✏️ Your local in-browser editor
# Install ziya as global
$ npm install ziya -g
# Run ziya
$ ziya
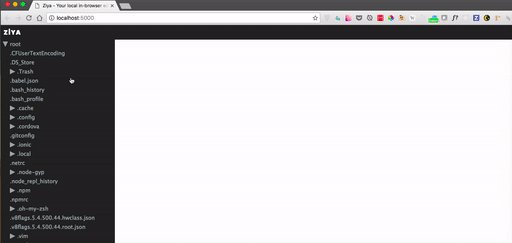
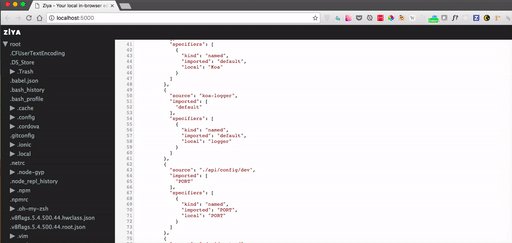
# See what happens in the browser in the address: localhost:5000# Clone the repository
$ git clone git@github.com:hwclass/ziya.git
# Go to source folder
$ cd ziya/src/
# Install Dependencies
$ npm install
# Run Development Server
$ npm run start:dev
# Build App for Production
$ npm run build
# Run Production Server
$ npm run start:prod
Coming soon.
Designers wanted!
This project adheres to Semantic Versioning.
Every release, along with the migration instructions, is documented on changelog.
Meet people who made it possible:
MIT