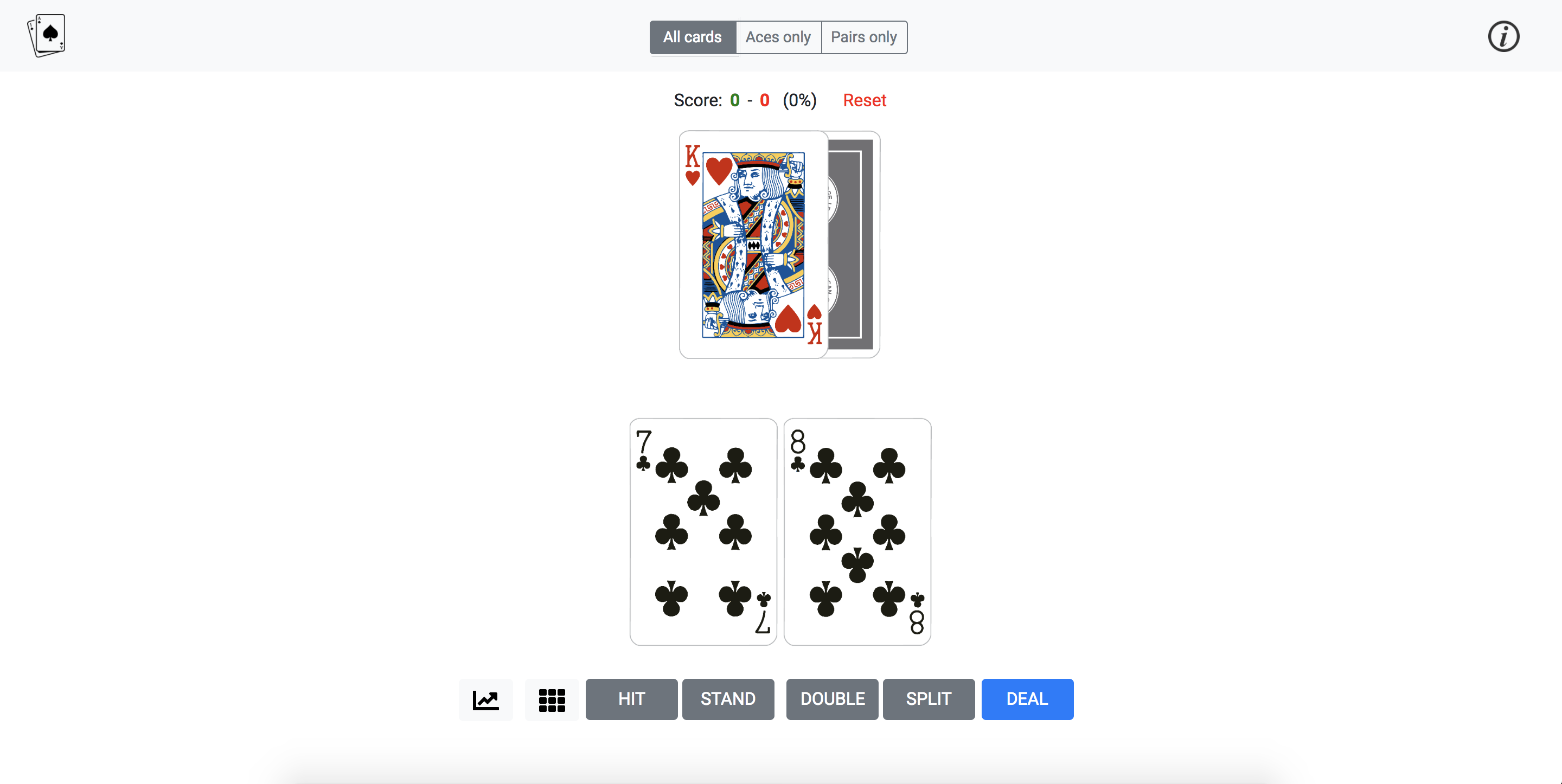
A single-player game intended to train a user on Blackjack basic strategy.
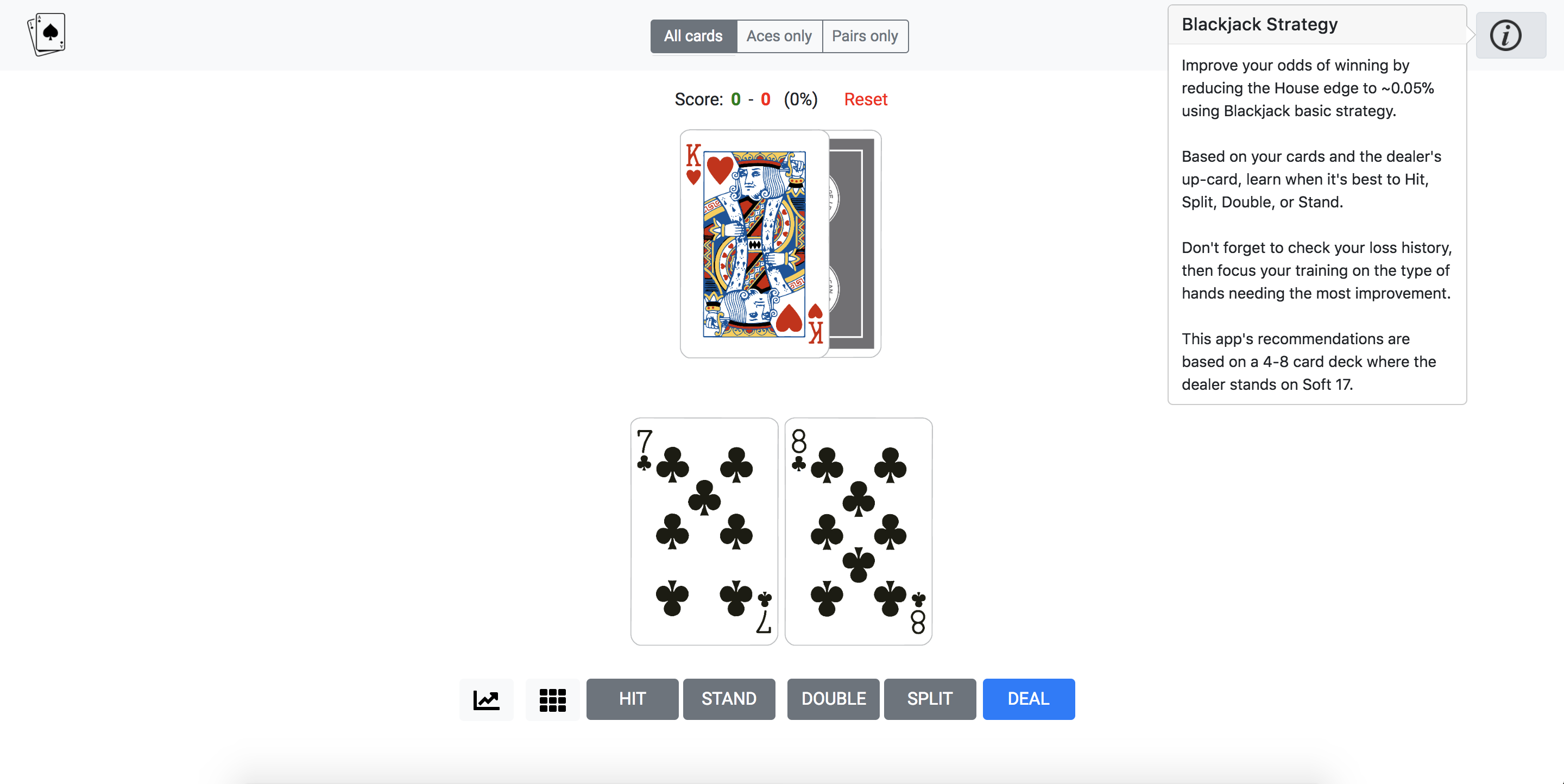
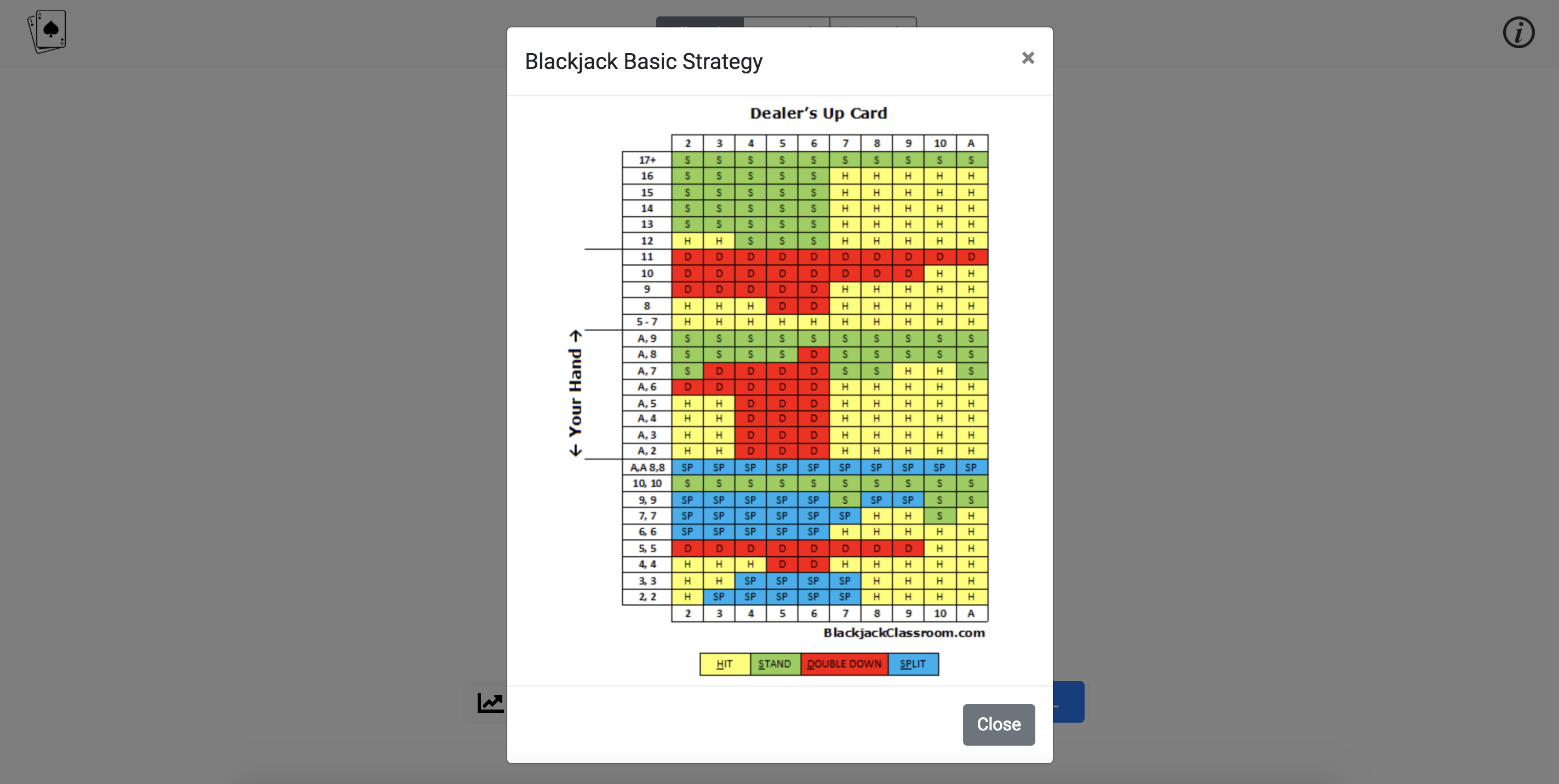
Blackjack Strategy helps teach the user to play Blackjack according to basic strategy in order to reduce the House edge by as much as possible.
Presented with a pair of cards and a dealer's up card, the user can select from four options: (1) Hit, (2) Stand, (3) Split, or (4) Double. The user can alternatively choose to be dealt a new hand.
There isn't a way to win or lose at Blackjack Strategy, though there is a scoreboard that tracks the user's won & lost hands. The user can click on the "Loss History" button to review lost hands and determine where to focus on improving. The Game Mode options - i.e., All cards, Aces only, and Pairs only - enable the user to choose to see only specified hand types.
Blackjack Strategy was designed with mobile in mind. It uses Bootstrap's grid functionality and looks good on modern smartphones.
Primary data objects include:
- Card: object
- rank: String (e.g., 'Jack')
- suit: String (e.g., 'Clubs')
- value: Integer
- played: Boolean (true/false)
- Deck: object containing 52 Cards
- Scorecard: object
- wins: Integer
- losses: Integer
- winPercentage: Number
- oddsTable: object containing every possible dealer/player hands card combination
- Images of cards
- Initially attempted to draw via Canvas, but chose instead to use 52 (+1 back) card PNGs.
A new deck of cards is initialized for every deal. Dealer and player cards are chosen at random from the deck, and no card is played twice in the same hand.
Once the user selects an action, the dealer and players card ranks are used to create a key, which is used to search the oddsTable object to retrieve the correct choice. The user is then notified whether or not he/she was correct, and the scoreboard is updated appropriately.
Local Storage is used to improve the user experience. These data points are stored in Local Storage and retrieved upon page load:
- Game mode preference (i.e., All cards, Aces only, Pairs only)
- Move history
- Scoreboard
- HTML
- CSS
- Javascript
- jQuery
- Bootstrap 4: nav, grid, buttons, button groups, popovers, modals
- Animate.css
- Github
- Trello
I would implement the following additional features:
- Pagination on the Loss History modal to include a second page showing a high-level summary of lost moves by hand type.
- Improve consistency of responsiveness across all screen sizes.
- Set cards to rotate slightly using CSS transform in order to give appearance of having been physically dealt by a dealer.
- Show the user's odds of winning given chosen action vs correct action.
- Make win/loss messages more meaningful (e.g., "Always double on 11").
- Optimize card image loading performance.