This project is a WiFi heatmapper solution for macOS, inspired by python-wifi-survey-heatmap. I wanted to create a heatmap of my WiFi coverage, but the original project didn't work because I am running on Mac (Apple Sillicon).
- macOS (tested on Apple M2, Sonoma 14.5)
npmandiperf3installed (can be installed viabrew install npm iperf3)
git clone https://github.com/hnykda/wifi-heatmapper.git
cd wifi-heatmapper
npm install
-
Start the application from where you want to run the tests (very likely your Mac laptop so you can move around the house):
npm run dev
-
On a separate server that you want to run the tests against, run the following command to start the
iperf3server (you will need its IP address to be accessible from the laptop running the application):iperf3 -s
-
Open a web browser and go to
http://localhost:3000. -
Upload your floor plan image. You might have to create it using some other software, such as
sweethome3d. -
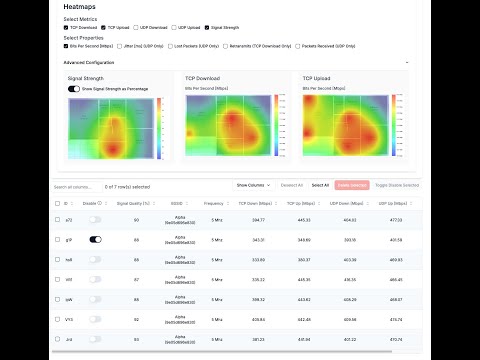
Follow the on-screen instructions to complete the WiFi survey and generate the heatmap.
It's actually pretty simple. The app is written in Next.js. To get the information, we invoke the iperf3, wdutil and ioreg commands via JS child_process and parse the output. The webapp then just stores everything in simple JSON "database" file.
This project was inspired by python-wifi-survey-heatmap. Special thanks to the original author for their work.
Feel free to contribute to this project by opening an issue or submitting a pull request. I am more than happy for that!
- extend this to work on Windows and Linux
- find out how to get RSSI and other stuff from
ioregso sudo is not needed (forwdutil) - make the app more user-friendly and informative (step by step wizard for the measurements)
- serialize the image to the database file so it can be loaded later
- add leaflet to make the maps interactive
- load/save heatmap config to database