Deprecation Notice: To reduce confusion over extension naming in the long run and enable us to create a Vale VScode extension with clearer naming, this extension is now deprecated. This extension will continue to work, but future development will happen in a fork of the extension that you can find at github.com/ChrisChinchilla/vale-vscode or by installing that extension from the VSCode marketplace. When the marketplace accepts the new extension as the default version over this now deprecated version, then searching for a Vale extension in the VSCode marketplace should return the new extension. See #125 for more information.
The official Visual Studio Code extension for Vale.
The Vale extension for VS Code provides customizable spelling, style, and grammar checking for a variety of markup formats (Markdown, AsciiDoc, reStructuredText, HTML, and DITA).
As of v0.15.0, the extension drops support for Vale Server which has ceased development. Many of the features from Vale Server will find their way into the Vale CLI tool, and this extension.
- Install Vale;
- install
vale-server(this extension) via the Marketplace; - restart VS Code (recommended).
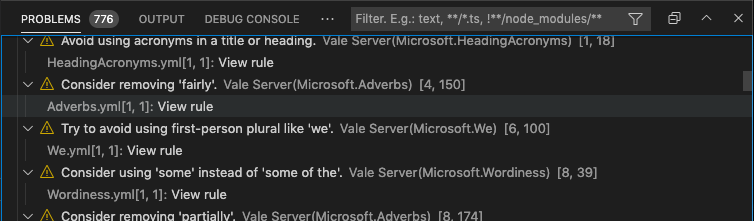
Browse detailed information for each alert, including the file location, style, and rule ID.
Navigate from an in-editor alert to a rule's implementation on your StylesPath by clicking "View Rule".
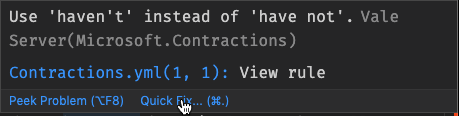
Fix word usage, capitalization, and more using Quick Fixes (macOS: cmd + ., Windows/Linux: Ctrl + .). The quick fixes feature depends on the underlying rule implementing an action that VSCode can then trigger.
Spelling errors are currently not supported, but will be supported in a future version.
The extension offers a number of settings and configuration options (Preferences > Extensions > Vale).
-
vale.valeCLI.config(default:null): Absolute path to a Vale configuration file. Use the predefined${workspaceFolder}variable to reference configuration file from a custom location. (NOTE: On Windows you can use '/' and can omit.cmdin the path value.) If not specified, the extension uses the default search process (relative to the current file).Example
{ // You can use ${workspaceFolder} it will be replaced by workspace folder path "vale.valeCLI.config": "${workspaceFolder}/node_modules/some-package/.vale.ini" // or use some absolute path "vale.valeCLI.config": "/some/path/to/.vale.ini" }
-
vale.valeCLI.path(default:null): Absolute path to the Vale binary. Use the predefined${workspaceFolder}variable to reference a non-global binary. (NOTE: On Windows you can use '/' and can omit.cmdin the path value.)Example
{ // You can use ${workspaceFolder} it will be replaced by workspace folder path "vale.valeCLI.path": "${workspaceFolder}/node_modules/.bin/vale" // or use some absolute path "vale.valeCLI.path": "/some/path/to/vale" }
-
vale.valeCLI.minAlertLevel(default:inherited): Defines from which level of errors and above to display in the problems output.