-
-
Notifications
You must be signed in to change notification settings - Fork 335
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
The future of Fomantic as v3.0 #319
Comments
|
Is a rewrite of the theming system (to something more sane, like, say Other than that, super excited for FUI dropping the dead weight SUI corpse off, especially the removal of jQ dependency. |
|
This seems really good ! Excited about all that. 👍 |
|
About jQuery dependency removal: while in general I think having the less dependencies the better, I'm a little worried about it this time!
with something else? Or the proposed changes will impact the internal workings of FUI exclusively and a jQuery compatibility layer will be maintained (along with others, like the mentioned Angular, React, Vue, etc.)? |
|
@donaggio We could think of some kind of adapter-system where you can choose if DOM manipulation should be done by familiar old jquery function names, internal/native ES6 functions or even a new virtualDOM system like for example https://mithril.js.org/ uses. |
|
@donaggio With 3.0 we will be rewriting the JS modules into a more class based approach which I mention above. This will mean that you will need to rewrite current code. This is a big downfall but at I am sure we an look into maybe making something like As for the jQuery removal I don't see why this would affect your site. If your site depends on jQuery but FUI doesn't, does that really matter? I do think we could do something like what @lubber-de has mentioned allow the user to define what DOM manipulation library to use. I think this could be quite easy since |
|
I think even providing a jQuery wrapper (f.e. |
|
@hammy2899
No it certainly doesn't. I'm concerned with those parts of FUI which exposes its functionalities and are currently all jQuery stuff. Changing how they work, for web developers could mean having to rewrite lot of code which is difficult to distinguish from non-FUI related code - having to resort on searching for all the occurrences of ".dropdown(" and all other FUI jQuery functions can be a real PIA ...
It just could be a temporary solution, a jQuery compatibility layer which at the same time alerts you about which code needs to be rewritten as it-will-be-deprecated-soon(TM) |
|
@donaggio I think we may do something like what @ColinFrick and I mentioned a jQuery pollyfill which allow you to use the v2 syntax and we could maybe warn in the console with a stacktrace of what is using legacy code. |
|
@hammy2899 Great! That would provide an easy migration path from 2.x to 3.x retaining full compatibility while we switch from the old syntax to the new one. |
|
Does the roadmap include a plan for Angular support? I'm using the ng2-semantic-ui package for now but I worry about ongoing support with newer releases of FUI. |
|
@singhda8 Semantic-Org/Semantic-UI#6693 |
|
@hammy2899 I am very excited for this and I am sorry the intent to merge was never achieved. |
|
Great decision guys! Will support you on your journey, let me know if any back-end / DB work is needed. In terms of JS, me / ATK would be OK with "Vue" but not something more "heavyweight". Too much of a constraint. Besides React/Angular already have their own projects, they can simply switch from SUI to FUI if they wish. |
|
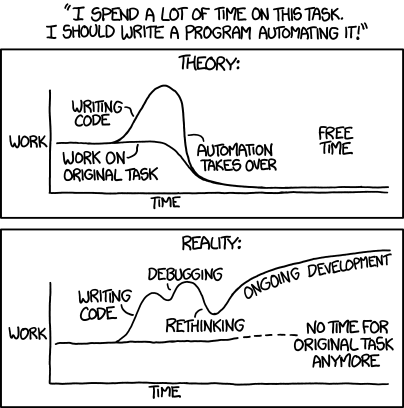
I'm also creating an UI Component library, and I'm not gonna lie, but front end with unit testing is harder than learning C language. You will waste more time on creating unit tests, and once you changed the CSS/Style, you will have to change the unit test too. Everything will be like a chain and you will have more jobs and code to change: xkcd: Automation My stupid idea to compromise with this issue is to create a test page (with Pug) for each of the components (a little bit like Kitchen Sink of Semantic UI) with a customized page generator (I made it with Golang in this example), it will generate a component test page with an index list, and I can debug or make sure it looks okay with the human eye (yes, I tested the components on my own, at least it's simple). If you are trying to test the JavaScript modules... I think it's fine since you are testing with the behaviors of them. But if you want to test the CSS styles... it's might be really- hard. |
|
Good stuff Hammy, I'm beyond thrilled that the fork has been so successful. It's relieving to know that the framework I know and love is well and alive. 10/10, bang up job. Putting aside the technical discussion for a more community/engagement/image one: When this fork started I imagined this would be the case, the more development that happens here the more it will diverge from the original project. And eventually it won't be possible to easily merge back without completely taking over Semantic UI, or without making significant compromises on both ends. Which puts this project in a pickle, as it lives under the shadow of Semantic UI, which can be smothering the longer it sits idle. The biggest hurdle I see facing Fomantic is community growth and use. Semantic UI users won't know about Fomantic, and are likely to move onto other frameworks instead once they get the "dead project" feeling. Hell, most of my colleagues that loved semantic have moved on over the last couple years because they don't want to get stuck with a deprecated/dead framework. I've told them about Fomantic, but it's too late now, they are burnt and invested in something else, only a few very passionate devs make the effort to invest back into using Fomantic. So, a few questions (directed at anyone that cares to answer):
|
|
For whatever it maybe worth, could you also redo some of the typography? Specifically with the floats, instead of "float left" or whatever, can we just do "left" or "center"? And I might be asking for much, but one thing I would like to see in the future is a one line use code to initalize all JS componants. It's what Materialize-css does and I think it would do wounders for the project |
|
I suppose there's still no interest in using PostCSS or Sass, right? You guys are sticking with Less? |
|
@singhda8 We currently have no plans for a FUI Angular implementation. That being said once v3 is released I think making some "plugins" for such frameworks like React, Angular, Vue etc. would be a good idea. @YamiOdymel Yes I agree unit testing UI will be hard and pointless with the amount of work it would take, thats why we want to make a repo with examples of each component in near to all variations so we can check that they look as intended. Looking over all these examples by human eye would be stupid so thats why we are looking into something like percy. Thanks for your info 🙂 @douglasg14b As said when I started the fork I had the intent to merge back but in the back of my mind I always knew that if it grew enough it would out grow SUI. Weirdly enough that's what I wanted, I knew that if FUI grew enough and the community wanted to back it we could then rebuild the project into one which we all liked. I see SUI as a project people use because its easy to use and looks great out of the box but I want to make FUI a project which is community focused and driven. Once a project is community driven users don't just use it because its easy and looks good, they use it because they feel like they are apart of it and they have a say in what happens. This can be beneficial for both parties. It helps the project grow because the users are engaged and they start contributing and it also helps the users because they get what they want out of it. That being said I am astonished with the feedback and growth FUI has had already, the project is really young compared to others and yet so many people want to help 😊. So far there hasn't been any advertising apart from a few issues on SUI and just word of mouth and maybe a few reddit posts. We (contributing team) had a small discussion about advertising and we agreed to putting a few £/$/€ in a month to do some social media advertising etc. which should get a couple thousand/million views over a few months. The Google search problem will fix itself over time with more articles etc. currently there is nothing we can really do. Your point about letting other libraries/frameworks/developers know about FUI could be beneficial and I think we should start looking into that. atk4 have already moved over to FUI (thanks @romaninsh 😉). I think word of mouth will have to do for now for letting developers know but a reddit post or articles on some dev websites wont do any harm. However I do think we should "partner" with some other frameworks/libraries to assist them with moving over to FUI from SUI. The stigma of SUI is defiantly growing and I can feel it myself. I think v3 will be a big help with this as we will be rewriting a lot of the code base and will be generally "modernizing" the library which should help since it will give it a new slate. That being said this won't be happening for a while so people will be seeing FUI and SUI and instantly assume FUI is bad because of the current SUI state but that is just natural. I think if people really do care about using SUI/FUI they will see the FUI repo is very active and will see that it is heading in a complete different direction compared to SUI. Sorry for late responses 🙂 |
|
@Jncocontrol @QWp6t We aren't rewrtting any CSS/LESS. I think the most we will do is just tidy it up. That being said I don't think we will be changing any of the semantics maybe just a couple. The |
|
I've only recently found FUI after adopting SUI in summer 2018. I switched to SUI after having first adopted Framework7 then moving to jQuery Mobile then, due to it stalling, switched to SUI. So, boy am I glad to see FUI emerging with a healthy community! |
|
@IsaakGroepT I'd like to correct a couple things, at least from how I see it. FUI was forked from SUI not because of SUI slowdown by itself, but because the SUI owner/maintainer would not let the community become involved with it's upkeep and development. It was essentially a one-man show, and when that one person is not available the whole thing grinds to a halt. FUI on the other hand is not maintained by essentially a single person, with the community being unable to contribute. There are more individuals involved as maintainers who have the ability to manage issues and pull requests. Helping to ensure it doesn't meet the same fate as SUI, where the community is constantly trying to add fixes and making issues, but even pull request sit idle. You had issues and pull request being auto-closed by a bot for being "inactive", despite the community being very active, but there wasn't someone there to manage the repo. |
|
This looks great! Please setup http://opencollective.com so we can make this project sustainable on the long run. |
I think a more ideal place would be Patreon |
2.9.0 is in the works with lots of features....already available in the nightly npm/cdn build |
|
I can definitely see lots of movement - I'm just wondering why there has been no official (non-nightly) release for so long. Is there a particular milestone that's being aimed for? |
|
2.9.0 will include slightly breaking changes and also deserves bigger changes/new features, which we have collected for quite some time. |
|
Thanks for the update! |
|
After SUI had been "dead" for years, I really loved that FUI rose out of the ashes and the development started again!! As everyone else say here, I use FUI for the ease of use, and it's already everything I need....without a large V3 update/change. I love to read that 2.9 is on its way <3 Please keep up the excellent work you are doing! |
|
For my opinion, i suggest fui's document needs a big update, not only migrate them to something more controllable or mangnable, but please also add more description, like bootstrap5 did. For example:
Also, please change class name to XXX_YYY, don't use XXX(whitespace)YYY, it's very confusing to read(is it XXX YYY a single class or XXX is a class and YYY is another class)? For better growing of fui/sui, and for beginer to easily understand, please update to a good & complete & easy-to-understand & logic-clear document. |
|
@jobber2955 here are my two cents: classes names as they are now are what makes FUI so ... "semantic" (FUI was known as Semantic UI at the beginning) and, beside, changing them would be frankly absurd at this point, braking compatibility with almost everything and an enormous undertaking to gain very little in return. |
|
@jobber2955 |
|
@donaggio @Atulin For me both naming format are pretty good, xx(whitespace)yy is more human readble but xx_yy is more clear. I think if FUI can add more specify document to classes & classes behavior or something else, this naming problem won't be a problem. To be honest, i presonally prefer |
|
@jobber2955 A technical reason for the current usage of
So .ui.button {
border-radius: 5px;
}
.ui.red.button {
background: red;
}
.ui.large.button {
font-size: 3em;
}When we would use the .ui_large_button,
.ui_large_red_button,
.ui_red_button,
.ui_button {
border-radius: 5px;
}
.ui_large_red_button,
.ui_red_button {
background: red;
}
.ui_large_red_button,
.ui_large_button {
font-size: 3em;
}Now think of all the colors, sizes, variants we have for all those components .... 😉 And, before you reply, i dont like the other approach with bloated css classes to gain the same effect like
I don't think this is more readable and, as the others pointed out, you still have to rewrite your whole codebase anyway without really having any benefit. |
|
@lubber-de OHHHHH!!!! I UNDERSTAND NOW!!!! What a smart and simple method! WOW! I haven't thought about class inheritance issues! This is a very effective trick, now i get it, thanks for explaning!!!! |
+1 to this. And to add to some of this, I think it would be great to have a Fomantic fork of https://github.com/Semantic-Org/Semantic-UI-React that keeps up-to-date and is possibly maintained/supported by Fomantic. Perhaps the Also see:
PS: Thanks all for the great work! |
|
@jasrusable Regarding SUIR they've stated in the past that they wanted to keep it tied to SUI as that is the project after all which I understand. Unfortunately we just don't have the capacity to undertake another fork like FUIR so that will not happen (continue reading). Regarding everything else what people have been saying, WE HEAR YOU don't worry like I said FUI isn't going anywhere and we want to keep this a community effort which is why we bring plans forward for comments so don't think we're going to change everything in a direction the community doesn't want. In the coming weeks I'm going to investigate some possible ways to move away from jQuery but maintain the exact current library. I am also going to look into rebuilding the build system to move to a more modern way of doing things so we can move away from legacy libraries and code and make it easier for us to maintain it but also make it easier for people to integrate FUI into their projects. If you've been following the project you can see there is lots of issues when it comes to installing and building FUI into projects especially modern frameworks. Once these things are done I still want to move forward with a "soft v3" and improve modules and pull them apart into a more meaningful way to develop aka make common modules under the hood which components use so we can make changes easier and improve compatibility across the framework. Along with this I want to slowly move over to TypeScript and also SASS. This may all seem very similar to the original plans however this approach will be retaining the current library and be more of a refresh of tools under the hood. So in the end we'd have no or at the very least very few breaking changes to the end library. Hopefully this all makes sense however as always feel free to comment and ask questions. |
|
I'm closing this as the primary focus of why this was opened has changed. Thanks everyone for contributing and helping us along the way! |
|
@hammy2899 Could you provide a link to the latest project vision/goals and roadmap? Why the fork originally? We are thinking of using for a small company site. Accessibility is key but I found no mention of that either. I did see your comment above about updating to more current tooling which is good as I rather gulped when I saw gulp :-P These days vitejs is gaining massive traction for good reasons. |
|
@SteveALee I'm gonna be as honest as possible as I always try to be. As of right now FUI should not be used for new projects in my opinion. When we first forked SUI the web was still in a period of time where the way to build sites was to include your framework/library via CDN and write JS files etc and include them via script tags. When I first planned v3 I saw a movement in the way the web was being developed and took this opportunity to migrate FUI to a framework based on these changes and to provide a full solution to the problems of developing websites. As everyone should have realised by now the web has changed a lot over the last few years and I can confidently say my plans were correct however we never had the resources available and some tooling was missing which we needed along with some personal life which prevented me from being as involved as I wanted to be. This led us to never getting to build v3 the way we wanted and now we've fell behind in current trends so there is a lot of libraries and frameworks out there which are better suited then FUI. With all that being said FUI isn't dead like I said above, we (mostly @lubber-de) are still maintaining the library and do wish to execute our v3 plan but with a lot of changes to make the scope smaller but it will be a while until we've caught up with current offerings. If you want to see a roadmap this was our old one however most of it is still valid but I'd suggest reading through this issue if you haven't already as it will give you insight into what we're going to do in the future too. As for why FUI was created:
but as also stated on the readme lots has changed since the fork so the chance of merging back is basically zero. I hope this info helps you but if you have any other questions feel free to ask! |
|
@hammy2899 Thanks for such a quick and helpful answer. Especially as the issue was closed :) I understand the dynamics and state the project is now in. It happend. And you confirmed my hunches looking around the project trying to figure the status. Lots of fantastic work here, though. I'll have a think but will probably heed upur advice. Thanks again. |
|
I'm going to register my contrary opinion here. In fact, there is a recent move back to the CDN approach of doing things, using importmaps: https://github.com/WICG/import-maps . This is the approach being pushed by Ruby on Rails, for example: https://world.hey.com/dhh/modern-web-apps-without-javascript-bundling-or-transpiling-a20f2755 I absolutely love using Semantic/Fomantic for non-SPA's with a small amount of JavaScript, which is the majority of what I write. The simplicity of being able to define a couple of classes and a tiny amount of JS to create beautiful, well-featured UI elements is something no other framework really offers. Fomantic has a bunch of elements that Bootstrap doesn't, for instance. I don't agree that the build process should hamper the development of this framework, nor that it should be abandoned for new projects. |
|
I really appreciate what you guys have done from SUI to FUI, and was really hoping for a living product after the great start you had with lots of new functionality and sorting out old errors. After being stuck with a dead SUI for years, it now sounds like we are soon back there again... I really don't get why the FUI-team looks all around and try to be a "Me too"-product... Why not believing in the way FUI was heading and create something that the users can't get anywhere else? An easy-to-use beautiful UI.... Why should the development die because we are guessing that most of the others move in one direction. Why not create something that your users love and let the rest of the UI-herd battle for their users? I hope that you again can summon a small team of developers that devote some hours each to take FUI one step further every month. No need for a total makeover or some major changes, but just keep this fork alive 🙏🏻❤️ |
|
Sad to see this closed. |
|
Yes, we will still maintain FUI :) 2.9.0 is on its way, the nightly build already has everything available from the current develop branch |
|
Just piling on: FUI is pretty great, mostly as-is. No need for huge re-writes or doing what 'everyone else' is doing (if I liked Tailwind I would have switched to Tailwind years ago). Just normal maintenance and reasonable improvements when possible is much appreciated. |
Suddenly it was abruptly back to life it seems. There an october release 2.5 |
|
Thanks for reviving this great framework and the work you put in to make frontend development fun (for me)! I guess, I'll be fine with whatever you come up with... the current state is pretty fantastic already, and I am sure you guys have the best intentions to keep it this way. |
|
From the Roadmap:
😢 Can I ask why? |
|
@matthew-dean probably because the majority is shifting to sass, some stats here: https://www.keycdn.com/blog/sass-vs-less |



We have a ROADMAP now 🎉
We created Fomantic-UI (FUI) to continue the active development of Semantic-UI (SUI) until development on the main project could continue, that was 199 days ago (as of writing this) and the last SUI release 2 months ago (as of writing this). SUI has shipped 4 releases since then and we have shipped 13. That being said you can probably see that development has drastically slowed down over time on the main repository which brings me to my next point.
When we created the project we stated that FUI has the
now with the following changes/plans which are listed in this issue you will get a clear understanding why we have changed our minds and why this can benefit you and the FUI project as a platform.
Before I get started feel free to leave comments and suggestions, remember this is a community fork and we want as much input as we can get to make this a truly community built platform.
New Documentation Website
This has been on the todo list for awhile now but was too big of a task to do for a single release so 3.0 is a perfect time to do this and especially with all the new changes.
Currently we are still investigating what software we want to use and how we want to build the site (statically generated etc.) but we do have a few requirements
New Build Process
We have been talking about this for awhile because the current system is too bulky for what we want. Also when rewriting it we can investigate new technology and processes which might make the build system more efficient and faster.
We are still looking to how we want to do this but we do have a few requirements
Theme Builder & Web Store
Starting off in the paragraphs above you may have noticed I mention the word
platforma lot, this is because for 2019 and 3.0 we are pushing to make more then just the CSS/JS framework your familiar of. We are planning to start building 2 new websites first a theme builder to make it easier to create themes since the current method just isn't good enough. Second is a community powered "store" which allows users to download themes, templates, plugins etc. When we get to making the store the one promise I will keep is that all content will be free and won't cost a penny!I am taking name suggestions for the web store because I don't want to call it a store.
Project Structure
This change will be big and will require other items on this list to be complete for we can 100% do this. We want to convert this repository (fomantic/Fomantic-UI) into a centralized location for all "modules". Basically that means making a directory called
packageswhich will contain all components as individual npm packages and also have a few core packages e.g.On npm we will have a new org called
fomanticwhich all packages will be published under. The npm naming will be like the followingAll components will contain all the required assets and resources to work i.e. all LESS and JavaScript files and any image/font assets.
Now you might be asking how does this benefit the development, well this will make all components module therefore in theory they should be decoupled. This can help with development because it makes it easier to manage each components changes and make it easy for new contributors to make changes because they can easily find the code related to components. This also solves a problem where some components depend on others by allow us to use npm to manage the dependencies and now have to have duplicate files in each separate component to distribute them separately.
Another big benefit to this is it makes it really easy to only include the components you need.
You may have a few questions relating to versioning and changelogs well we haven't come to a decision on how we will do that but a changelog in each package probably to keep track of changes and then a larger changelog in the to act as a library changelog like the current one. Versioning is a bit different, maybe versioning each component and then when releasing new library versions we could change the "mega" version to the total calculated via all component changes using semver. If you have any suggestions feel free to too.
ES6 & JS Rewrite
So this is a big task to undertake but all current contributors are for it.
We want to rewrite all the JavaScript modules to remove the dependency on jQuery and to clear up the syntax and complexity to make it easier for new contributors. We also want to centralize all the common functions used throughout the library. We are currently going to make a module called
@fomantic/utilswhich will hold all the common functions which all the individual components can depend on since the new structure will allow that.As for the rewrite, it will be ES6 and classes, maybe something to produce code like this?
Why classes? Well making the modules classes will make the library easier use and understand and will modernize the framework by using new JavaScript features and standards.
Again we are open to feedback.
Tests tests tests
From the start of making FUI we have been trying to figure out how to implement CI/CD and tests because we believe this is the best way to ship code fast but while staying efficient. Near the start of FUI we partnered with BrowserStack to help test features and bugs which we still use and is amazing but with that partnership we also got automated testing which we have yet to get a chance to look into and that would be awesome but we need a way to test the components in a browser which is our biggest problem. We first agreed to making pages which contained all the components which we could load in something like nightmare but that soon became a large task.
What we want
I hope this helps you understand why we have made the decision to branch away from SUI and start moving towards our own plans. We are truly trying to make a library which works for everyone and with the restrictions of being compliant with the SUI repository this goal was no longer possible.
Again if you have any feedback you may have from other requests or suggestions feel free we are open to all 😃
We are also available on our discord throughout most of the day (EU timezone) so if you want come and chat!
Additional v3 issues:
We are running a survey for v3 research, if you have 5 minutes to spare to fill it in we would be much appreciated! https://www.surveymonkey.co.uk/r/398M9YJ (Survey is now closed)
The text was updated successfully, but these errors were encountered: