-
-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
perf(v2): significantly reduce bundle size & initial html payload #1898
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
Deploy preview for docusaurus-2 ready! Built with commit 93ddf74 |
|
Deploy preview for docusaurus-preview ready! Built with commit 93ddf74 |
5ea3536
to
35cf4f0
Compare
yangshun
approved these changes
Oct 27, 2019
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Wew this is pretty significant. Nice job
yangshun
pushed a commit
that referenced
this pull request
Oct 27, 2019
* feat(v2): allow line highlighting * Refactor: use parse-numeric-range for parsing * Add line highlighting for live code blocks * feat(v2): add sticky footer (#1855) * feat(v2): add sticky footer * Update CHANGELOG-2.x.md * Update CHANGELOG-2.x.md * fix(v2): remove empty doc sidebar container (#1870) * docs: showcase user Amphora (#1873) * Add Amphora Data link to users Adds Amphora Data to the list of users * Add Amphora Data logo * fix case of image path * Move Image into users directory * use black amphora image * fix(v2): fix search input blur on desktop (#1874) * docs(v2): showcase user mbt-bundle (#1875) * feat(v2): postcss should only use stage 3 features instead of stage 2 (#1872) * feat(v2): add ability expand all items in doc sidebar (#1876) * feat(v2): add ability expand all items in doc sidebar * Fix tests * Refactor: use themeConfig * Improve docs * Revert unnecessary changes * Refactor: better consistency * Revert extra change * Refactor: use useDocusaurusContext to get config value * chore(v2): update changelog * chore(v2): update showcase and broken link * perf(v2): disable hash for css modules localident in dev (#1882) * perf(v2): disable hash for css modules localident in dev * changelog * feat(v2): display footer in docs page for consistency (#1883) * feat(v2): display footer in docs page * nits * address review * nits * docs(v2): fix format inline code (#1888) * docs(v2): add docs on useful client api (#1890) * docs(v2): add docs on useful client api * Update docusaurus-core.md * Update website/docs/docusaurus-core.md * Update website/docs/docusaurus-core.md * Update website/docs/docusaurus-core.md * Update website/docs/docusaurus-core.md * docs(v2): update config docs (#1885) * fix(v2): do not show categories with empty items (#1891) * styles(v2): update infima and fix styles (#1892) * fix(v2): wrong css class * v2.0.0-alpha.31 * chore(v2): update docs and changelog * docs(v2): update plugins, presets and themes docs (#1889) * docs(v2): update plugins, presets and themes docs * ideal image plugin * proof reading * Merge master * refactor(v2): Convert sitemap plugin to TypeScript (#1894) * Convert sitemap plugin to TypeScript Test - enabled the sitemap plugin in the v2 website and verified that the sitemap is created after running `docusaurus build`. * Addressing review comments * perf(v2): significantly reduce bundle size & initial html payload (#1898) * perf(v2): reduce bundle size significantly with super short chunk name and registry * changelog * use hash:8 as id for better long term caching * even shorter filename. slice contenthash * fix(v2): align search icon on small width device (#1893) * fix(v2): align search icon on small width device * nits * nits * refactor(v2): refactor dark toggle into a hook (#1899) * change(v2): refactor dark toggle into a theme * follow how themes resolve files * let theme hook to pick up default theme by itself * perf(v2): reduce memory usage consumption (#1900) * misc(v1): use primary color for hovered items in table of contents (#1871) * fix issue#1752 when element in side nav is hovered over the color changes. * Update main.css * fix(v1): mobile safari search input misalignment in header (#1895) * misc(v2): v1 backward compatibility for USE_SSH env var (#1880) * misc(v2): address comments * misc(v2): update CHANGELOG
yangshun
pushed a commit
that referenced
this pull request
Nov 5, 2019
* feat(v2): highlight items in the table of content * refactor: move string to const * refactor(v2): Convert sitemap plugin to TypeScript (#1894) * Convert sitemap plugin to TypeScript Test - enabled the sitemap plugin in the v2 website and verified that the sitemap is created after running `docusaurus build`. * Addressing review comments * perf(v2): significantly reduce bundle size & initial html payload (#1898) * perf(v2): reduce bundle size significantly with super short chunk name and registry * changelog * use hash:8 as id for better long term caching * even shorter filename. slice contenthash * fix(v2): align search icon on small width device (#1893) * fix(v2): align search icon on small width device * nits * nits * refactor(v2): refactor dark toggle into a hook (#1899) * change(v2): refactor dark toggle into a theme * follow how themes resolve files * let theme hook to pick up default theme by itself * perf(v2): reduce memory usage consumption (#1900) * misc(v1): use primary color for hovered items in table of contents (#1871) * fix issue#1752 when element in side nav is hovered over the color changes. * Update main.css * fix(v1): mobile safari search input misalignment in header (#1895) * misc(v2): v1 backward compatibility for USE_SSH env var (#1880) * misc(v2): address comments * misc(v2): update CHANGELOG * feat(v2): allow line highlighting (#1860) * feat(v2): allow line highlighting * Refactor: use parse-numeric-range for parsing * Add line highlighting for live code blocks * feat(v2): add sticky footer (#1855) * feat(v2): add sticky footer * Update CHANGELOG-2.x.md * Update CHANGELOG-2.x.md * fix(v2): remove empty doc sidebar container (#1870) * docs: showcase user Amphora (#1873) * Add Amphora Data link to users Adds Amphora Data to the list of users * Add Amphora Data logo * fix case of image path * Move Image into users directory * use black amphora image * fix(v2): fix search input blur on desktop (#1874) * docs(v2): showcase user mbt-bundle (#1875) * feat(v2): postcss should only use stage 3 features instead of stage 2 (#1872) * feat(v2): add ability expand all items in doc sidebar (#1876) * feat(v2): add ability expand all items in doc sidebar * Fix tests * Refactor: use themeConfig * Improve docs * Revert unnecessary changes * Refactor: better consistency * Revert extra change * Refactor: use useDocusaurusContext to get config value * chore(v2): update changelog * chore(v2): update showcase and broken link * perf(v2): disable hash for css modules localident in dev (#1882) * perf(v2): disable hash for css modules localident in dev * changelog * feat(v2): display footer in docs page for consistency (#1883) * feat(v2): display footer in docs page * nits * address review * nits * docs(v2): fix format inline code (#1888) * docs(v2): add docs on useful client api (#1890) * docs(v2): add docs on useful client api * Update docusaurus-core.md * Update website/docs/docusaurus-core.md * Update website/docs/docusaurus-core.md * Update website/docs/docusaurus-core.md * Update website/docs/docusaurus-core.md * docs(v2): update config docs (#1885) * fix(v2): do not show categories with empty items (#1891) * styles(v2): update infima and fix styles (#1892) * fix(v2): wrong css class * v2.0.0-alpha.31 * chore(v2): update docs and changelog * docs(v2): update plugins, presets and themes docs (#1889) * docs(v2): update plugins, presets and themes docs * ideal image plugin * proof reading * Merge master * refactor(v2): Convert sitemap plugin to TypeScript (#1894) * Convert sitemap plugin to TypeScript Test - enabled the sitemap plugin in the v2 website and verified that the sitemap is created after running `docusaurus build`. * Addressing review comments * perf(v2): significantly reduce bundle size & initial html payload (#1898) * perf(v2): reduce bundle size significantly with super short chunk name and registry * changelog * use hash:8 as id for better long term caching * even shorter filename. slice contenthash * fix(v2): align search icon on small width device (#1893) * fix(v2): align search icon on small width device * nits * nits * refactor(v2): refactor dark toggle into a hook (#1899) * change(v2): refactor dark toggle into a theme * follow how themes resolve files * let theme hook to pick up default theme by itself * perf(v2): reduce memory usage consumption (#1900) * misc(v1): use primary color for hovered items in table of contents (#1871) * fix issue#1752 when element in side nav is hovered over the color changes. * Update main.css * fix(v1): mobile safari search input misalignment in header (#1895) * misc(v2): v1 backward compatibility for USE_SSH env var (#1880) * misc(v2): address comments * misc(v2): update CHANGELOG * docs(v1): remove user Vasern (#1901) * misc: update URLs to non-HTML versions (#1902) * Update README.md - Fix Broken Link * misc: update URLs to non-HTML versions * misc(v2): improve index page SEO score * fix(v2): accessing /docs or /docs/xxxx should not be empty (#1903) * fix(v2): nested routes should have wildcard/ not found page too * better fix * nits * space * docs(v2): code block line highlighting (#1904) * docs(v2): code block line highlighting * misc: update CHANGELOG * misc: respond to review * docs: add line highlighting to the template * fix(v2): webpack modules resolve should prioritize @docusaurus/core own deps (#1907) * fix(v2): webpack modules resolve should prioritize own deps * nits * feat(v2): simplify blog metadata to minimize number of request (#1908) * feat(v2): simplify blog metadata to minimize number of request * remove async * feat(v2): add ability to set custom HTML in footer items (#1905) * docs: update configcat user link (#1911) * fix(v2): docs plugin stability improvement (100% test coverage) (#1912) * update jest config * add more tests on docs plugin * fix(v2): docs plugin should not add routes if there are no docs * fix * rm -rf coverage * nits * update * docs(v2): add windows batch instructions for publishing to gh pages (#1914) * docs: add windows batch instructions for publishing to gh pages * docs: add windows batch instructions on the v2 website * fix(v2): custom searchbar should appear even if themeconfig.algolia is undefined (#1909) * fix(v2): custom searchbar should appear even if themeconfig.algolia is undefined * nits * Docs docs * inaccuracy * changelog * nits * fix(v2): missing/hidden algolia search suggestion result (#1915) * docs(v2): Redirect component for easy redirect (#1913) * docs(v2): Redirect component for easy redirect * typo * docs * Update website/docs/docusaurus-core.md Co-Authored-By: Alexey Pyltsyn <lex61rus@gmail.com> * Update docusaurus-core.md * refactor: changes after comments (use custom hooks, code changes, fix bugs) * fix(v2): regression from prioritizing core node_modules logic (#1917) * fix(v2): regression from prioritizing core node_modules logic * nits * chore: changelog * docs(v1): showcase user Reactive Interaction Gateway (#1918) * chore: bump dependencies * docs(v2): fix typo in advanced plugins (#1926) * docs(v2): fix typos (#1930) * docs(v1): fix links in CHANGELOG (#1931) * fix(v2): @theme/heading should not create anchor if id is not defined (#1925) * docs(v2): theme, plugin, and preset config (#1929) * docs(v2): theme, plugin, and preset config * change tabs to spaces * change theme example * misc: use /usr/bin/env bash to increase portability (#1923) * misc(v1): use Node.js lts version (#1920) This is much stable and more performant * chore: downgrade imagemin (#1933) * fix(v2): add missing key prop in footer items with HTML (#1935) * fix(v2): fix browser window background (#1936) * fix(v2): allows to create tabs with only one item (#1934) * fix(v2): allow to create tabs with only one item It was not possible to have tabs containing only one tab item, so the code below crashed ``` <Tabs defaultValue="SomeFile.js" values={[ { label: "SomeFile.js", value: "SomeFile.js" } ]} > <TabItem value="SomeFile.js"> Tab content </TabItem> </Tabs> ``` * Update index.js * fix(v2): remove redundant npm script in classic template (#1937) * v2.0.0-alpha.32 * chore(v2): changelog * misc(v2): update TOC highlight * misc(v2): update CHANGELOG
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Motivation
Update: used alphanumeric id from hash so that the same module path always have same chunk name. For better long term caching.
I think it's quite straightforward that SPEED is everything in web development. Saving 0.3s or even 0.5s in page loading is HUGE.
This PR attempts to reduce our bundle size by changing the registry.js structure a little bit (using array instead of object) and using short alphanumeric id for our webpack chunk name in production.
So in development
While production
So the main caveat of this PR is obvious, when looking at the network tab, the JS file name is not so easy to determine like before.
See how the js file name in production is previously
component---theme-doc-item-178-a40.8e48729024944b887b6d.js. After this PR, you should only see something like7e37206e.8e487290.js.But I believe easy to debug JS name should be done in development (for developer), and we should prioritize sending the lowest byte as possible to docusaurus's website visitor. Our neighbor SSG also used numeric id and doesnt seem to have complains though. Seeing huge website like Facebook/ Instagram, their JS file naming is even more randomized (use alphanumeric like ours for long term caching)
upload image
free image hosting
This also makes our HTML payload smaller because the inlined chunk-mapping is shorter in string length
See Test Plan for more obvious benefit especially on scaling.
Have you read the Contributing Guidelines on pull requests?
yes
Test Plan
I used 225 valid markdown files for the stress test. The markdown file is generated with this script https://gist.github.com/endiliey/8970281b25b125747c27d8d2be9260f1
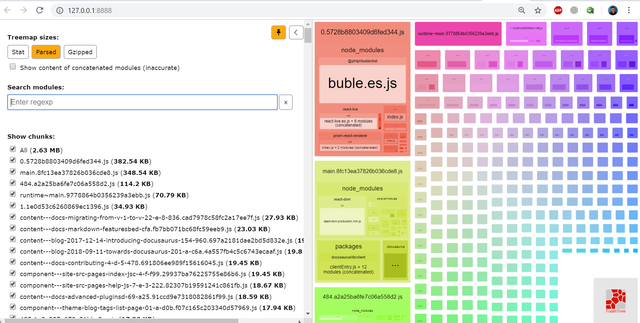
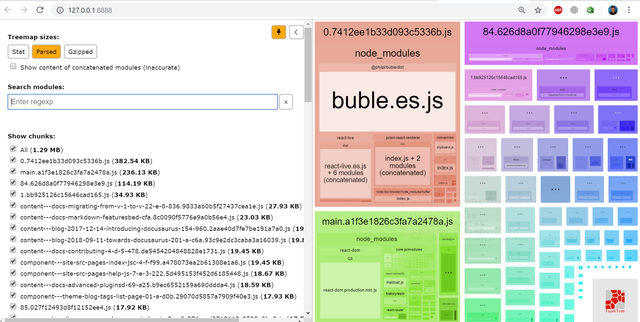
Before


Main bundle ~349kb
HTML is ~81kb
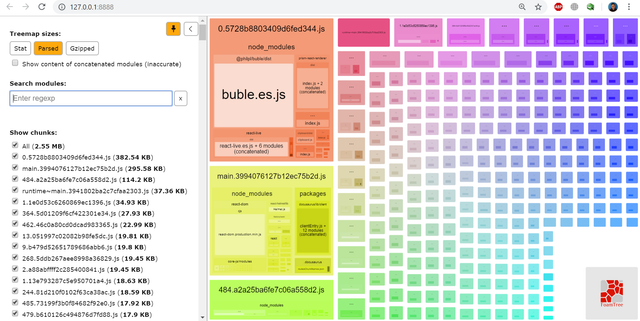
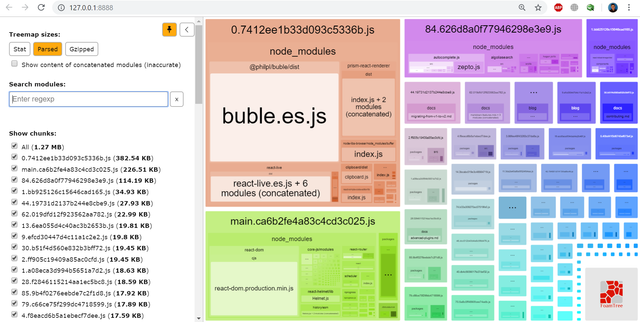
After


Main bundle ~295kb
HTML is ~47kb
That's almost ~100kb difference saved on initial payload.
Even with current docu v2 docs, we have saved ~10kb on main bundle and ~8kb/html

 1
1
Before
After
P.S: For user like me who has potato internet, few KBs saving can be worth a lot