-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Implement UI for Create Alert form #55232
Implement UI for Create Alert form #55232
Conversation
|
Pinging @elastic/kibana-alerting-services (Team:Alerting Services) |
…m-ui-flyout # Please enter a commit message to explain why this merge is necessary, # especially if it merges an updated upstream into a topic branch. # # Lines starting with '#' will be ignored, and an empty message aborts # the commit.
…m-ui-flyout # Please enter a commit message to explain why this merge is necessary, # especially if it merges an updated upstream into a topic branch. # # Lines starting with '#' will be ignored, and an empty message aborts # the commit.
…mponents, added some unit tests
…m-ui-flyout # Conflicts: # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/lib/alert_api.test.ts # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/sections/action_connector_form/action_connector_form.test.tsx # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/sections/action_connector_form/action_connector_form.tsx # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/sections/alert_add/alert_add.tsx # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/sections/alerts_list/components/alerts_list.tsx # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/types.ts # x-pack/test/functional_with_es_ssl/apps/triggers_actions_ui/connectors.ts
…m-ui-flyout # Please enter a commit message to explain why this merge is necessary, # especially if it merges an updated upstream into a topic branch. # # Lines starting with '#' will be ignored, and an empty message aborts # the commit.
…(temporary till design will be ready for support multiple groups)
…m-ui-flyout # Please enter a commit message to explain why this merge is necessary, # especially if it merges an updated upstream into a topic branch. # # Lines starting with '#' will be ignored, and an empty message aborts # the commit.
Some design fixes for alerting create UI
|
…m-ui-flyout # Please enter a commit message to explain why this merge is necessary, # especially if it merges an updated upstream into a topic branch. # # Lines starting with '#' will be ignored, and an empty message aborts # the commit.
Fair enough. If we 're waiting on functionality then yeah, definitely no need to hold off on merging, but we obviously need to make sure this is locked off if we can't get it done for 7.7 (just like the alerts details page :)) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Now that I know it can't save by design - all good 👍
…m-ui-flyout # Conflicts: # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/sections/action_connector_form/action_connector_form.test.tsx # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/sections/action_connector_form/connector_add_flyout.test.tsx # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/sections/alerts_list/components/alerts_list.tsx # x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/types.ts
...ins/triggers_actions_ui/np_ready/public/application/components/builtin_action_types/types.ts
Outdated
Show resolved
Hide resolved
...ins/triggers_actions_ui/np_ready/public/application/components/builtin_action_types/types.ts
Outdated
Show resolved
Hide resolved
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I reviewed mainly the things specific to actions/alert data, and not so much the UI. LGTM - making some good forward progress. Made some notes about things that might need to be changed, but seems like non are critical, can be fixed later.
| secrets: PagerDutySecrets; | ||
| } | ||
|
|
||
| interface SlackSecrets { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'd rather see the action config/secrets/params all defined close to each other, probably in that order; and I guess the action connector defined after params. Keep all the action-specific stuff grouped together.
x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/application/lib/alert_api.test.ts
Show resolved
Hide resolved
...ions_ui/np_ready/public/application/sections/action_connector_form/action_connector_form.tsx
Outdated
Show resolved
Hide resolved
| <p> | ||
| <FormattedMessage | ||
| id="xpack.triggersActionsUI.sections.actionConnectorForm.actions.actionConfigurationWarningDescriptionText" | ||
| defaultMessage="To create this connector, you must configure at least one {actionType} account. {docLink}" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It seems like the case we run into here is that somehow we've got an action type which hasn't been registered. An example case would be if you created an action previously with an action defined in some plugin, and then later run Kibana WITHOUT that plugin available/enabled, and so the action type is no longer registered.
If so, then the message should be something like "the action type Foo is not a registered action type". I'm not sure what kind of remediation we'd want in the message, but could be something like "the action type is no longer available" with a pointer to some doc link describing the situation and remediation further.
x-pack/legacy/plugins/triggers_actions_ui/np_ready/public/types.ts
Outdated
Show resolved
Hide resolved
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM. We might have more design PRs later, but they can be iterative.
💚 Build SucceededHistory
To update your PR or re-run it, just comment with: |
* master: (23 commits) Properly handle password change for users authenticated with provider other than `basic`. (elastic#55206) Improve pull request template proposal (elastic#56756) Only change handlers as the element changes (elastic#56782) [SIEM][Detection Engine] Final final rule changes (elastic#56806) [SIEM][Detection Engine] critical blocker, wrong ilm policy, need to match beats ilm policy Move ui/agg_types in to shim data plugin (elastic#56353) [SIEM] Fixes Signals count spinner (elastic#56797) [docs] Update upgrade version path (elastic#56658) [Canvas] Use unique Id for Canvas Embeddables (elastic#56783) [Rollups] Adjust max width for job detail panel (elastic#56674) Prevent http client from converting our form data (elastic#56772) Disable creating alerts client instances when ESO plugin is using an ephemeral encryption key (elastic#56676) Bumps terser-webpack-plugin to 2.3.4 (elastic#56662) Advanced settings component registry ⇒ kibana platform plugin (elastic#55940) [Endpoint] EMT-67: add kql support for endpoint list (elastic#56328) Implement UI for Create Alert form (elastic#55232) Fix: Filter pill base coloring (elastic#56761) fix open close signal on detail page (elastic#56757) [Search service] Move loadingCount to sync search strategy (elastic#56335) Rollup TSVB integration: Add test and fix warning text (elastic#56639) ...
* Updated Alert ui model, fixed form validation and small issues * Fixed error messages and validation for action params forms * Fixed typecheck error * Moved alert add/edit common fields to alert form * Fixed type checks * Refactored alert add flyout by splitting it to the form and flyout components, added some unit tests * Refactored connector add/edit flyouts and created add connector modal * Refactored add/edit flyout tests * Fixed test * Removed orig files * Removed orig file * Added unit tests for add connector modal dialog * Action Groups idea of implementation * Removed action group tabs and set only first action group as default (temporary till design will be ready for support multiple groups) * Added missing unit tests * Changed design of the email params form * Fixed actions params forms according to latest mockups * Fixed options list for available actions connectors * Fixed modal dialog update on action delete * fixed build fail * Added functionality for action types with Message field to Add variables * Added alertReducer unit tests * Added create alert functional test * Added types for Params * Some design fixes * alerts empty prompt * Fixed failing app on save alert and added possibility to hide Change trigger button * Fixed type check issues * Added connector config types * fixed type check * Fixed merge issues * Fixed type checks * Fixed functional tests and error expression message * Fixed jest tests * Review changes Co-authored-by: dave.snider@gmail.com <dave.snider@gmail.com>
* Updated Alert ui model, fixed form validation and small issues * Fixed error messages and validation for action params forms * Fixed typecheck error * Moved alert add/edit common fields to alert form * Fixed type checks * Refactored alert add flyout by splitting it to the form and flyout components, added some unit tests * Refactored connector add/edit flyouts and created add connector modal * Refactored add/edit flyout tests * Fixed test * Removed orig files * Removed orig file * Added unit tests for add connector modal dialog * Action Groups idea of implementation * Removed action group tabs and set only first action group as default (temporary till design will be ready for support multiple groups) * Added missing unit tests * Changed design of the email params form * Fixed actions params forms according to latest mockups * Fixed options list for available actions connectors * Fixed modal dialog update on action delete * fixed build fail * Added functionality for action types with Message field to Add variables * Added alertReducer unit tests * Added create alert functional test * Added types for Params * Some design fixes * alerts empty prompt * Fixed failing app on save alert and added possibility to hide Change trigger button * Fixed type check issues * Added connector config types * fixed type check * Fixed merge issues * Fixed type checks * Fixed functional tests and error expression message * Fixed jest tests * Review changes Co-authored-by: dave.snider@gmail.com <dave.snider@gmail.com> Co-authored-by: dave.snider@gmail.com <dave.snider@gmail.com>
Summary
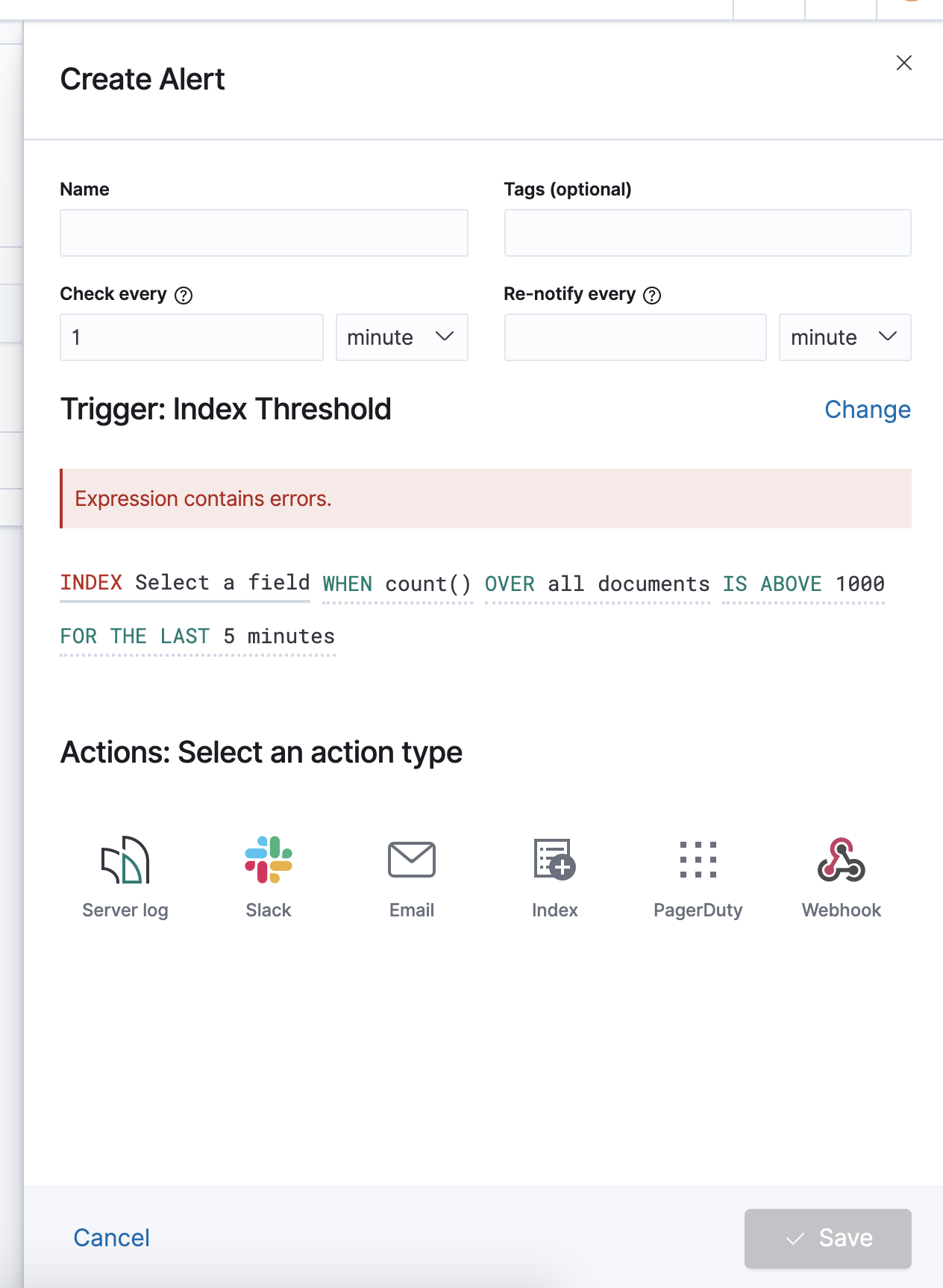
Implement missing UI functionality for Create Alert form:
support for Action Groups - only one default action group is supported and is active by default

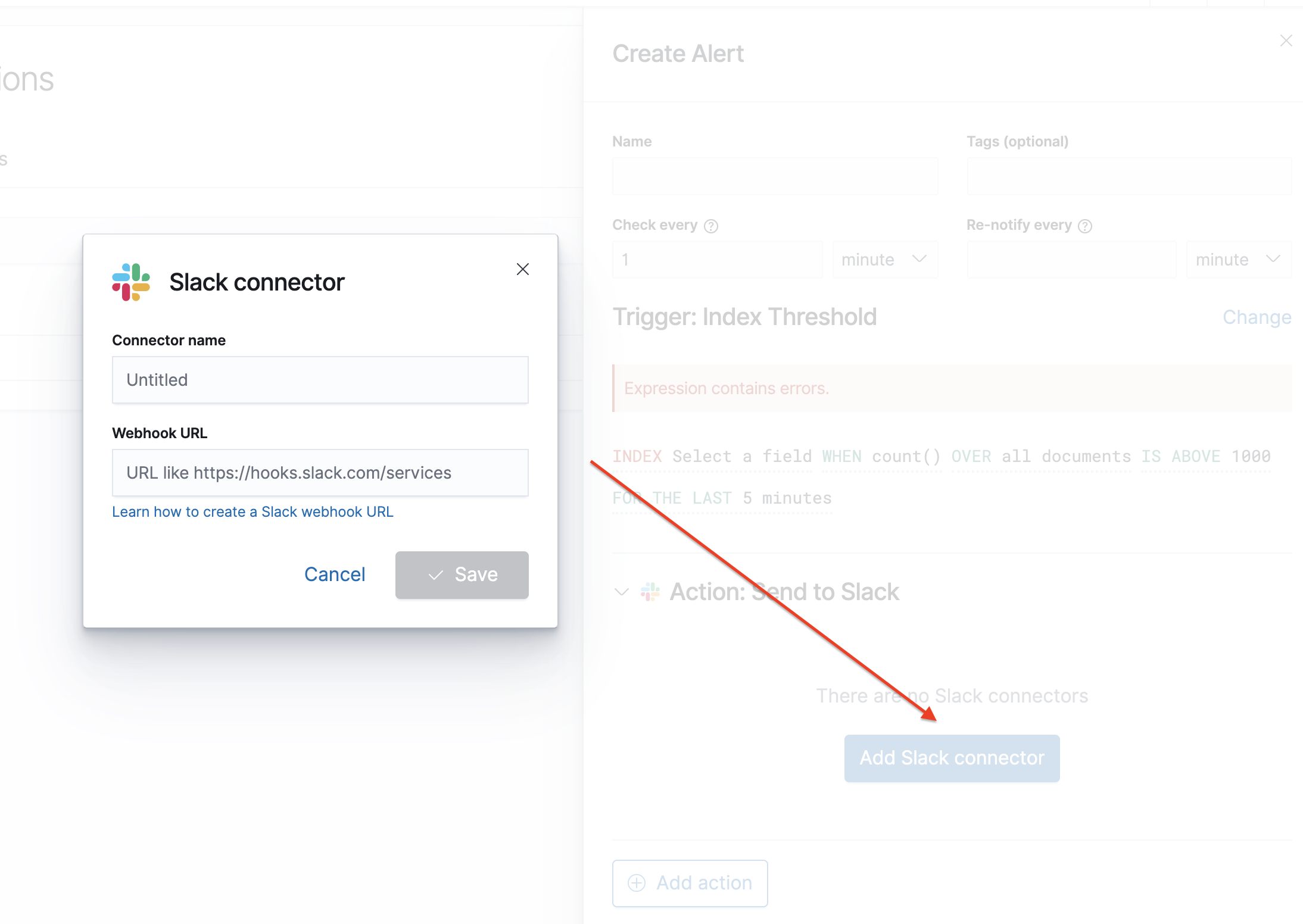
possibility to add connector from Create Alert form actions view


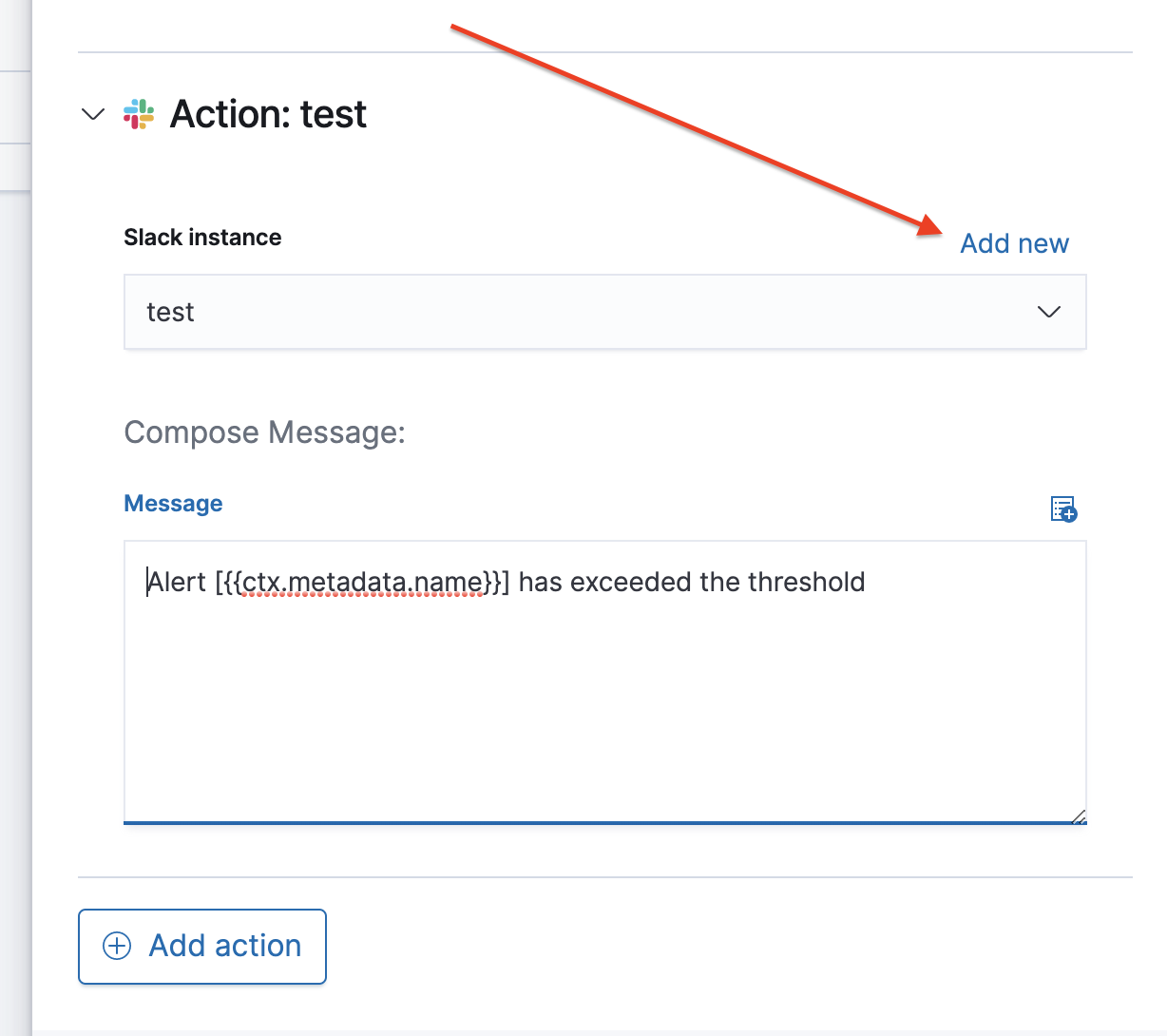
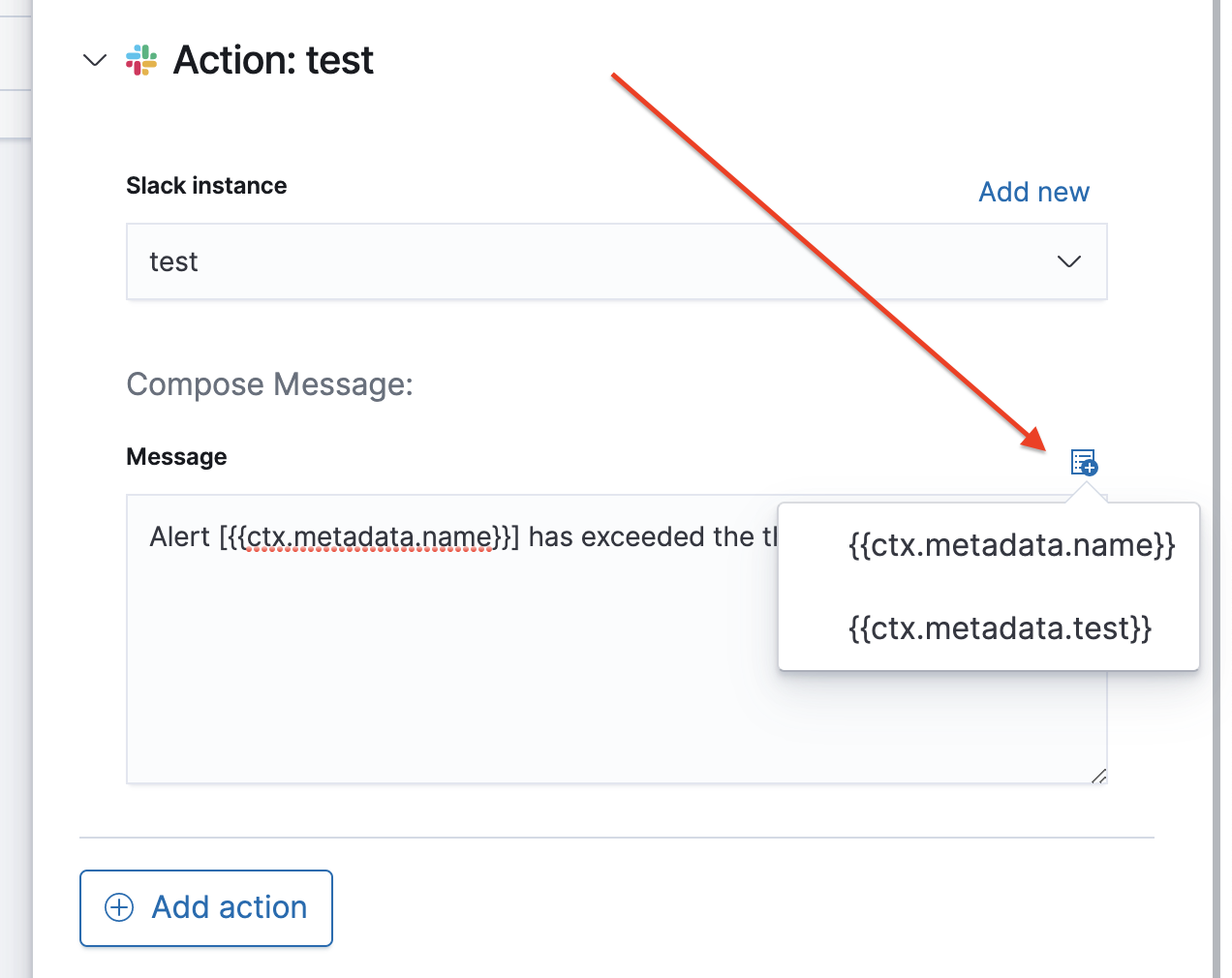
add variables to Slack and Email messages

Checklist
Use
strikethroughsto remove checklist items you don't feel are applicable to this PR.- [ ] This was checked for cross-browser compatibility, including a check against IE11- [ ] Any text added follows EUI's writing guidelines, uses sentence case text and includes i18n support- [ ] Documentation was added for features that require explanation or tutorials- [ ] This was checked for keyboard-only and screenreader accessibilityFor maintainers
- [ ] This was checked for breaking API changes and was labeled appropriately- [ ] This includes a feature addition or change that requires a release note and was labeled appropriately