-
Notifications
You must be signed in to change notification settings - Fork 17.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
x/website: visualization tools in gc-guide have left text cut off with firefox #53850
Comments
|
cc @mknyszek |
|
It kind of seems like Firefox just behaves differently when some aspects of the font aren't explicitly set? The rest of the text looks OK. I suppose I didn't notice because of how it's rendered in Chrome (which is primarily what I tested this in). I suspect this might just be an easy fix to explicitly set the font size for the axis labels. (Please forgive my UI mistakes across browsers, this isn't an area I work in often so I didn't fully appreciate browser differences in rendering.) |
|
I have a patch that might fix it, but I can't actually reproduce this in my local copy of Firefox on macOS. I don't have a Linux machine with a screen that I could try it on. If you want to try the patch yourself, you can clone https://go.googlesource.com/website, patch in https://go.dev/cl/417634, and run |
|
Change https://go.dev/cl/417634 mentions this issue: |
|
I also put up another patch for the alignment issues you're seeing (and better small-screen behavior in general). |
|
I landed the patch; it's harmless to make the font size more explicit. I'll leave this issue open until someone can confirm the issue is fixed for them. |
|
I do have the "Minimum font size" set to 16 in the settings. But no extensions or customizations that change it otherwise. I interpret the final comments indicate that the patch discussed should be live. If so then it didn't work. The problem remains. Played with the settings a bit. If I set "Minimum font size" to None (the default) the problem is fixed. So that seems the primary cause. |
|
Got it. And yeah, it's indeed live. Poking around the internet, this looks like it might be a bug in how Firefox renders SVGs? https://stackoverflow.com/questions/55926730/how-to-override-minimum-font-size-in-firefox-affecting-text-within-svg According to the thread at marionebl/svg-term-cli#39 (comment), it looks like setting The upstream bug at https://bugzilla.mozilla.org/show_bug.cgi?id=935056 was closed as "won't fix" so I guess this just needs to be explicitly supported. Sigh. |
|
OK no, testing locally that doesn't actually fix it (and now I can reproduce!). |

What is the URL of the page with the issue?
https://tip.golang.org/doc/gc-guide
What is your user agent?
Mozilla/5.0 (X11; Linux x86_64; rv:91.0) Gecko/20100101 Firefox/91.0
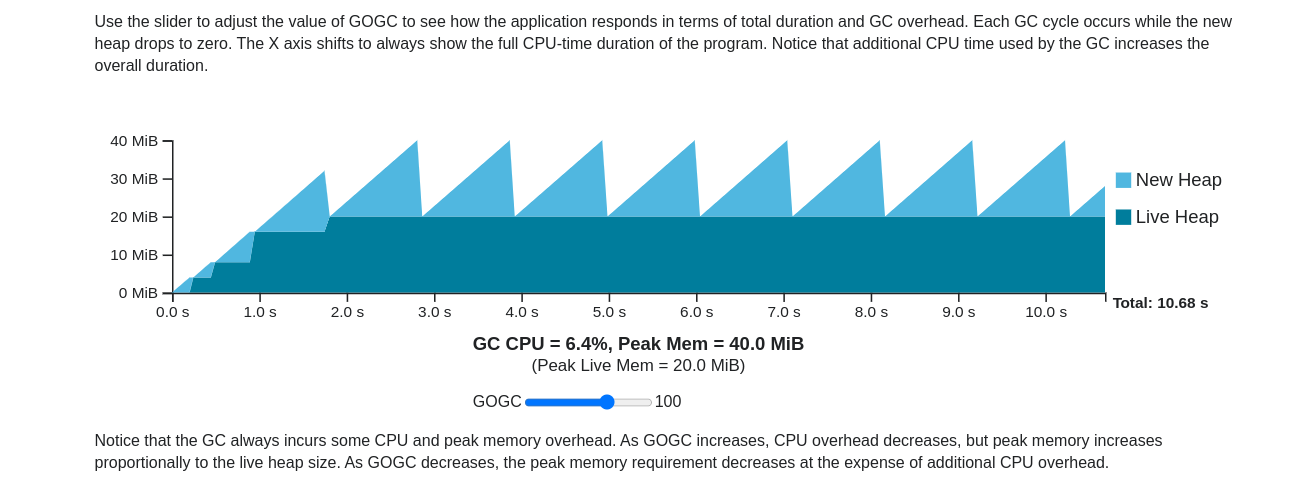
Screenshot
What did you do?
Visited and started reading the gc-guide.
What did you expect to see?
The full interactive graphs.
What did you see instead?
The interactive visualization tools didn't fully show the Y axis labels. They were cut off on the left. The screenshot says it best.
The text was updated successfully, but these errors were encountered: