test LGTM
💚 Build Succeeded |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
code LGTM, the disembodied dropdown bug is benign and cosmetic and fairly edge-casey, so OK with merging.
* Removed old dropdown code from dev tools consle * Removed old dropdown from vega tools * Deleted dropdown directives from angular bootstrap * Deleted ui.bootstrap.dropdown test (irrelevant, since directive was deleted)
|
Pinging @elastic/eui-design (EUI) |



Summary
Removed the directives
Switched the following to use EUI dropdown
Checklist
Use
strikethroughsto remove checklist items you don't feel are applicable to this PR.- [ ] This was checked for cross-browser compatibility, including a check against IE11- [ ] Documentation was added for features that require explanation or tutorials- [ ] Unit or functional tests were updated or added to match the most common scenarios- [ ] This was checked for keyboard-only and screenreader accessibility