DFPM is a browser extension for detecting browser fingerprinting. You can install it from Chrome Web Store.
Browser fingerprinting has gotten a lot of press over the last few years. The EFF and others have released tools (panopticlick) demonstrating it is possible but it is frustrating how few tools there are to actually identify companies using these techniques.
Install from the Chrome Web Store or build it from source with npm run build and install it manually. Your devtools panel will now have a new tab, DFPM.
DFPM includes a command line program that can connect to a running chrome or safari instance via Chrome's debugger protocol. Run dfpm -h for more information.
I have ran DFPM in several environments and at scale. At its core, DFPM is a single script, ./dist/inject.js, which must be ran before any other JS. I have found two good hooks in Chrome, run_at:"document_start" and scriptFirstStatement (see dfpm.js for an example).
There are many motivations for companies to deploy browser fingerprinting with varying ethical implications:
- Tracking customers: Companies use fingerprinting to track their customers/visitors around the web. This is the most frightening one and the least ethical reason to deploy fingerprinting.
- Anti password testing: Browser fingerprinting gives companies additional ways to identify and block hackers.
- Anti web scraping: Fingerprinting gives companies additional ways to "protect" their data. Web scraping is not illegal and it's common. It is often deployed by large companies to hinder competitors and maintain market share.
My motivations for creating the tool are some combination of the scraping and tracking. My day job involves a lot of web scraping but personally I care a lot more about individual privacy.
First, I like Dropbox as a product. Hopefully someone there still cares about user privacy.
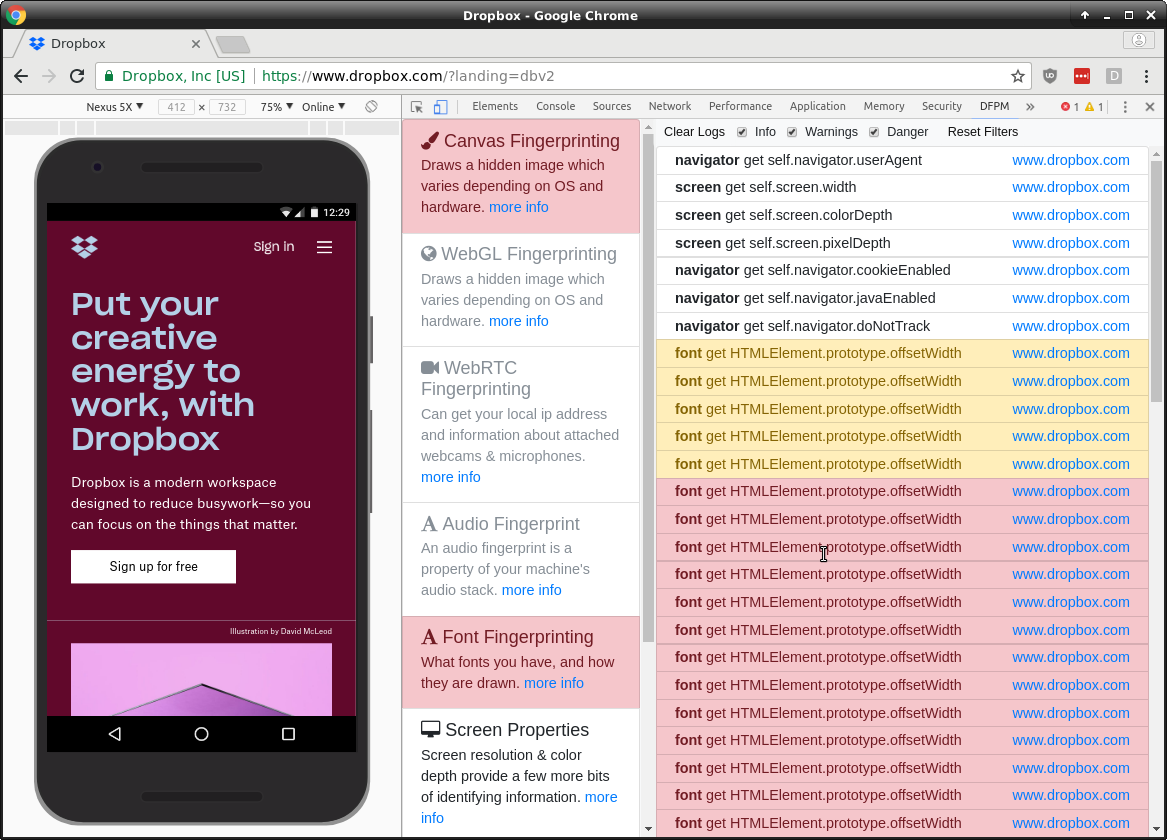
If we run DFPM on their mobile marketing site with no adblock but with DoNotTrack set we can see what data they are collecting. Specifically, it looks like they are using canvas and font fingerprinting.
No one is scraping or hacking Dropbox's marketing site so hopefully the fingerprinting is just an oversight. :(
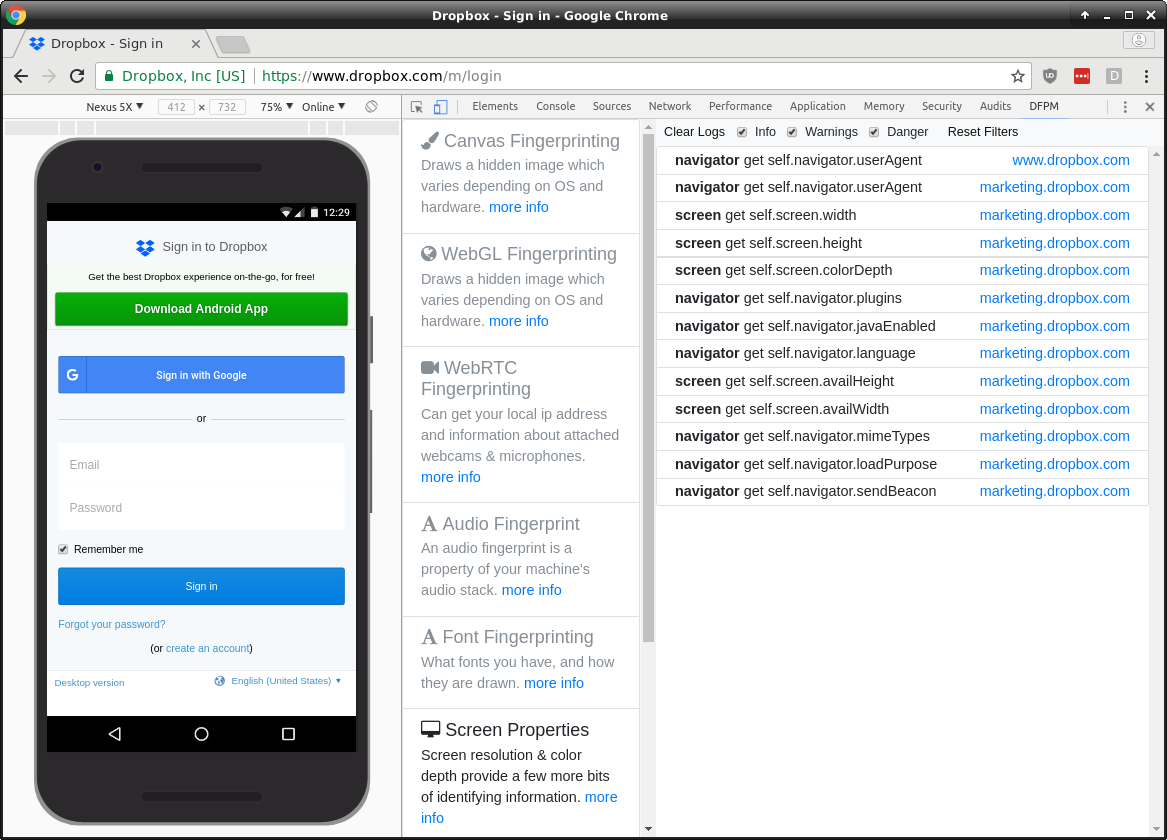
If we run DFPM on their login page they initially run no fingerprinting.
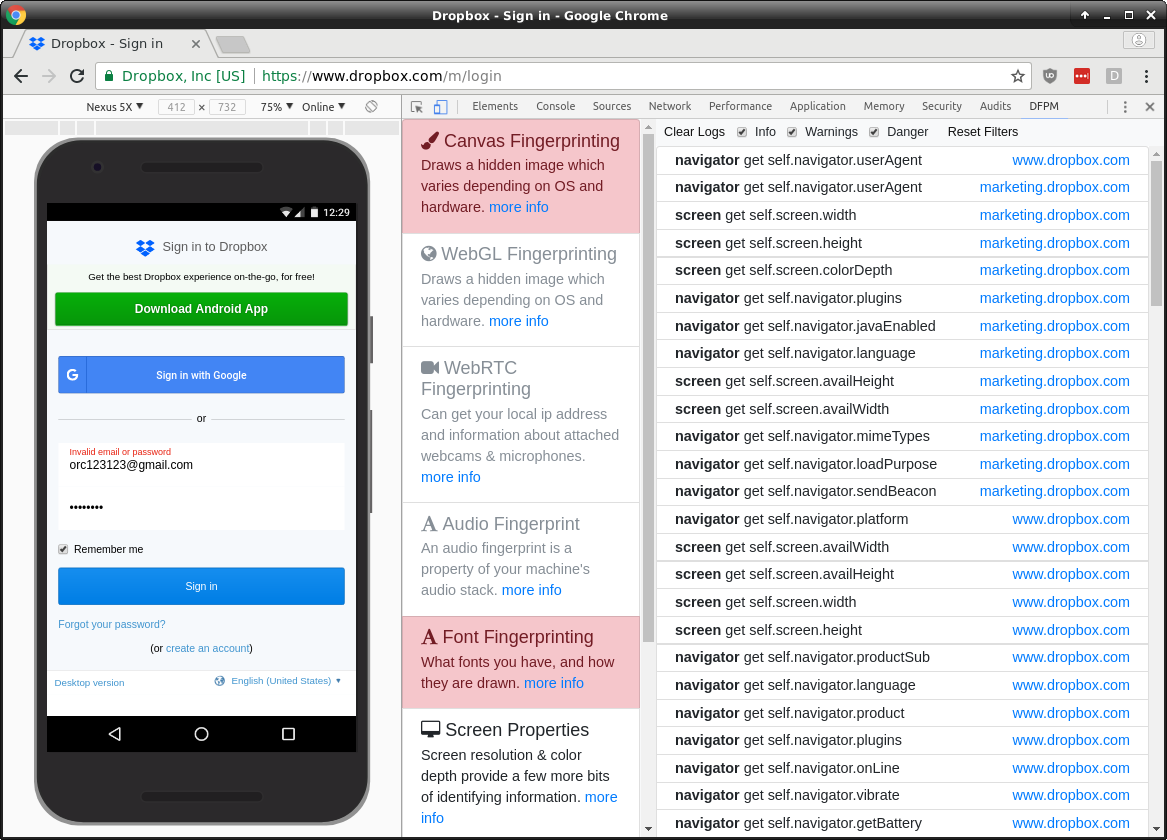
If we attempt to login and fail, they fingerprint us with canvas and fonts.
There is a good argument for including fingerprinting on the login page. The additional information can be very useful in stopping bad actors. That said, there's no way to know if they also use the data for less user-friendly reasons.
Adding the ability for DFPM to detect another fingerprinting technique is relatively easy.
- Create a new logger by copying
./src/loggers/example.jsto a new file in the loggers directory. - Modify the newly copied file.
- Add your newly created logger to the list at the top of
./src/inject.js. - Rebuild the app with
npm run buildand install your modified extension manually. - If you think others can benefit from your modifications, please submit a pull request.