Dynamic Style Sheets for dynamic projects
Dynamic Style Sheets gives you the ability to dynamically set values to your css properties on the go.
First things first ...
bower install dss;<!--load the dss-->
<script src="dss.js"></script>then ...
<!--
link your css
NOTE : use the **dynamic-stylesheet** rel attribute so I can put poison in your css.
-->
<link rel="dynamic-stylesheet" href="style.css">DSS loaded! Now you can put DSS declarations in your sheet in three different flavours:
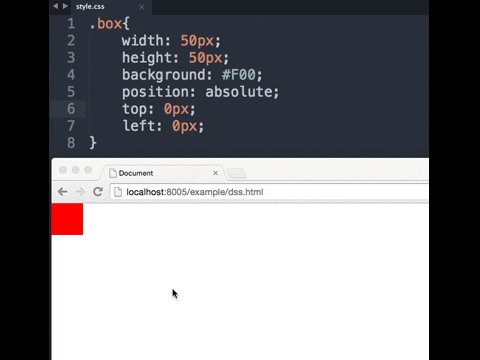
.box{
width: 50px;
height: 50px;
background: ||companyColor:red||;
position: absolute;
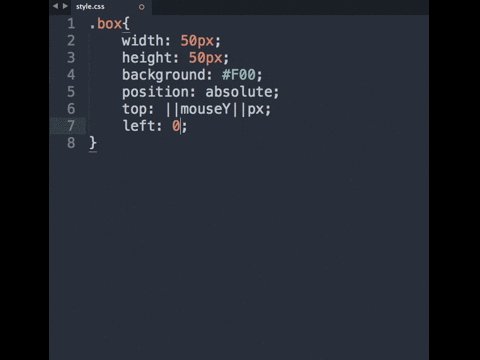
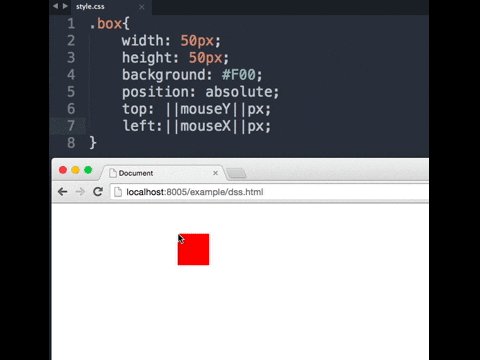
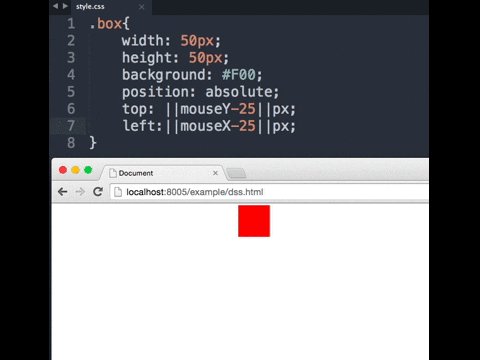
top: ||mouseY-25||px;
left: ||mouseX-25||px;
}.box:dss{
width: 50px;
height: 50px;
background: companyColor:red;
position: absolute;
top: mouseY-25;
left: mouseX-25;
}.box{
width: 50px;
height: 50px;
dss-background: companyColor:red;
position: absolute;
dss-top: mouseY-25;
dss-left: mouseX-25;
}The mouseY and mouseX identifiers will automatically receive the mouse position on the screen, every time it changes.
The companyColor identifier must be set over javascript, but until you do, it will receive the default value red.
dss.setProperty('companyColor','#1616FF')Automatically receives the x position of the cursor related to the document.
Automatically receives the y position of the cursor related to the document.
Automatically receives the x position of the cursor related to the viewport
Automatically receives the y position of the cursor related to the viewport
Automatically receives the x position of the window scroll.
Automatically receives the y position of the window scroll.
Automatically receives the window width.
Automatically receives the window height.
dss.floor
/*margin-top will aways be 200 or more*/
header{
margin-top : ||dss.floor(200)(scrollY)||px;
}dss.ceil
/*margin-top will aways be 200 or less*/
header{
margin-top : ||dss.ceil(200)(scrollY)||px;
}dss.bounds
/*margin-top will aways be something between 100 and 200*/
header{
margin-top : ||dss.bounds(100,200)(scrollY)||px;
}dss.pon
/*return a positive number or 0, opacity will never be less than 0*/
header{
opacity : ||dss.pon(-200+scrollX)||;
}dss.if
/*if the scrollX is greater than 200 so opacity will be 1 else will be 0*/
header{
opacity : ||dss.if(scrollX > 200)(1)(0)||;
}dss.setProperty
dss.setProperty('companyColor','#1616FF')
//OR
dss.setProperty({
companyColor:'#1616FF'
})dss.setDynamicProperty
//will generate mouseX and mouseY property everytime document fires mousemove
dss.setDynamicProperty('mouse',function(){
return{
context : document,
event : 'mousemove',
getter : function(e){
return {
x : e.pageX,
y : e.pageY,
};
}
};
});init
dss.on('init',function(){
console.log('DSS initialized with its first render Cycle =D ')
})render
dss.on('render',function(){
console.log('there is a render cycle =D')
})0.1.2 Beta
npm install && grunt