-
Notifications
You must be signed in to change notification settings - Fork 24.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix setting keyboardType from breaking autoCapitalize #27523
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@JoshuaGross has imported this pull request. If you are a Facebook employee, you can view this diff on Phabricator.
|
Any action items from me for the Facebook Internal - Linter? |
|
I think this needs someone internal (likely @JoshuaGross) to run the formatter internally and reland. |
ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
Outdated
Show resolved
Hide resolved
ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
Outdated
Show resolved
Hide resolved
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@JoshuaGross has imported this pull request. If you are a Facebook employee, you can view this diff on Phabricator.
|
This pull request was successfully merged by @safaiyeh in 233fdfc. When will my fix make it into a release? | Upcoming Releases |
Summary: A previous PR broke toggling between visible and non-visible password (basically once a password field was made visible, future updates to the keyboardType were effectively ignored, so the password would always be visible). Original PR: #27523 Changelog: [Internal] Reviewed By: mdvacca, rodrigos-facebook Differential Revision: D19527245 fbshipit-source-id: a5ab343c8a0c6a608171dbfa5afc7536ff241826
|
I'll check this out tomorrow @JoshuaGross, would adding an E2E test for it be helpful? |
|
@JoshuaGross Just tested and confirm it works for 26d5faf. |
|
@safaiyeh E2E tests would be great! |
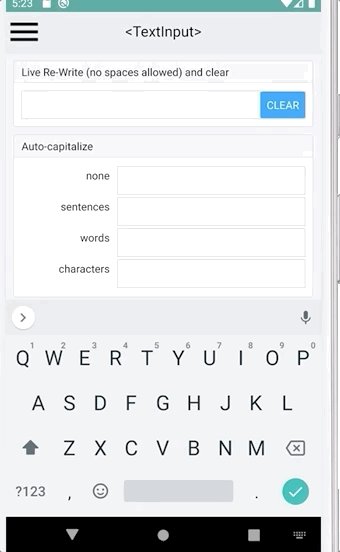
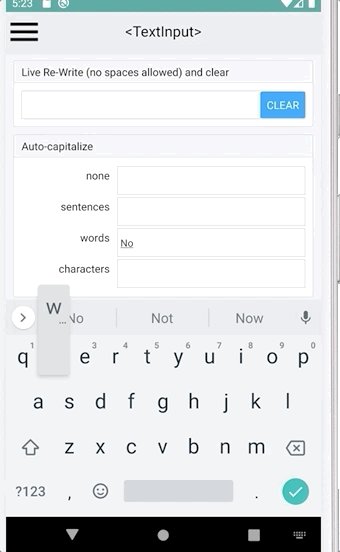
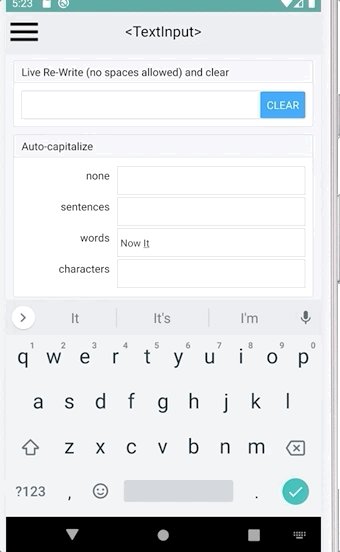
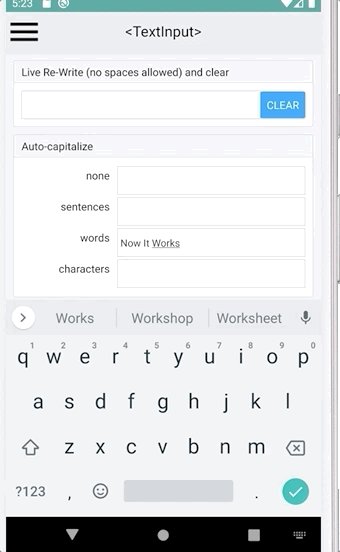
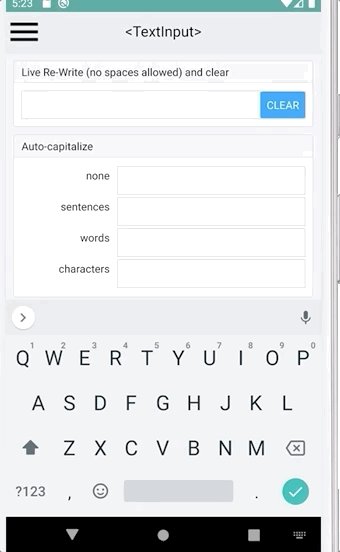
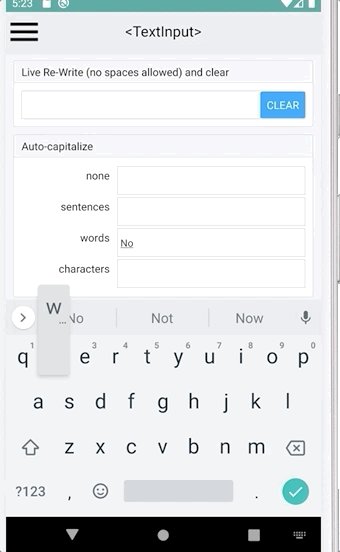
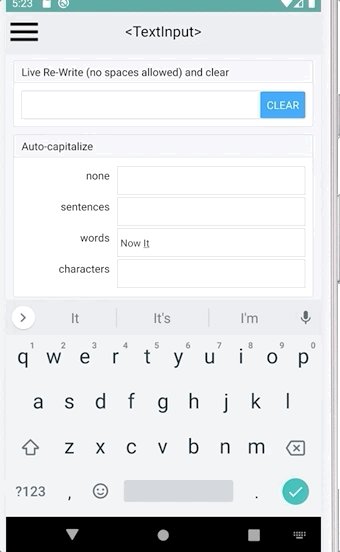
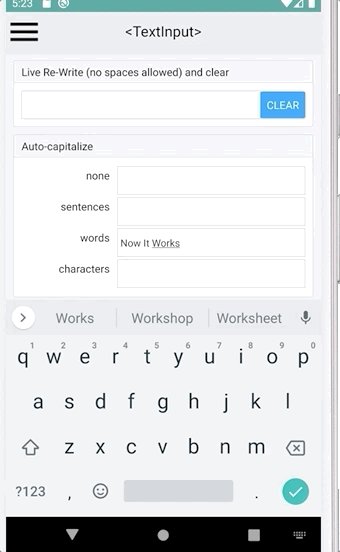
Summary: Fix for #27510. Setting the `InputType.TYPE_CLASS_TEXT` flag when `keyboardType` is null or default breaks autoCapitalize. Handle the case when `keyboardType` is null, default, or invalid type. ## Changelog [Android] [Fixed] - Fix setting keyboardType from breaking autoCapitalize Pull Request resolved: #27523 Test Plan: Added keyboardType prop to RNTester as so ``` <TextInput autoCapitalize="words" keyboardType="default" style={styles.default} /> ```  Reviewed By: makovkastar Differential Revision: D19132261 Pulled By: JoshuaGross fbshipit-source-id: be66f0317ed305425ebcff32046ad4bff06d367f
|
@safaiyeh @JoshuaGross when is it worth thinking this fix will make it into the codebase? I dont see it with the 0.62.x RC |
|
@vongohren @alloy is managing the release, the RC discussion will determine that. Also if this is picked, this commit: 26d5faf also must be picked due to a regression this caused. |
|
@safaiyeh I tried asking in the RC discussion, but I was ignored. So just asking here to find some more insight |
|
233fdfc was identified by react-native-community/releases#157 (comment), which was picked. @safaiyeh Are you saying that 26d5faf is essential for your change [that I picked] to work right? |
|
@alloy yup! It fixes a regression caused by this PR |
|
Sigh, so that means RC4 is broken :( Thanks for the info! |
Summary: A previous PR broke toggling between visible and non-visible password (basically once a password field was made visible, future updates to the keyboardType were effectively ignored, so the password would always be visible). Original PR: facebook#27523 Changelog: [Internal] Reviewed By: mdvacca, rodrigos-facebook Differential Revision: D19527245 fbshipit-source-id: a5ab343c8a0c6a608171dbfa5afc7536ff241826
Summary: Fix for facebook#27510. Setting the `InputType.TYPE_CLASS_TEXT` flag when `keyboardType` is null or default breaks autoCapitalize. Handle the case when `keyboardType` is null, default, or invalid type. ## Changelog [Android] [Fixed] - Fix setting keyboardType from breaking autoCapitalize Pull Request resolved: facebook#27523 Test Plan: Added keyboardType prop to RNTester as so ``` <TextInput autoCapitalize="words" keyboardType="default" style={styles.default} /> ```  Reviewed By: makovkastar Differential Revision: D19132261 Pulled By: JoshuaGross fbshipit-source-id: be66f0317ed305425ebcff32046ad4bff06d367f
Summary: A previous PR broke toggling between visible and non-visible password (basically once a password field was made visible, future updates to the keyboardType were effectively ignored, so the password would always be visible). Original PR: facebook#27523 Changelog: [Internal] Reviewed By: mdvacca, rodrigos-facebook Differential Revision: D19527245 fbshipit-source-id: a5ab343c8a0c6a608171dbfa5afc7536ff241826
Summary
Fix for #27510.
Setting the
InputType.TYPE_CLASS_TEXTflag whenkeyboardTypeis null or default breaks autoCapitalize. Handle the case whenkeyboardTypeis null, default, or invalid type.Changelog
[Android] [Fixed] - Fix setting keyboardType from breaking autoCapitalize
Test Plan
Added keyboardType prop to RNTester as so