See https://github.com/laravel/telescope
First install Telescope and check it works (see https://laravel.com/docs/master/telescope)
composer require laravel/telescope
php artisan telescope:install
# Telescope 5.0 no longer automatically loads migrations from its own migrations directory. Instead, you should run the following command to publish Telescope's migrations to your application:
php artisan vendor:publish --tag=telescope-migrations
php artisan migrateThen just install the package with Composer and it will register automatically:
composer require fruitcake/laravel-telescope-toolbar --devThe Toolbar will show by default when Telescope is enabled and APP_DEBUG is true.
It can also enabled or disabled using the TELESCOPE_TOOLBAR_ENABLED environment variable.
Note: The Toolbar is intended for Development environments, not for production.
Run this command to publish the config for this package:
php artisan vendor:publish --provider="Fruitcake\\TelescopeToolbar\\ToolbarServiceProvider"- Inject Toolbar for quick info
- Show redirects and Ajax Requests
- Link to related Telescope Entry page
- Show up to 5 entries for collectors, link to details
- Supported Collectors:
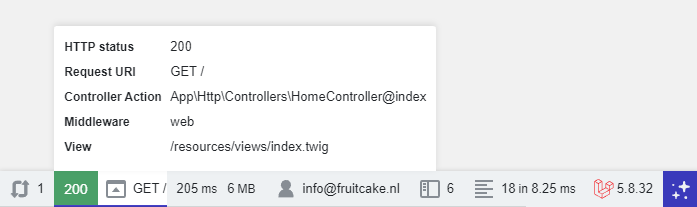
- Request info / timing
- User auth
- Database queries
- Laravel/php version
- Cache hit/miss/set
- Logger entries
- Exceptions
- Mails
- Notifications
- Jobs
- Dumps (when watching the Dump screen, or using
debug(...$args)) - Number of entries for: Commands/Models/Events
Ajax/ Redirects stack:
Preview for Exceptions/Mail/Notifications/Log entries with link to details:
Counter for Queries (and Cache etc):
Catch debug()/Toolbar::dump() calls and show them directly in the Toolbar instead of the page:
- Make sure ChromeDriver is up to date:
vendor/bin/dusk-updater detect --auto-update - Create the Sqlite database:
vendor/orchestra/testbench-dusk/create-sqlite-db - Run the tests:
composer test
Laravel Telescope Toolbar is open-sourced software licensed under the MIT license.
The styling, javascript, some icons and html of the Toolbar and (part of) its Collectors are based on the Symfony Web Profiler. JS/CSS is mostly copied and converted to Blade syntax. Collectors are modified to show Laravel data. See https://github.com/symfony/web-profiler-bundle - © 2004-2019 Fabien Potencier
Data from collectors is provided by Laravel Telescope. Some styling/icons/logic are alse re-used. See https://github.com/laravel/telescope - © Taylor Otwell