-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Problems with React dependency on 0.26.1 #7697
Comments
|
same error.! |
|
npm WARN react-native@0.26.1 requires a peer of react@15.0.2 but none was installed. |
|
This is your problem: |
|
is there any way to fix this? I've been fighting and trying to upgrade React Native to 0.26.1 all day. Any time I run npm update I now get this error. I've tried deleting node_modules with no luck. Now I can't even run my app! "npm ERR! peerinvalid The package react does not satisfy its siblings' peerDependencies requirements! |
|
I managed to solve it adding exact version of react to my package.json: Try it.
|
|
|
|
@avishayil 's suggestion fixed it. I removed the ^ in package.json and re-ran npm update and it's all better now - except my app won't run because of the whole React / React-Native break I think. |
|
@avishayil @digitalcatnip -- Are you adding into the I may be adding
After I get the warning in |
|
Remove the "^" from the react version: "dependencies": {
"react": "15.0.2",
"react-native": "^0.26.1"
} |
|
Just to be clear, react-native now requires react? |
|
still met this problem after removing ^ |
|
I check packge.json then I npm install -S react@~15.0.2 to solve this warn. |
|
After upgrading from version 0.38.0 to 0.42.0 i am getting this error |
When performing
npm install, for some reason I have to install react@15.0.2 again, otherwise packager throwing an error while running the app.NPM Warning:
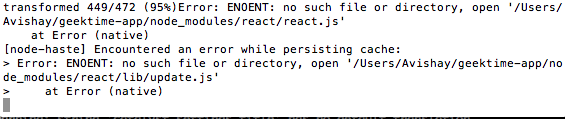
Error:

The text was updated successfully, but these errors were encountered: