Embeddable svg icons by https://feathericons.com/
There are two ways of using feather icons in your project. One is friction-free when you don't mind adding a dependency which will include full set of svg icons. Another is more optimal in terms of resulting build size, allowing you to pick a selection of svg functions without depending on this package (perhaps this is obsolete with unused code elimination added from elm 0.19, so go ahead and just add dependency).
If you are building an app, then the best option for you is the first one, just install dependency.
If you are building a library and counting every byte, then you might want to go with lighter version and to use only a limited selection of icons you really need.
elm install feathericons/elm-featherimport FeatherIconsFeatherIcons.chevronsLeft
|> FeatherIcons.toHtml []In case if you just want subset of icons or don't want additional dependency
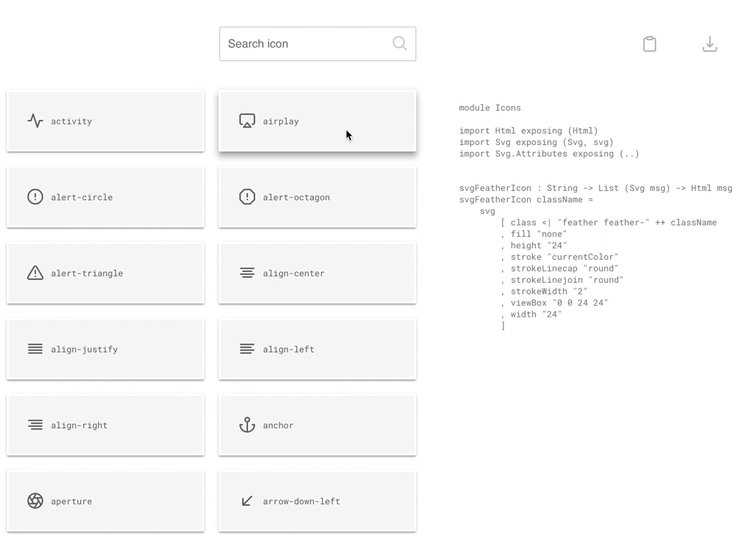
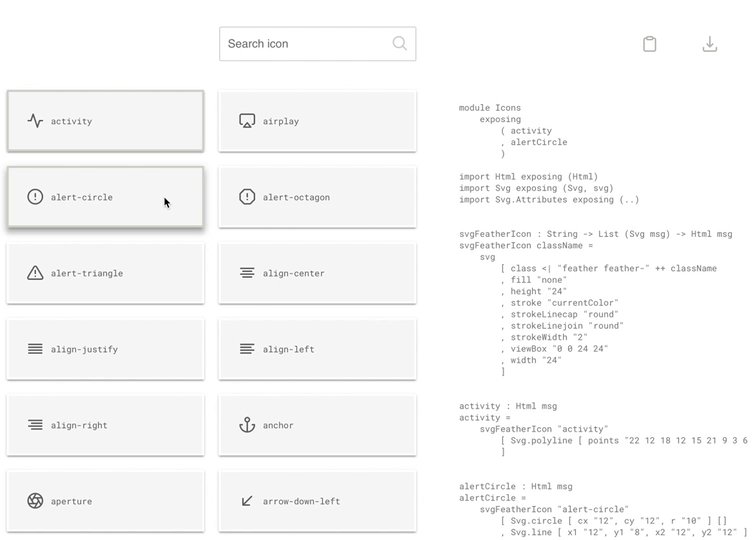
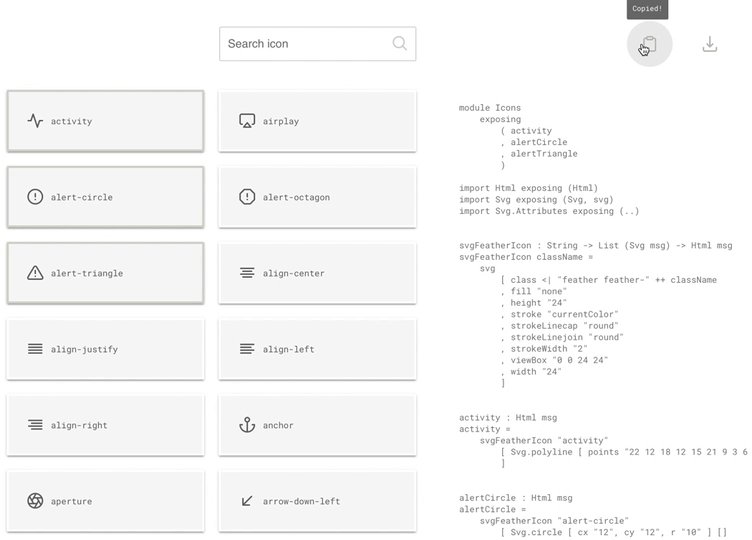
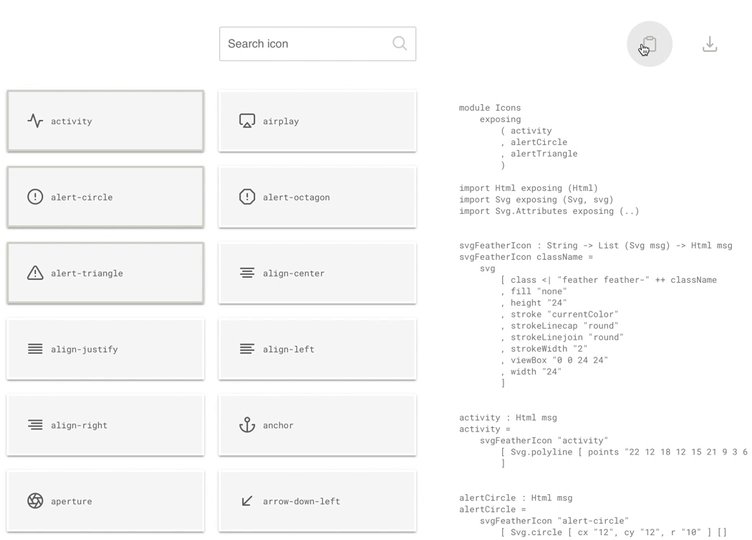
- Visit https://1602.github.io/elm-feather-icons/
- Select icons you need
- Grab generated code
This package semi-automatically generated using https://github.com/1602/elm-feather-icons as builder and https://github.com/feathericons/feather as source.
- UI to search and generate code (https://1602.github.io/elm-feather-icons/)
- elm package (this package)
- API to customise icons
- automatic generation and publishing of a new package version when new feather-icon arrives (https://github.com/1602/elm-feather/issues/2)