-
-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(docs): tabs.mdx #4113
fix(docs): tabs.mdx #4113
Conversation
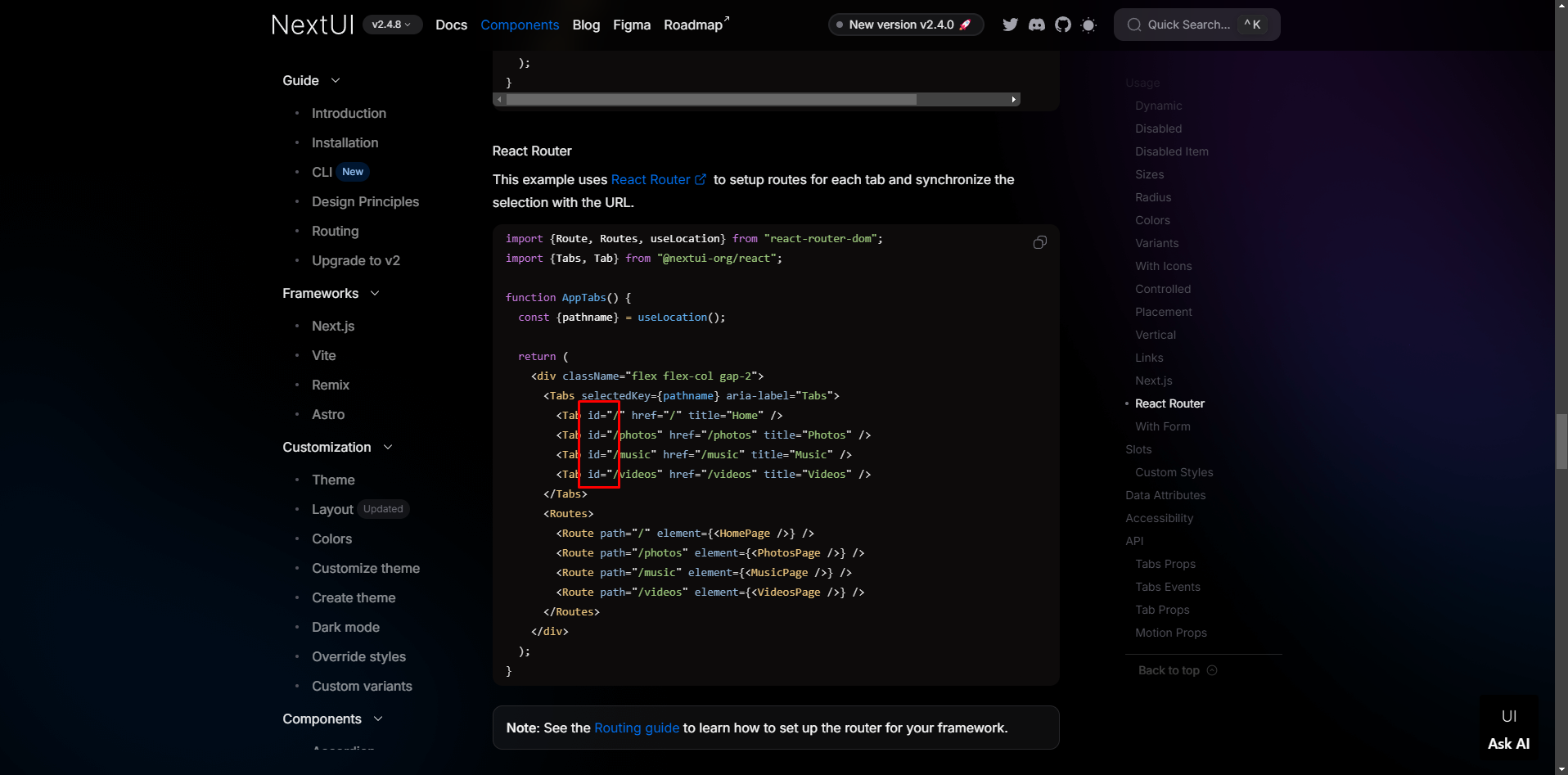
Updated the react router tabs using example, the 'id' prop of Tab component isn't working with selectedKey, the working one is 'key'
|
|
@0xKunah is attempting to deploy a commit to the NextUI Inc Team on Vercel. A member of the Team first needs to authorize it. |
WalkthroughThe changes in this pull request involve updates to the documentation of the Tabs component, specifically enhancing the Changes
Possibly related PRs
Suggested labels
Suggested reviewers
📜 Recent review detailsConfiguration used: .coderabbit.yaml 📒 Files selected for processing (1)
🔇 Additional comments (1)apps/docs/content/docs/components/tabs.mdx (1)
The changes correctly demonstrate how to synchronize tabs with React Router using the Let's verify if any other examples in the file need similar updates: ✅ Verification successfulAll Tab components in the file are correctly using the The verification confirms that there are no remaining instances of Tab components using the 🏁 Scripts executedThe following scripts were executed for the analysis: Script: #!/bin/bash
# Description: Check for any remaining instances of Tab components using 'id' prop
# that might need to be updated to use 'key' prop instead
# Search for Tab components with id prop in the file
rg --type mdx '<Tab\s+id=' apps/docs/content/docs/components/
Length of output: 91 Script: #!/bin/bash
# Search for Tab components with id prop in the file, using ripgrep without file type filter
rg '<Tab\s+id=' apps/docs/content/docs/components/tabs.mdx
# Also search for any other Tab components in the file for context
rg '<Tab\s+' apps/docs/content/docs/components/tabs.mdx
Length of output: 503 Thank you for using CodeRabbit. We offer it for free to the OSS community and would appreciate your support in helping us grow. If you find it useful, would you consider giving us a shout-out on your favorite social media? 🪧 TipsChatThere are 3 ways to chat with CodeRabbit:
Note: Be mindful of the bot's finite context window. It's strongly recommended to break down tasks such as reading entire modules into smaller chunks. For a focused discussion, use review comments to chat about specific files and their changes, instead of using the PR comments. CodeRabbit Commands (Invoked using PR comments)
Other keywords and placeholders
Documentation and Community
|
|
duplicate - #2405. besides, we're revamping the overall docs structure. will handle that there. |
📝 Description
Updated the react router tabs using example, the
idprop of Tab component isn't working withselectedKey, the working one iskey⛳️ Current behavior (updates)
Tabs docs provides an example with react router, but this example doesn't work properly, the
selectedKeydoesn't affect the component UI if nokeyprop is given
## 🚀 New behaviorTabs docs now provides a working example with react router
💣 Is this a breaking change (Yes/No):
No
Summary by CodeRabbit
keyprop for theTabcomponent, enhancing tab identification.