This is a fork from the famous SVPullToRefresh pod with 2 additional functionalities:
- Can add multiple pull-to-refresh views into one single UIScrollView
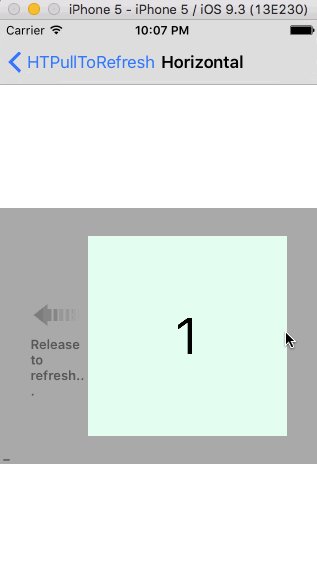
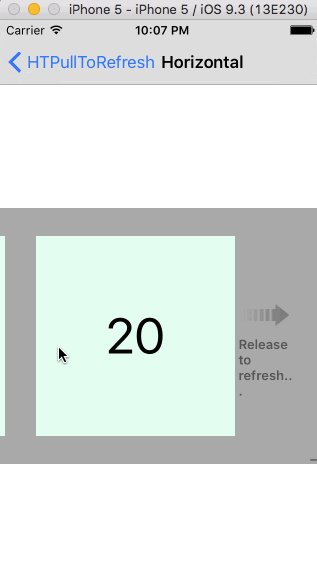
- Support both vertical and horizontal pull to refresh
Add pod 'HTPullToRefresh' to your Podfile (remove the SVPullToRefresh pod if you had added it before)
(see sample Xcode project in /Demo)
If you don't specify the position, it will add to top by default
[tableView addPullToRefreshWithActionHandler:^{
//do stuff
}];or if you want it from the bottom
[tableView addPullToRefreshWithActionHandler:^{
//do stuff
} position:SVPullToRefreshPositionBottom];or from the left
[tableView addPullToRefreshWithActionHandler:^{
//do stuff
} position:SVPullToRefreshPositionLeft];or right?
[tableView addPullToRefreshWithActionHandler:^{
//do stuff
} position:SVPullToRefreshPositionRight];or add multiple pull-to-refresh views all at once
// add top
[tableView addPullToRefreshWithActionHandler:^{
//do stuff
} position:SVPullToRefreshPositionBottom];
// then add bottom
[tableView addPullToRefreshWithActionHandler:^{
//do stuff
} position:SVPullToRefreshPositionLeft];Retrieve first pull-to-refresh view:
tableView.pullToRefreshViewRetrieve pull-torefresh view at a specific position:
[tableView pullToRefreshViewAtPosition:SVPullToRefreshPositionBottom];Since we have multiple pull-to-refresh views inside a UIScrollView, we can retrieve all of them by:
tableView.pullToRefreshViewsThe pull to refresh view can be customized using the following properties/methods:
@property (nonatomic, strong) UIColor *arrowColor;
@property (nonatomic, strong) UIColor *textColor;
@property (nonatomic, readwrite) UIActivityIndicatorViewStyle activityIndicatorViewStyle;
- (void)setTitle:(NSString *)title forState:(SVPullToRefreshState)state;
- (void)setSubtitle:(NSString *)subtitle forState:(SVPullToRefreshState)state;
- (void)setCustomView:(UIView *)view forState:(SVPullToRefreshState)state;For instance, you would set the arrowColor property using:
tableView.pullToRefreshView.arrowColor = [UIColor whiteColor];[tableView addInfiniteScrollingWithActionHandler:^{
// append data to data source, insert new cells at the end of table view
// call [tableView.infiniteScrollingView stopAnimating] when done
}];If you’d like to programmatically trigger the loading (for instance in viewDidAppear:), you can do so with:
[tableView triggerInfiniteScrolling];You can temporarily hide the infinite scrolling view by setting the showsInfiniteScrolling property:
tableView.showsInfiniteScrolling = NO;The infinite scrolling view can be customized using the following methods:
- (void)setActivityIndicatorViewStyle:(UIActivityIndicatorViewStyle)activityIndicatorViewStyle;
- (void)setCustomView:(UIView *)view forState:(SVInfiniteScrollingState)state;You can access these properties through your scroll view's infiniteScrollingView property.
SVPullToRefresh extends UIScrollView by adding new public methods as well as a dynamic properties.
It uses key-value observing to track the scrollView's contentOffset.
SVPullToRefresh is brought to you by Sam Vermette and contributors to the project. If you have feature suggestions or bug reports, feel free to help out by sending pull requests or by creating new issues. If you're using SVPullToRefresh in your project, attribution would be nice.
Big thanks to @seb_morel for his Demistifying the Objective-C runtime talk which really helped for this project.
Hat tip to Loren Brichter for inventing pull-to-refresh.