-
Notifications
You must be signed in to change notification settings - Fork 4
i18n
Your application could be required to support multi-languages. There are a few solutions to support i18n in Angular applications.
Angular translate is one of the most populars.
Install angular translate packages.
npm install --save angular-translate angular-translate-storage-cookie angular-translate-storage-local
Next import these files in app.js:
//...
import 'angular-translate';
import 'angular-translate-storage-cookie';
import 'angular-translate-storage-local';
//...And register angular-translate module.
const requires = [
'pascalprecht.translate',
//...Configure $translateProvider in app.config.js file.
import en from './i18n.en.json';
import zh from './i18n.zh.json';
function AppConfig(/.../, $translateProvider){
//...
// Adding a translation table for the English language
$translateProvider.translations('en', en);
// Adding a translation table for the Chinese language
$translateProvider.translations('zh', zh);
// Tell the module what language to use by default
$translateProvider.preferredLanguage('en');
// Tell the module to store the language in the local storage
$translateProvider.useLocalStorage();
}We use webpack json-loader to load json file.
Install json-loader via npm command.
npm install --save json-loader
And configure it in webpack.config.js for loading json file.
{ test: /\.json$/, loader: 'json' },Add two json files in the app folder.
i18n.en.json:
{
"posts": "Posts",
"new-post": "New Post"
}i18n.zh.json:
{
"posts": "博文",
"new-post": "新建博文"
}Open the navbar template file, replace the text of nav links with:
<li class="nav-item" ui-sref-active="active"><a class="nav-link" href="#" ui-sref="app.posts">{{'posts'|translate}}</a></li>
<li class="nav-item" ui-sref-active="active"><a class="nav-link" href="#" ui-sref="app.new-post">{{'new-post'|translate}}</a></li>
<li class="nav-item" ui-sref-active="active"><a class="nav-link" href="#" ui-sref="app.about">{{'about'|translate}}</a></li>Angular-translate provides a translate filter to translate the text in links.
Now run the application via executing gulp serve in the project root folder.

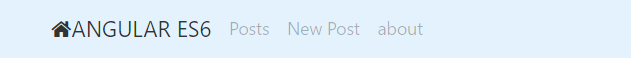
As you see the posts, new-post in the navbar are replaced with the texts in our i18n.json for English language. But we have not set about there, it displays the original text, and does not indicate what we had omitted.
There are some approaches to notify developers.
Install angular-translate-handler-log which is an extension of angular-translate.
npm install --save angular-translate-handler-log
Import it in app.js file:
import 'angular-translate-handler-log';Set it in app.config.js file.
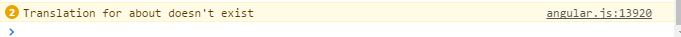
$translateProvider.useMissingTranslationHandlerLog();When the application is reloaded in Chrome browser, an warning messages will be displayed in the Chrome console.

And you can also handle the exception when the item to be translated is not found.
Define an angular factory.
.factory('customTranslationHandler', function () {
return function (translationID) {
// return the following text as a translation 'result' - this will be
// displayed instead of the language key.
return '[' + translationID + ']';
};
})Use this factory to handle missing translations instead of the former useMissingTranslationHandlerLog.
$translateProvider.useMissingTranslationHandler('customTranslationHandler');angular-translate provides a $translate service to change language and set language.
In footer.controller.js, add methods:
setLanguage(key) {
this._$translate.use(key);
}
isLanguage(key) {
return key===this._$translate.use();
}
In the footer template file, add two buttons in a button group to change languages between Chinese and English.
<div class="btn-group btn-group-sm" role="group">
<a class="btn" ng-class="($ctrl.isLanguage('zh')) ? 'btn-primary' : 'btn-secondary'" ng-click="$ctrl.setLanguage('zh')">中</a>
<a class="btn" ng-class="($ctrl.isLanguage('en')) ? 'btn-primary' : 'btn-secondary'" ng-click="$ctrl.setLanguage('en')">EN</a>
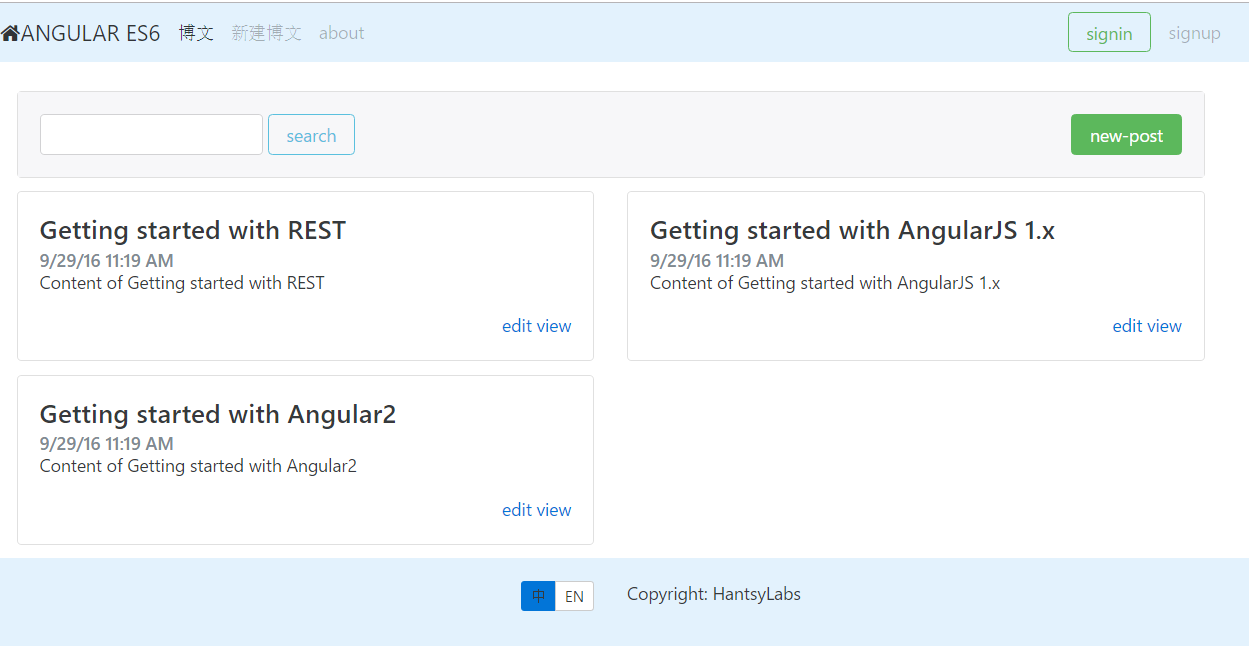
</div>Run this application again.

More about $translate, check official Angular translate docs .
Angular translate support variables in translation text.
For example, translate the welcome info for signin page.
"welcome-back":"Welcome back,{{name}}"And use it and replace the placeholder signature with real string you expected here.
this._toastr.success(this._$translate.instant('welcome-back', {
name: this.data.username
}));If you want to use advanced pluralization provided by MessageFormat.js.
Just install angular-translate-interpolation-messageformat which bridges angular translate with messageformat:
npm install --save angular-translate-interpolation-messageformat
Import it in app.js:
import angular-translate-interpolation-messageformat;
//...Declare we will use it in app.config.js:
$translateProvider.useMessageFormatInterpolation();
Now you can use more advanced expression in messages, check Angular translate pluralization docs.