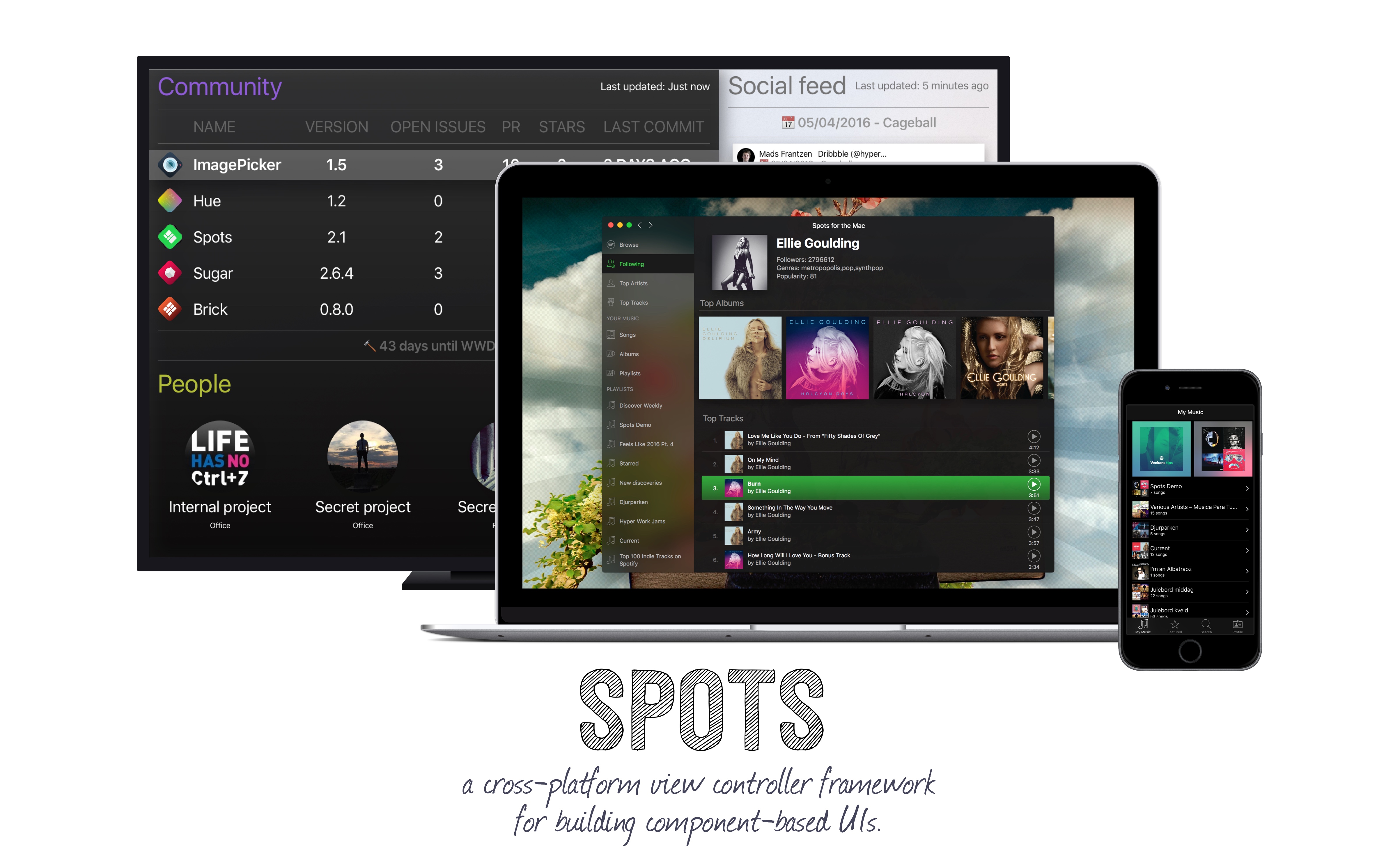
Spots is a cross-platform view controller framework for building component-based UIs. The internal architecture is built using generic view models that can be transformed both to and from JSON. So, moving your UI declaration to a backend is as easy as pie. Data source and delegate setup is handled by Spots, so there is no need for you to do that manually. The public API is jam-packed with convenience methods for performing mutation, it is as easy as working with a regular collection type.
- Getting started with Spots
- Origin Story
- Universal support
- Usage
- Key features
- Programmatic approach
- The many faces of Spots
- Installation
- Dependencies
- Author
- Credits
- Contributing
- License
If you are looking for a way to get started with Spots, we recommend taking a look at our Getting started guide.
We wrote a Medium article about how and why we built Spots.
You can find it here: Hitting the sweet spot of inspiration
Apple's definition of a universal applications is iPhone and iPad. Spots takes this a step further with one controller tailored to each platform to support all your UI related update needs. Internally, everything conforms to the same shared protocol. What this means for you, is that get a unified experience when developing for iOS, tvOS or macOS.
Use the following links to dive a bit deeper into how Spots works.
- Building views in Spots
- Caching
- Delegates
- Live Editing
- JSON Structure
- Models
- Performing mutation
- Working with layout
- Working with the SpotsController
At the top level of Spots, you have the SpotsController which is the replacement for your view controller.
Inside of the SpotsController, you have a SpotsScrollView that handles the linear layout of the components that you add to your data source. It is also in charge of giving the user a unified scrolling experience. Scrolling is disabled on all underlaying components except for components that have horizontal scrolling.
So how does scrolling work? Whenever a user scrolls, the SpotsScrollView computes the offset and size of its children. By using this technique you can easily create screens that contain lists, grids and carousels with a scrolling experience as smooth as proverbial butter. By dynamically changing the size and offset of the children, SpotsScrollView also ensures that reusable views are allocated and deallocated like you would expect them to. SpotsScrollView uses KVO on any view that gets added so if one component changes height or position, the entire layout will invalidate itself and redraw it like it was intended.
SpotsController supports multiple Component's, each represent their own UI container and hold their own data source. Components all share the same data model called ComponentModel, it includes layout, interaction and view model data. Component gets its super-powers from protocol extensions, powers like mutation, layout processing and convenience methods for accessing model information.
- JSON based views that could be served up by your backend.
- Live editing.
- View based caching for controllers, table and collection views.
- Supports displaying multiple collections, tables and regular views in the same container.
- Features both infinity scrolling and pull to refresh (on iOS), all you have to do is to
setup delegates that conform to the public protocols on
SpotsController. - No need to implement your own data source, every
Componenthas its own set ofItems, which is maintained internally and is there at your disposal if you decide to make changes to them. - Easy configuration for registering views. This improves code reuse and helps to theme your app and ultimately keep your application consistent.
- A rich public API for appending, prepending, inserting, updating or
deleting
Items. - Has built-in support for regular views inside of both collection and table views. Write one view and use it across your application, when and where you want to use it.
- Supports view states such as normal, highlighted and selected.
- View height caching that improves performance as each view has its height stored as a calculated value. on the view model.
- Supports multiple views inside the same data source, no more ugly if-statements in your implementation;
- Soft & hard updates to UI components.
- Supports both views made programmatically and nib-based views. Spots handles this for you by using a view registry.
Spots is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Spots'Spots is also available through Carthage. To install it, add the following to your Cartfile:
github "hyperoslo/Spots"Looking for a change log? You can find it here
- Cache
Used for
ComponentModelandItemcaching when initializing aSpotsControllerorCoreComponentobject with a cache key.
Hyper made this with ❤️. If you’re using this library we probably want to hire you! Send us an email at ios@hyper.no.
We would love you to contribute to Spots, check the CONTRIBUTING file for more info.
- Infinite scrolling on tvOS was greatly inspired by willowtreeapps/ouroboros, if you haven't check it out. You should!
- The idea behind Spot came from John Sundell's tech talk "ComponentModels & View Models in the Cloud - how Spotify builds native, dynamic UIs".
- Ole Begemanns implementation of OLEContainerScrollView is the basis for
SpotsScrollView, we salute you. Reference: http://oleb.net/blog/2014/05/scrollviews-inside-scrollviews/
Spots is available under the MIT license. See the LICENSE file for more info.