This module provide a comments managing system for Yii2 application.
The preferred way to install this extension is through composer.
Either run
php composer.phar require --prefer-dist yii2mod/yii2-comments "*"
or add
"yii2mod/yii2-comments": "*"to the require section of your composer.json.
Database Migrations
Before using Comments Widget, we'll also need to prepare the database.
php yii migrate --migrationPath=@vendor/yii2mod/yii2-comments/migrationsModule setup
To access the module, you need to add the following code to your application configuration:
'modules' => [
'comment' => [
'class' => 'yii2mod\comments\Module'
]
]Comments management section setup
To access the comments management section, you need to add the following code to your application configuration:
'controllerMap' => [
'comments' => 'yii2mod\comments\controllers\ManageController'
] Basically the above code must be placed in the
adminmodule
You can then access to management section through the following URL: http://localhost/path/to/index.php?r=comments/index
If you have added this controller in the module admin, the URL will look like the following http://localhost/path/to/index.php?r=admin/comments/index
Notes:
- Delete button visible only for user with
adminrole.
- When you delete a comment, all nested comments will be marked as
deleted.
- For change the any function in the CommentModel you can create your own model and change the property
commentModelClassin the Comment Module.
- You can implement your own function
getAvatarin theuserIdentityClass. Just create thegetAvatarmethod in your User model, and return a image path.
public function getAvatar()
{
// return some image path
}
- You can implement your own function
getUsernamein theuserIdentityClass. Just create thegetUsernamemethod in your User model.
public function getUsername()
{
// your custom code
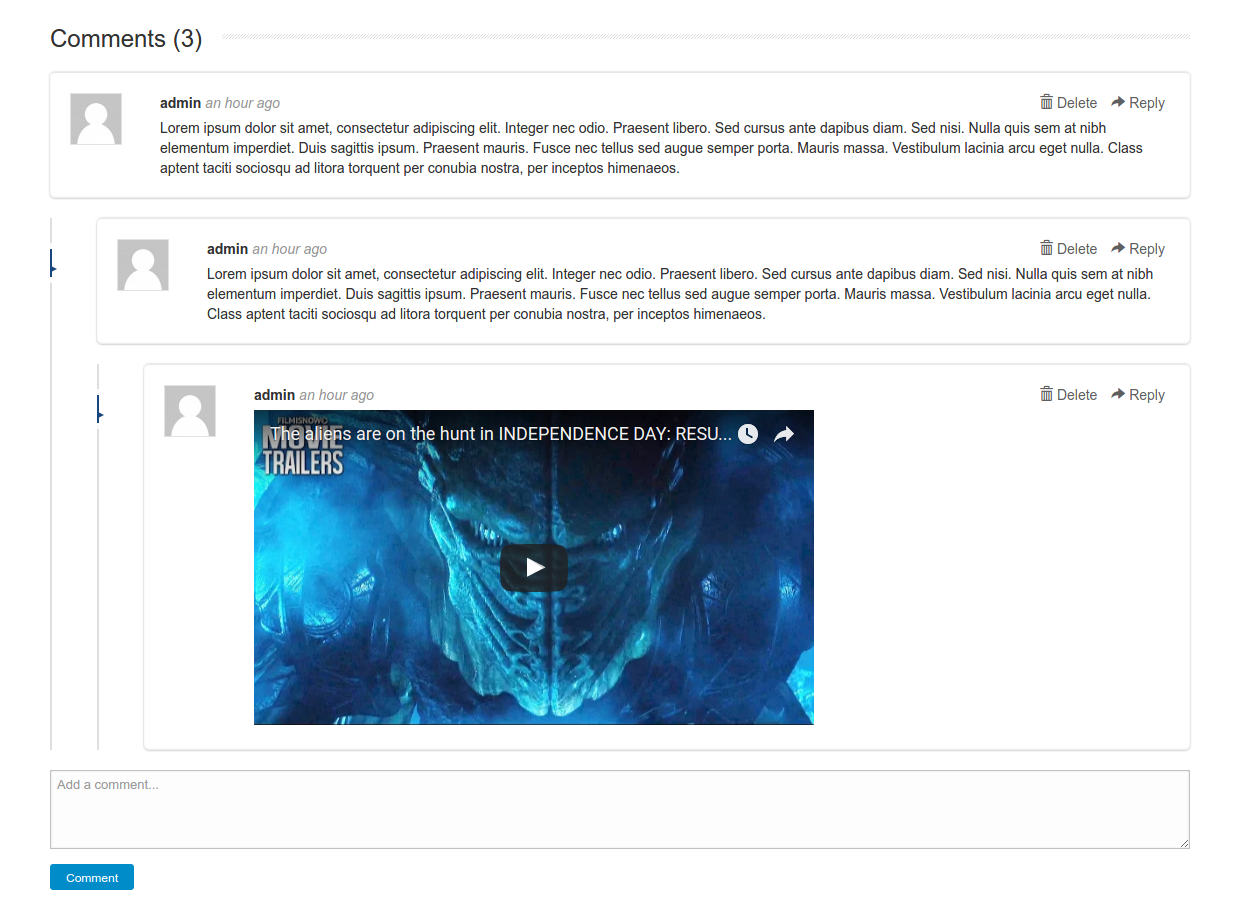
}Basic example:
// the model to which are added comments, for example:
$model = Post::find()->where(['title' => 'some post title'])->one();
<?php echo \yii2mod\comments\widgets\Comment::widget([
'model' => $model,
'relatedTo' => 'User ' . \Yii::$app->user->identity->username . ' commented on the page ' . \yii\helpers\Url::current(), // for example
'maxLevel' => 3, // maximum comments level, level starts from 1, null - unlimited level. Defaults to `7`
'showDeletedComments' => true // show deleted comments. Defaults to `false`.
]); ?>You can use your own template for render comments:
<?php echo \yii2mod\comments\widgets\Comment::widget([
'model' => $model,
'commentView' => '@app/views/site/comments/index' //path to your template
]); ?>Use the following code for multiple widgets on the same page:
echo \yii2mod\comments\widgets\Comment::widget([
'model' => $model,
]);
echo \yii2mod\comments\widgets\Comment::widget([
'model' => $model2,
'formId' => 'comment-form2',
'pjaxContainerId' => 'unique-pjax-container-id' // also you can set the `pjaxContainerId`
]); All text and messages introduced in this extension are translatable under category 'yii2mod.comments'. You may use translations provided within this extension, using following application configuration:
return [
'components' => [
'i18n' => [
'translations' => [
'yii2mod.comments' => [
'class' => 'yii\i18n\PhpMessageSource',
'basePath' => '@yii2mod/comments/messages',
],
// ...
],
],
// ...
],
// ...
];