Releases: gre/gl-react
v5.2.0
v5.1.0
WebGL2 is used by default, but WebGL will be used if not supported. "compatible mode"
We have noticed some report about problem with Safari, indeed because Safari does not yet support WebGL 2. To allow a smooth backward compatibility, we've made the <Surface using a version="auto" mode by default. ("webgl2" can be forced if needed)
This will make WebGL correctly works on Safari if your shader is still a GL 1.0 shader.
v5.0.0
Support WebGL2
- WebGL2 is used by default in this new gl-react version. gl-react-dom's Surface can be overriden to still force the usage of webgl 1:
version="webgl"prop. Only reason you might need it is to be supporting older browser that would not support WebGL2 (see https://caniuse.com/webgl2). This is the one and only reason why we are going to release a MAJOR bump on gl-react. Apart from this user's choice, there are no expected breaking changes. - WebGL1 shaders (ES 1.0) are still supported as is without you to need to change anything. WebGL2 supports ES 1.0 shaders.
- WebGL2 shaders (ES 3.0) are supported by defining
#version 300 es. A vertex shader of that version will also will be provided. There is currently no other version supported (unless you provide yourself the associated "vert"). - There were changes needed in the ndarray support, but everything should be backward compatible.
Migration to ES 3.0
A few changes can be done to migrate a GLSL shader to ES 3.0.
- prefix it with
#version 300 es - replace all
varyingwithin. Basically only onvarying vec2 uv; - add a
out vec4 fragColor;(you can chose whatever naming you want on that variable likecolor) and replace the usage of setting thegl_FragColorto your newout vec4variable.
Example:
before:
precision highp float;
varying vec2 uv;
void main() {
gl_FragColor = vec4(uv.x, uv.y, 0.5, 1.0);
}after:
#version 300 es
precision highp float;
in vec2 uv;
out vec4 color;
void main() {
color = vec4(uv.x, uv.y, 0.5, 1.0);
}Others
- gl-react-dom to allow Surface to be absolute positionned
- Upgrade dependencies
v4.1.0
v3.15.0
gl-react is stable. We are finally releasing gl-react v3 in latest tag!!
gl-react-domimplementation is pretty robust now, implemented on top of WebGL.gl-react-nativeandgl-react-expoare light wrapper on top of respectivelyreact-native-webgland exgl webgl impl. They are a bit more experimental and it will be up to that underlying library to improve the state of the WebGL implementation if there are bugs/performance concerns. (there is no native code in gl-react side)
v3.15.0 should already be ready for React 16.3.0 (that is deprecating hooks like componentWillReceiveProps,..) and there will be more work done in the future to prepare for this whole new React async rendering idea. This will be very interesting for gl-react with current usage of https://github.com/gre/webgltexture-loader . Embracing that new React paradigm will likely simplify codebase and making it more powerful.
There also will be challenging work to make gl-react compatible with the new Context API idea. This is not making it easy because our GL.Node are both consumer and provider and I don't really like the idea it will multiply by 3 the component tree, especially technically the context we use never changes (because it's this, the component instance itself, we are providing to children components).
next plans
The library will continue to embrace React paradigm as close as possible, and will stabilize its purpose of doing various effects over many kind of contents.
We already support many kind of contents (image, video, canvas, camera,...) and we'll continue to add more and more type of textures if we find any missing.
There will be more advanced features to explore in the future, for instance covering WebGL usecases like vertex shaders and vertex data if there is a need to go there. NB: we won't compete with library like Three.js (if you need a 3D scene, use something like threejs) or Pixi.js (if you need efficient 2D sprites, typically for a game), but we can be a elegant alternative when it comes to do complex effects over contents.
v3.11.0
gl-react-native is backed by react-native-webgl
This is an important internal change in gl-react-native but it shouldn't break anything (Surface API does not change at all).
Migration
- Add react-native-webgl dependency to your project and link it (see README install doc)
- gl-react-native itself no longer have any native code so simply remove it from the linking native lib
- if you were using EXGLView or Image directly out of gl-react-native, instead, just
import {WebGLView} from react-native-webgl(there is however no longer any Image polyfill, but it should be possible to implement your own OR just directly use the newgl.getExtension("RN").loadTexture({ image }))
v3.9.0
LinearCopy & NearestCopy minor enhancements
- fixes #135 : the props gets propagated to the underlying Node
- there is a method on the instance, getNodeRef, that allows to get the reference of that underlying Node
Introduces Uniform.backbufferFrom(node)
fixes #136 : a new Uniform.backbufferFrom() function that accepted a Bus or a Node instance in parameter tells the Node to use the backbuffered texture rendered by the pointed Node's. the pointed Node needs to have set "backbuffering".
This allows a more advanced usecase for backbuffering: the ability to backbuffer and accumulate a rendering with some effects piped into many passes.
basic gist:
<Node
backbuffering
ref="mainNode"
uniforms={{
t: <SomeEffectStack>{
initializingWithImage
? image
: Uniform.backbufferFrom(this.refs.mainNode)
}</SomeEffectStack>
}}
/>Example
For instance, we can feed an image to a blur effect and then feedback-loop the output back into the blur effect again & again & again:
v3.8.0
- drop the legacy features of v2 (that was legacy for easier porting code) – that includes the previous
<GL.Uniform>now replaced by Bus as well as thecreateComponentnow unnecessary. - Introduce
Uniformobject with Backbuffer, Resolution, textureSize(t), textureSizeRatio(t) ( more info https://gl-react-cookbook.surge.sh/api#uniform ) - Deprecate the previous
Backbufferthat was directly exposed in gl-react: instead ofimport {Backbuffer} from "gl-react"you should doimport {Uniform} from "gl-react"and useUniform.Backbuffer - introduce Uniform.Resolution: when used to do
C = connectSize(({width,height}) => <Node uniforms={{ res: [width,height], ... }} ... />), you can now just doC = () => <Node uniforms={{ res: Uniform.Resolution, ... }} ... /> - introduce Uniform.textureSize(input) that you can pass to an
uniform vec2and that will inject the size of the given texture. whereinputit whatever you can give to a texture uniform (e.g.uniforms={{ t: input, tSize: Uniform.textureSize(input) }}) - introduce Uniform.textureSizeRatio(input) that is doing like textureSize, except it only send the
width/heightratio (for anuniform float) - console.warn when you pass width/height to gl-react-native Surface : unlike the gl-react-dom implementation, the gl-react-native implementation don't use them, instead you need to use
style(like in React Native paradigm) - more explicit console.warn when you accidentally have twice the gl-react library (the typical symptom being that a shader can't be found by id, because it does not live in the user's lib but in the gl-react- > gl-react dup*).
internal changes
- the TextureLoader needs to implement a getSize method.
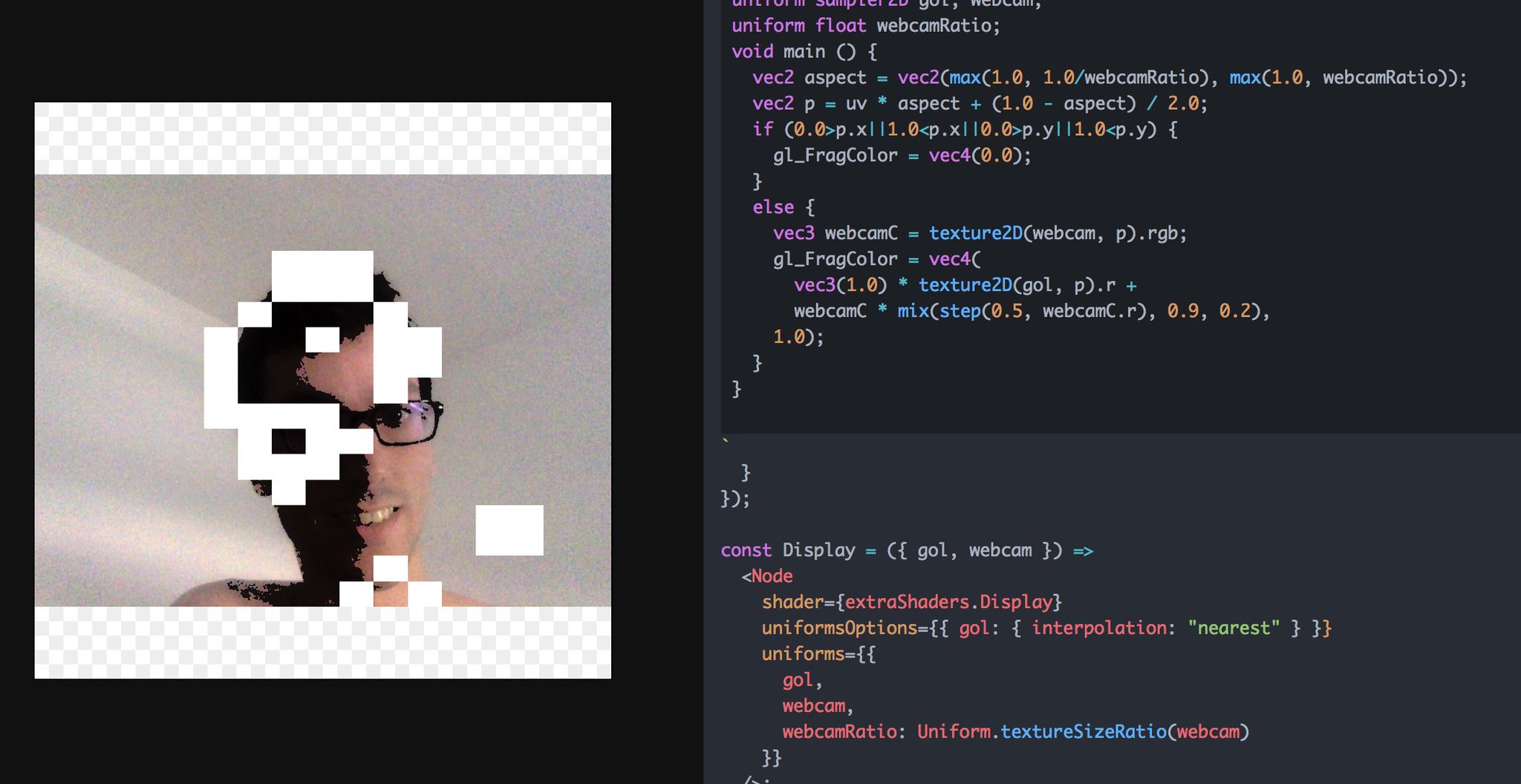
textureSize usage example: https://gl-react-cookbook.surge.sh/golwebcam
v3.7.0
- gl-react-native now works with React Native 0.45+ . this means v3.7.0 probably won't work if you use past version of RN so stay on previous version until you do yourself the migration.
- cookbook & tests to use React 16 – that means we are ready for that major incoming version :)
- cookbook-expo uses Expo 18 – no big deal. (however not that the project currently have some packages issue to properly install the deps, going to fix that asap)