-
Notifications
You must be signed in to change notification settings - Fork 30
Graphic Lines
fabiantheblind edited this page May 4, 2016
·
4 revisions

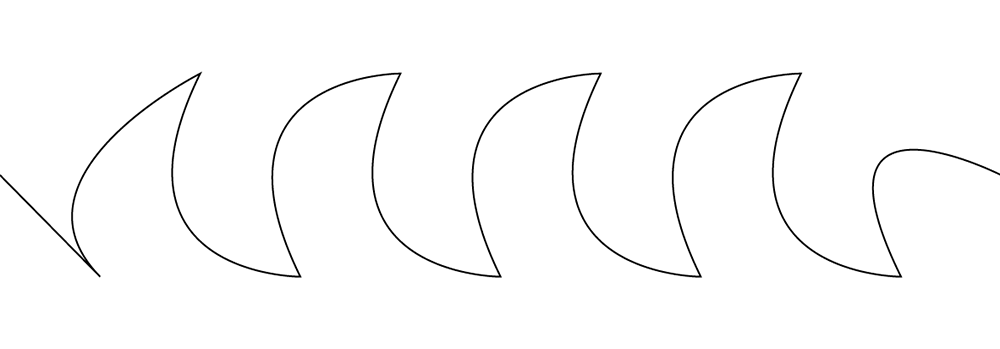
var data = {
"pw":100,
"ph":100,
"anchors":[
[ 0,50],
[ 10,60],
[ 20,40],
[ 30,60],
[ 40,40],
[ 50,60],
[ 60,40],
[ 70,60],
[ 80,40],
[ 90,60],
[100,50]
]
};
// We need a doc.
// Use pw and ph from data.
var doc = app.documents.add({
documentPreferences:{
pageHeight:data.ph,
pageWidth:data.pw
}
});
// The page is already there.
var page = doc.pages.item(0);
// Create a graphicLine.
var gl = page.graphicLines.add();
// Loop through the data.anchors.
for(var i in data.anchors){
var point = gl.paths[0].pathPoints[i];
/**
* a graphicLine always has 2 path points
* so we need to add points only from the third
* anchor from the data object
*/
if(i < 2){
point.anchor = data.anchors[i];
}else{
point = gl.paths[0].pathPoints.add();
point.anchor = data.anchors[i];
}
if((i != data.anchors.length - 1)&& i!=0)
point.rightDirection = data.anchors[i-1];
point.leftDirection = data.anchors[i];
} 

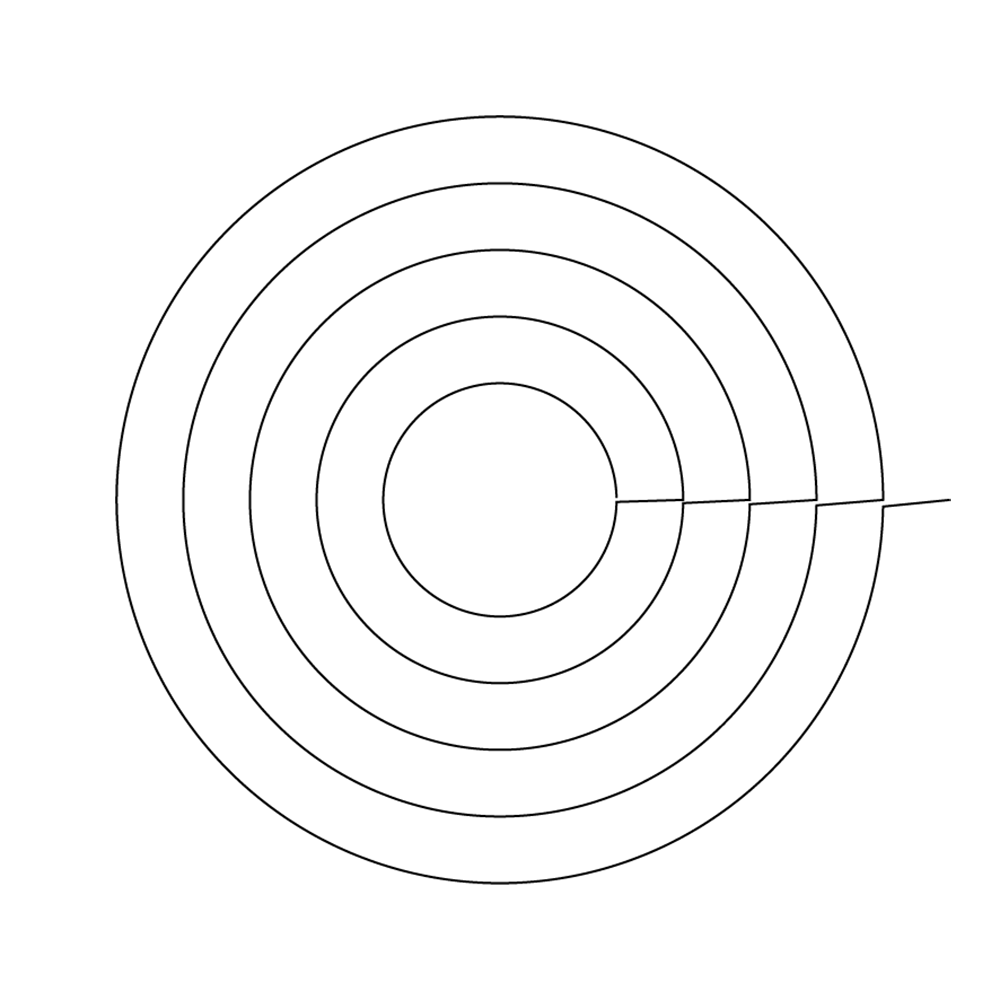
// Based on this processing sketch by
// PhiLho:
// (http://forum.processing.org/topic/how-can-i-draw-this#25080000000995029)
// the size of the page:
var ph= 150;
var pw= 150;
// We need a doc.
// Use pw and phas size.
var doc = app.documents.add({
documentPreferences:{
pageHeight:ph,
pageWidth:pw
}
});
// The page is already there:
var page = doc.pages.item(0);
// Get the center of the page:
var cx = pw / 2;
var cy = ph / 2;
// Define the initial radius:
var init_rad = 0.9 *(pw / 2);
var radius = init_rad;
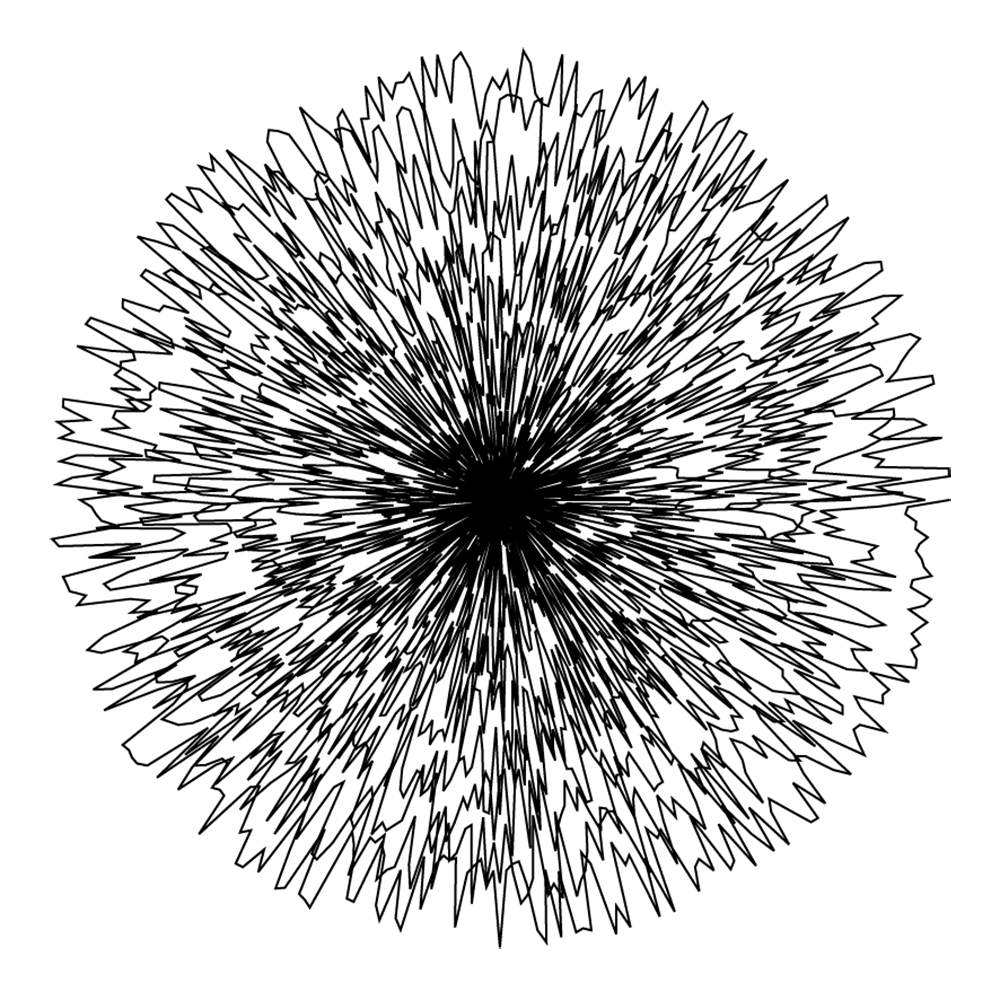
// This is the amplitude for the disturb:
var amplitude = radius / 10;
// Create a graphicLine:
var gl = page.graphicLines.add();
var radians_angle; // This will hold the angle in radians:
// !WARNING! 10 rounds made my InDesign Crash. Not enough Memory.
// If you need more rounds, make bigger steps on the degree iterator:
var rounds = 5; // How many rounds?
//~ We need to count the path points.
//~ The first an second always exist in a graphic line.
var count = 0;
// Loop through the data.anchors:
for(var degrees = 0; degrees < 360*rounds; degrees++){
// Calculate the degree to radians:
radians_angle = ((degrees/360)%360) * 2 * Math.PI;
// Get the point:
var point = gl.paths[0].pathPoints[degrees];
// Set the disturb to 0 if you want straight lines:
var disturb1 = amplitude * Math.sin(radians_angle * (Math.random()*(init_rad)/rounds));
// Calc the position on the circle:
var x1 = cx + (radius + disturb1) * Math.cos(radians_angle);
var y1 = cy + (radius + disturb1) * Math.sin(radians_angle);
/**
* A graphicLine always has 2 path points,
* so we need to add points only from the third index.
*
*/
if(count < 2){
point.anchor = [x1,y1];
}else{
point = gl.paths[0].pathPoints.add();
point.anchor = [x1,y1];
}
// now make the circle smaller by every round
if(degrees%360 == 0)radius-= ((init_rad)/rounds );
count++;
}This wiki is maintained by:
fabiantheblind
Thanks to:
- JohnDarnell for fixing lots of typos.
- jsp for fixing lots of typos.
- ltfschoen for fixing typos.
- wridgers for adding more links.
Thanks to the students from the seminar for asking all those questions and making me start this wiki.
- adinaradke
- AnitaMei
- ce0311
- coerv
- felixharle
- FerdinandP
- Flave
- marche
- monkian
- natael
- OliverMatelowski
- PDXIII
- praktischend
- schlompf
- skaim
You are awesome.
- Arrays
- Classes
- Comments
- Conditionals
- Functions
- Inspect Properties
- Loops
- Objects
- Output And Interaction
- Recursive Functions
- Inspect Properties
- Variables And Operations
- Extended JavaScript Guide
- Bridge Talk
- Create And Read Files
- ExtendScript Toolkit
- File
- Folder
- Includes JSX
- Object Watch
- Read In JSON From File And DONT Eval
- Storing Data In A Target Engine
- Target an application
- XML
- app
- Colorbrewer
- Colors And Swatches
- Delay And View
- Dialogs
- Documents
- Duplicate And Transform
- Event AfterSave
- Export IDML
- ExtendScript in InDesign Scripting DOM
- Fonts
- GeometricBounds and Coordinates
- Get named pageItems
- Graphic Lines
- Groups
- HSL Color Wheel
- Images
- Includes
- InsertionPoints
- Layers
- Line Feeds And Carrige Returns
- Masterspreads
- Matrix
- Objectstyles
- Outlines Groups Alignment
- Pages And Margins
- Pathfinder
- Placeholder Text
- Rectangles Ovals Polygons
- RulerOrigin
- Select words at insertionPoint
- Simple Find And Change Grep with FC Query
- Simple Find And Change Grep
- Simple Find And Change Text
- Spiro
- Styles
- Text Analysis ID FC
- Text Analysis
- Text Find Locations
- Text
- Transformation Matricies
- TransparencySettings
- XML creation and import