Develop Apps Script projects locally using clasp (Command Line Apps Script Projects).
To get started, try out the codelab!
You can also try clasp in Gitpod, a one-click online IDE for GitHub:
🗺️ Develop Locally: clasp allows you to develop your Apps Script projects locally. That means you can check-in your code into source control, collaborate with other developers, and use your favorite tools to develop Apps Script.
🔢 Manage Deployment Versions: Create, update, and view your multiple deployments of your project.
📁 Structure Code: clasp automatically converts your flat project on script.google.com into folders. For example:
- On script.google.com:
tests/slides.gstests/sheets.gs
- locally:
tests/slides.jssheets.js
🔷 Write Apps Script in TypeScript: Write your Apps Script projects using TypeScript features:
- Arrow functions
- Optional structural typing
- Classes
- Type inference
- Interfaces
- And more…
➡️ Run Apps Script: Execute your Apps Script from the command line. Features:
- Instant deployment.
- Suggested functions Autocomplete (Fuzzy)
- Easily add custom Google OAuth scopes
- And more…
- V8 support take advantage of the performance boost of Chrome JavaScript engine:
- Every ES2019 features (except ES modules)
- Edit your
appsscript.jsonmanifest to choose between the Rhino and V8 engines - Typescript users should update their
tsconfig.jsonwith the"target": "ES2019"compiler option
First download clasp:
npm install -g @google/claspThen enable the Google Apps Script API: https://script.google.com/home/usersettings
The following command provide basic Apps Script project management.
Note: Most of them require you to
clasp loginandclasp create/clonebefore using the rest of the commands.
claspclasp login [--no-localhost] [--creds <file>] [--status] [--redirect-port]clasp logoutclasp create [--title <title>] [--type <type>] [--rootDir <dir>] [--parentId <id>]clasp clone <scriptId | scriptURL> [versionNumber] [--rootDir <dir>]clasp pull [--versionNumber]clasp push [--watch] [--force]clasp status [--json]clasp open [scriptId] [--webapp] [--creds] [--addon] [--deploymentId <id>]clasp deploymentsclasp deploy [--versionNumber <version>] [--description <description>] [--deploymentId <id>]clasp undeploy [deploymentId] [--all]clasp version [description]clasp versionsclasp list
NOTE: These commands require you to add your Project ID.
clasp logs [--json] [--open] [--setup] [--watch] [--simplified]clasp apis listclasp apis enable <api>clasp apis disable <api>clasp setting <key> [value]
NOTE: This command requires you to bring your own Google API credentials.
Logs the user in. Saves the client credentials to a .clasprc.json file.
--no-localhost: Do not run a local server, manually enter code instead.--creds <file>: Use custom credentials used forclasp run. Saves a.clasprc.jsonfile to current working directory. This file should be private!--status: Print who you are currently logged in as, if anyone.--redirect-port <port>: Specify a custom port for the local redirect server during the login process. Useful for environments where a specific port is required.
clasp login --no-localhostclasp login --creds creds.jsonclasp login --statusclasp login --redirect-port 37473
Logs out the user by deleting client credentials.
clasp logout
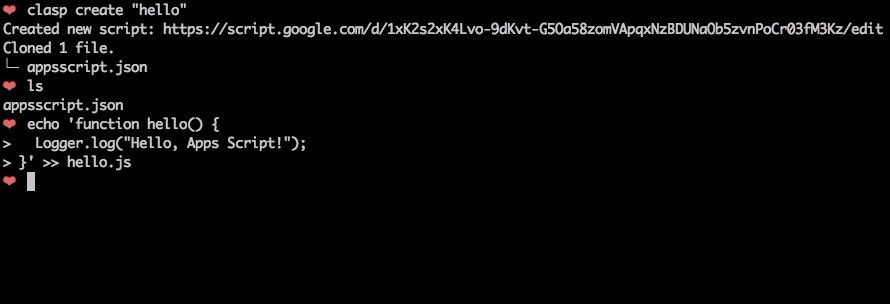
Creates a new script project. Prompts the user for the script type if not specified.
--type [docs/sheets/slides/forms]: If specified, creates a new add-on attached to a Document, Spreadsheet, Presentation, or Form. If--parentIdis specified, this value is ignored.--title <title>: A project title.--rootDir <dir>: Local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.--parentId <id>: A project parent Id.- The Drive ID of a parent file that the created script project is bound to. This is usually the ID of a Google Doc, Google Sheet, Google Form, or Google Slides file. If not set, a standalone script project is created.
- i.e.
https://docs.google.com/presentation/d/{id}/edit
clasp createclasp create --type standalone(default)clasp create --type docsclasp create --type sheetsclasp create --type slidesclasp create --type formsclasp create --type webappclasp create --type apiclasp create --title "My Script"clasp create --rootDir ./distclasp create --parentId "1D_Gxyv*****************************NXO7o"
These options can be combined like so:
clasp create --title "My Script" --parentId "1D_Gxyv*****************************NXO7o" --rootDir ./dist
Clones the script project from script.google.com.
scriptId | scriptURL: The script ID or script URL to clone.--versionNumber <number>: The version of the script to clone.--rootDir <dir>: Local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
clasp clone "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC"clasp clone "https://script.google.com/d/15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC/edit"clasp clone "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC" --rootDir ./src
Fetches a project from either a provided or saved script ID. Updates local files with Apps Script project.
--versionNumber <number>: The version number of the project to retrieve.
clasp pullclasp pull --versionNumber 23
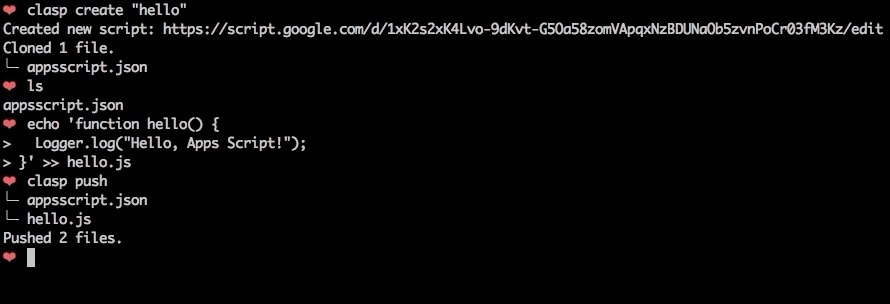
Force writes all local files to script.google.com.
Warning: Google
scriptsAPIs do not currently support atomic nor per file operations. Thus thepushcommand always replaces the whole content of the online project with the files being pushed.
Ignores files:
- That start with a
. - That don't have an accepted file extension
- That are ignored (filename matches a glob pattern in the
.claspignorefile)
-f--force: Forcibly overwrites the remote manifest.-w--watch: Watches local file changes. Pushes files every few seconds.
clasp pushclasp push -fclasp push --watch
Lists files that will be written to the server on push.
Ignores files:
- That start with a
. - That don't have an accepted file extension
- That are ignored (filename matches a glob pattern in the ignore file)
--json: Show status in JSON form.
clasp statusclasp status --json
Opens the current directory's clasp project on script.google.com. Provide a scriptId to open a different script. Can also open web apps.
[scriptId]: The optional script project to open.--webapp: Open web application in a browser.--creds: Open the URL to create credentials.--addon: List parent IDs and open the URL of the first one.--deploymentId <id>: Use custom deployment ID with--webapp.
clasp openclasp open "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC"clasp open --webappclasp open --credsclasp open --addonclasp open --webapp --deploymentId abcd1234
List deployments of a script.
clasp deployments
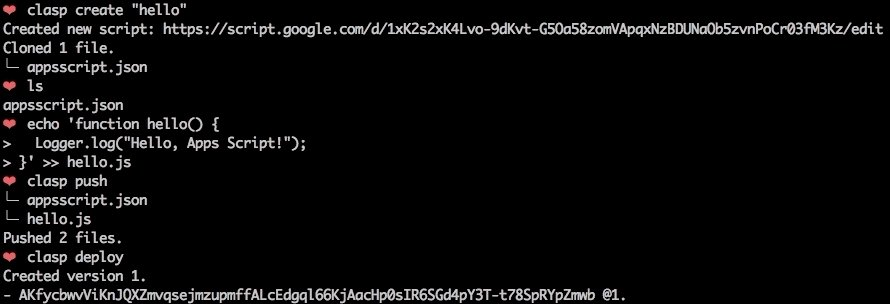
Creates a version and deploys a script. The response gives the deployment ID and the version of the deployment.
For web apps, each deployment has a unique URL. To update/redeploy an existing deployment, provide the deployment ID.
-V <version>--versionNumber <version>: The project version to deploy at.-d <description>--description <description>: The deployment description.-i <id>--deploymentId <id>: The deployment ID to redeploy.
clasp deploy(create new deployment and new version)clasp deploy --versionNumber 4(create new deployment)clasp deploy --description "Updates sidebar logo."(deploy with description)clasp deploy --deploymentId abcd1234(redeploy and create new version)clasp deploy -V 7 -d "Updates sidebar logo." -i abdc1234
Undeploys a deployment of a script.
[deploymentId]: An optional deployment ID.-a--all: Undeploy all deployments.
clasp undeploy(undeploy the last deployment.)clasp undeploy "123"clasp undeploy --all
Creates an immutable version of the script.
description: description The description of the script version.
clasp versionclasp version "Bump the version."
List versions of a script.
clasp versions
Lists your most recent Apps Script projects.
clasp list: Printshelloworld1 – xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
NOTE: These commands require Project ID/credentials setup (see below).
Prints out most recent the StackDriver logs. These are logs from console.log, not Logger.log.
--json: Output logs in json format.--open: Open StackDriver logs in a browser.--setup: Setup StackDriver logs.--watch: Retrieves the newest logs every 5 seconds.--simplified: Removes timestamps from the logs.
clasp logs
ERROR Sat Apr 07 2019 10:58:31 GMT-0700 (PDT) myFunction my log error
INFO Sat Apr 07 2019 10:58:31 GMT-0700 (PDT) myFunction info message
clasp logs --jsonclasp logs --openclasp logs --watchclasp logs --simplified
Remotely executes an Apps Script function.
The complete step-by-step information on how to use clasp run is available here: Run
Below is a short summary:
- Log in with your credentials (
clasp login --creds creds.json), see: Run - Prerequisites - Deploy the Script as an API executable (Easiest done via GUI at the moment).
- Enable any APIs that are used by the script, see: Run - Function with Scopes
- Have the following in your
appsscript.json. Be sure it's pushed:
"executionApi": {
"access": "ANYONE"
}<functionName>: The name of the function in the script that you want to run.--nondev: If true, runs the function in non-devMode.-p <paramString>--params <paramString>: A JSON string array of parameters to pass to the function
clasp run 'sendEmail'clasp run 'addOptions' -p '["string", 123, {"test": "for"}, true]'
List available APIs. Enables and disables Google APIs.
Lists Google APIs that can be enabled as Advanced Services.
clasp apisclasp apis list
Enables or disables APIs with the Google Cloud project. These APIs are used via services like GmailApp and Advanced Services like BigQuery.
The API name can be found using clasp apis list.
clasp apis enable driveclasp apis disable drive
Open the Google Cloud Console where you can view and manage API access.
clasp apis --open
Displays the help function.
claspclasp help
Update .clasp.json settings file.
If settingKey is omitted it prints the current settings.
If newValue is omitted it returns the current setting value.
settingKey: settingKey The key in.clasp.jsonyou want to changenewValue: newValue The new value for the setting
clasp settingclasp setting scriptIdclasp setting scriptId new-id
Like .gitignore, .claspignore allows you to ignore files that you do not wish to upload on clasp push. Steps:
- Create a file called
.claspignorein your project's root directory. - Add patterns to be excluded from
clasp push. Note: The.claspignorepatterns are applied by multimatch, which is different from.gitignore, especially for directories. To ignore a directory, use syntax like**/node_modules/**.
A sample .claspignore ignoring everything except the manifest and build/main.js:
**/**
!build/main.js
!appsscript.json
Note: The .claspignore patterns are applied relative from the rootDir.
If no .claspignore is specified, a default set of patterns is applied. This default set will only consider the appsscript.json manifest and any JavaScript, TypeScript and .html source files within the rootDir folder. Child folders other than .git and node_modules are processed.
# ignore all files…
**/**
# except the extensions…
!appsscript.json
!**/*.gs
!**/*.js
!**/*.ts
!**/*.html
# ignore even valid files if in…
.git/**
node_modules/**
When running clone or create, a file named .clasp.json is created in the current directory to describe clasp's configuration for the current project. Example .clasp.json:
{
"scriptId": "",
"rootDir": "build/",
"projectId": "project-id-xxxxxxxxxxxxxxxxxxx",
"fileExtension": "ts",
"filePushOrder": ["file1.ts", "file2.ts"]
}The following configuration values can be used:
Specifies the id of the Google Script project that clasp will target.
- Open script url.
- File > Project properties > Script ID
Specifies the local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
Specifies the id of the Google Cloud Platform project that clasp will target. You must associate Google Script project with Google Cloud Platform beforehand.
- Run
clasp open. - Click
Resources > Cloud Platform project.... - Specify the project ID
project-id-xxxxxxxxxxxxxxxxxxx.
Even if you do not set this manually, clasp will ask this via a prompt to you at the required time.
Specifies the file extension for local script files in your Apps Script project.
Specifies the files that should be pushed first, useful for scripts that rely on order of execution. All other files are pushed after this list of files.
The library requires NodeJS version >= 12.20.0.
You can check your version of NodeJS with this command.
node -vYou can use these commands to upgrade NodeJS if necessary (not on Windows):
npm install -g npm # Update npm and npx
npx n latest # use the n package to update nodeClasp supports proxies via the Google APIs Node Module.
See "Using a Proxy" and this discussion for details on how to use the proxy.
This requires using the environment variables HTTP_PROXY / HTTPS_PROXY.
Using clasp for your project? Add a README badge to show it off:
[](https://github.com/google/clasp)See the develop guide for instructions on how to build clasp. It's not that hard!
The main purpose of this tool is to enable local Apps Script development. If you have a core feature or use-case you'd like to see, find a GitHub issue or create a detailed proposal of the use-case. PRs are very welcome! See the issues (especially good first issue and help wanted).
- Look over the test cases in test/test.ts, try cases that the PR may affect.
- Run gts linter:
npm run lint. - Submit a pull request after testing your feature to make sure it works.
⚡ Powered by the Apps Script API.