-
Notifications
You must be signed in to change notification settings - Fork 24.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Android][ScrollView] Support sticky section headers on Android #2700
Comments
|
cc @sahrens heard you were working on ListView. Is this something on FB's roadmap? |
|
Internally, I don't think we'll implement this until we have a client that wants it. I think the cases for sticky headers on android are probably more narrow: e.g. the design of many lists that might have sticky headers on iOS wouldn't on Android in keeping consistent with the platform (e.g. compare the contacts app on the two platforms), but I can see apps on Android (the schedule view in the F8 app comes to mind) where this would be nice. |
|
I'd definitely also like to see this. Would it make sense to incorporate something like https://github.com/emilsjolander/StickyScrollViewItems Or event to implement this as a 3rd party component, if it can't go in core? |
|
@ojkelly Nice find. That's helpful to have an implementation as reference. I'm usually in favor of standalone npm modules though in this case iOS's RCTScrollView already implements sticky headers and so far we (people I've talked to or have worked with) have found that narrowing the gap between platforms improves the developer experience (<3 Navigator). I think a reasonable first step would be for the component to start as an npm module that offers the same API as the existing ScrollView plus sticky headers, and then backport the implementation into core if it's good. |
|
+1 |
1 similar comment
|
+1 |
|
+1 |
|
What @ide and @andrews said. Not going to build this ourselves since we On Tuesday, November 17, 2015, Francis Chartrand notifications@github.com
|
|
+1 |
1 similar comment
|
+1 |
|
Created a ProductPains issue for this: https://productpains.com/post/react-native/scrollview-sticky-section-headers-on-android/ It shouldn't be too hard to build, if you have some Android experience, just check out the iOS implementation in |
|
+1 |
2 similar comments
|
+1 |
|
+1 |
|
looking for it |
|
+1 |
|
Still no implementation :( +1 |
|
+10086 (funny) |
|
+1 |
|
This issue has been closed -- build it if it's truly important to you or upvote it on Product Pains otherwise. |
|
+1 |
3 similar comments
|
+1 |
|
+1 |
|
+1 |
|
Your +1's have no added value to this thread... besides, it has been closed and moved to Product Pains... https://productpains.com/post/react-native/scrollview-sticky-section-headers-on-android/ It has also already been implemented in #9456 (then reverted but it should come back: see thread) Please read before posting dumb +1's |
|
+1 :D |
|
The current PR is #9957. It requires a bunch of work to get right -- if you need this feature urgently then your best bets are either to fork RN and pull in that PR yourself (I do this) or compensate someone for their expertise & time to work on it (I also do this). |
|
Is sticky Header working for android yet? |
|
sticky header is in master now, will be shipped on 0.44 |
|
@nihgwu any timeline on that release date? |
|
@jasan-s they just released 0.42 and 0.43 next month. So it would go around April I guess. |
|
My team recently discovered, after implementing sticky headers on iOS, that it did not work in Android. After finding this thread and lucking into already having the solution released in 0.44. We just upgraded our React project from 0.42 to 0.44. After resolving some dependency issues, the upgrade process hates our shrinkwrap file, we tested again. iOS is working fine, however Android is still not sticky. I am attaching our ListView usage in case anyone spots something we are just overlooking.
|
|
The only reference for sticky headers I see in the release notes for 0.44 is for FlatList. |
|
@borisyankov We spent a long time debugging it but it looks like our shrinkwrap file prevented a proper react-native upgrade. After cloning our repo, installing our node modules, disabling the shrinkwrap, and upgrading react-native, it worked on Android with the Listview component I previously posted. We have the fun task of trying to figure out why animations inside the modal component disrupt the modal slide animation on Android now. That's another story. |
|
Is this currently working on Android with React 0.44? I'm considering the upgrade but would prefer to be completely sure before doing so. Cheers |
|
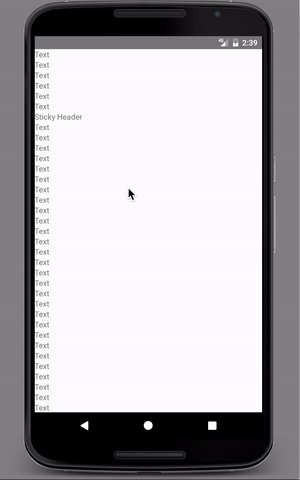
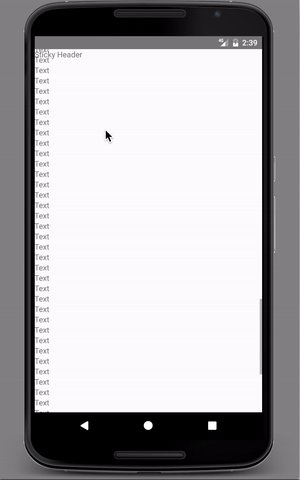
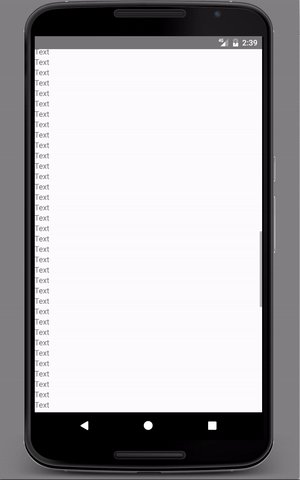
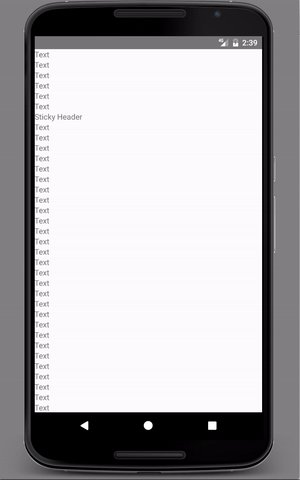
I have used scrollView with stickyHeaderIndices, it works excellent in iOS but have very bad flickering issue in Android. This is my component structure. |
|
What's the version of React Native?
在 2017年8月9日,17:14,muhammed basil <notifications@github.com<mailto:notifications@github.com>> 写道:
I have used scrollView with stickyHeaderIndices, it works excellent in iOS but have very bad flickering issue in Android.
<ScrollView
stickyHeaderIndices={[1]}>
<View>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
</View>
<View>
<Text>Sticky Header</Text>
</View>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
<Text>Text</Text>
</ScrollView>
This is my component structure.
Attaching the gif for reference.
[android_scrollview_flickering]<https://user-images.githubusercontent.com/1559822/29114177-10363bac-7d11-11e7-8d8e-f29e20d1e3a8.gif>
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub<#2700 (comment)>, or mute the thread<https://github.com/notifications/unsubscribe-auth/ACeY8iXAw6s8ZJhcPP6kMchvuRy0ps0kks5sWXhygaJpZM4F9SqL>.
|
|
@nihgwu I am using the latest But I tried with pre-release version and it has the same issue. |
|
@muhammedbasilsk I noticed the issue you described with RN0.47 but not with RN0.46, but I don't have time to investigate why |
|
@nihgwu , I verified again with the RN0.46.4 and 0.46.0, it works fine. Should I raise a separate issue as it happens with the current version but not in the older versions? |
|
@janicduplessis it would be great if you have any chance to check what happened with stickySectionHeader support for Android on RN0.47, I noticed that issue described b @muhammedbasilsk 3 weeks ago, I planed to create an issue to report it, but I'm a bit busy nowadays, that's really a annoying regression |
|
@muhammedbasilsk I think you'd better create a new ticket to tracking this issue |

These are just good for UX. Since the iOS RCTScrollView implements sticky headers (instead of using something provided by the system) I imagine it's doable on Android as well.
The text was updated successfully, but these errors were encountered: