-
-
Notifications
You must be signed in to change notification settings - Fork 333
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Range] implement SUI slider changes and more #290
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could you remove the dist files?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
😮 😎 This truly is an awesome PR. Great job @prudho 👍
I will test this at least by tomorrow
1ef41b3
to
3f5a43e
Compare
|
Cool! 😄 |
|
Would it be a simple change to make it so the user can specify if they want the lines on the labeled slider something like |
|
Looks great! Will do some testing later today |
I'd prefer name this option |
|
@prudho That name is fine with me 😃 |
|
Done ! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM
|
This is a well oiled fork you all have here, glad the slider will get to live on as a part of it! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM, great Job!
Description
This PR adds lot of features to the Range module, which is renamed to Slider for more consistency. It's based on many SUI's PRs, and some fixes of mine as well.
Here's what's new:
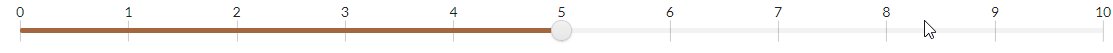
Range is now know as Slider.
Labeled silders:

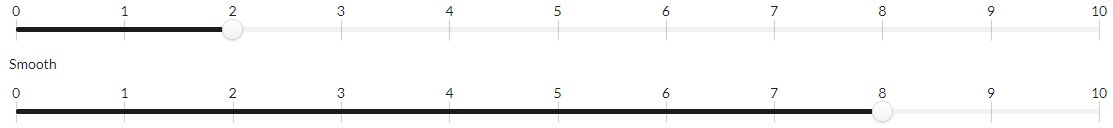
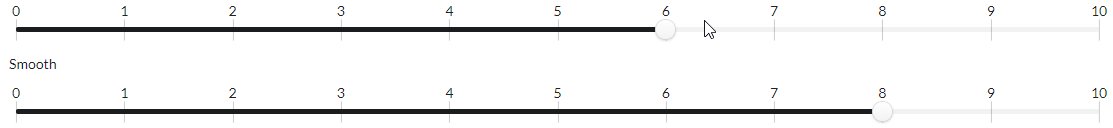
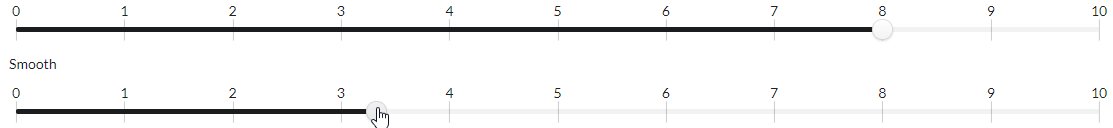
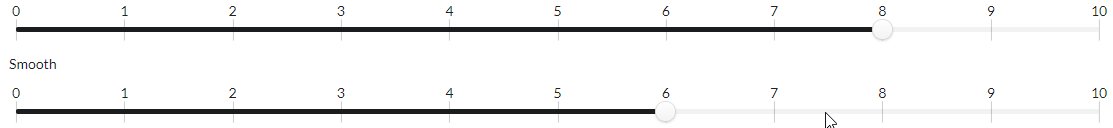
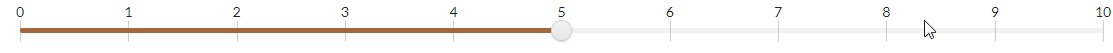
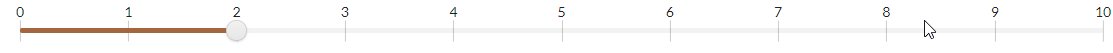
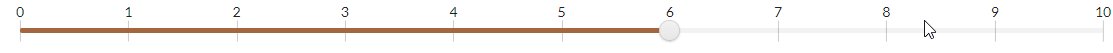
Smooth or stepped slide:

Undefined step:

Reversed display:

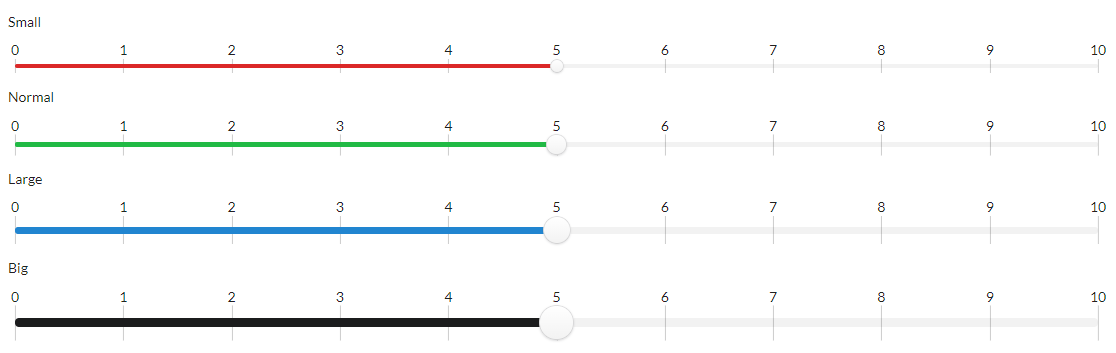
Multisize:

Keyboard controlled:

Basic and basic inverted modes: no demo because i'm not satisfied yet :)
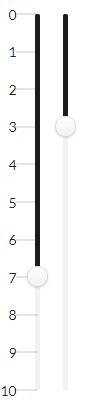
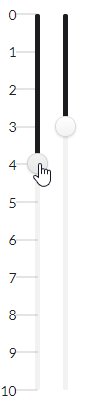
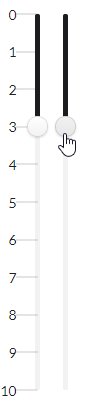
Vertical !⚠️ Needs heavy testing ⚠️

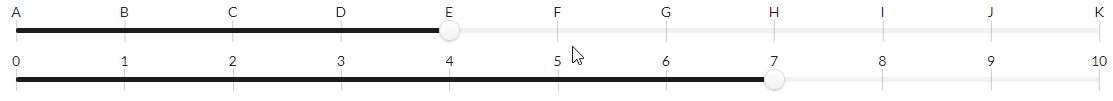
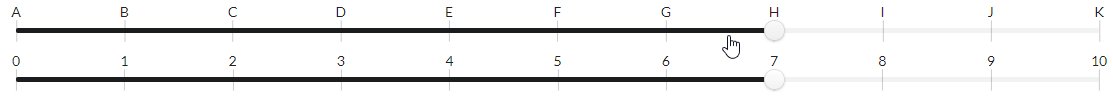
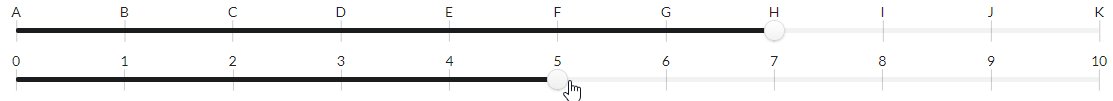
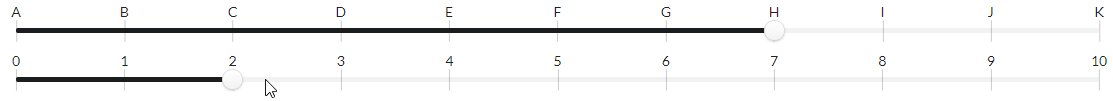
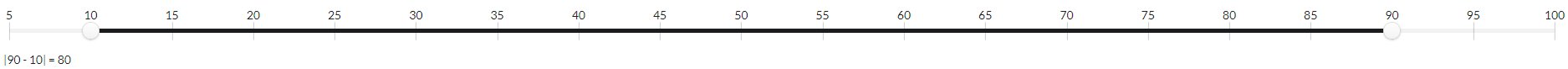
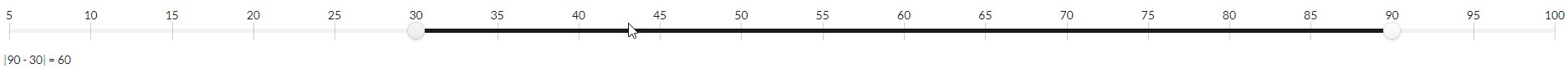
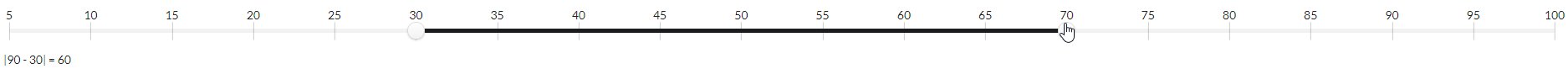
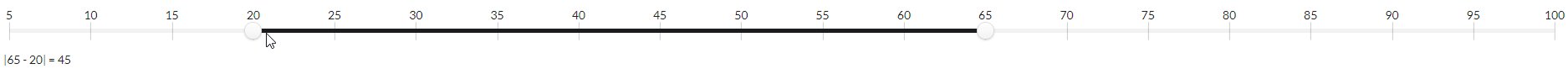
Last but not least, a real range slider 🎉:

And all of that features can be mixed up !
Closes
#117
#149
#150
Semantic-Org/Semantic-UI#1336
Thanks
@tyleryasaka, @gdaunton, @flytreeleft