-
Notifications
You must be signed in to change notification settings - Fork 0
Select
Select fields allow users to choose a single option amongst a set of many.
In Ultimate Fields, the Select field represents both normal select fields, as well as radio groups.

The options of the select field can be added to it both manually and automatically.
By default, options should be added manually.
In the administration interface, enter your options in the Options field. You can enter both just values and key-value combinations. Enter one option per row and separate the key and value by double colons (::).
Values only:
Option A
Option B
Option CKey-value combinations:
option_a :: Option A
option_b :: Option B
option_c :: Option CIf you are using PHP, adding options is done through the add_options method. The method accepts an array of options:
Do not forget to add keys to your options. Otherwise the saved value will be the index in the array (0, 1, 2, etc.)!
Field::create( 'select', 'alignment' )
->add_options(array(
'left' => 'Left',
'center' => 'Center',
'right' => 'Right'
))You can also let the field automatically load posts and terms.
In the UI, choose either:
- Automatically load pages/posts
- Automatically load categories/terms
This will present you with additional options for both types of items.
In PHP you can use the add_posts and add_terms methods:
-
add_posts( $post_type = 'posts' )expects the post type, which you are expecting. -
add_terms( $taxonomy = 'category' )expects the slug of the taxonomy, whose terms are to be loaded.
NB: Both of those functions will load all available posts/terms from the given post type/taxonomy. If there are too many items to load, this can significantly slow down your server.
Field::create( 'select', 'events_page' )->add_posts( 'page' ),
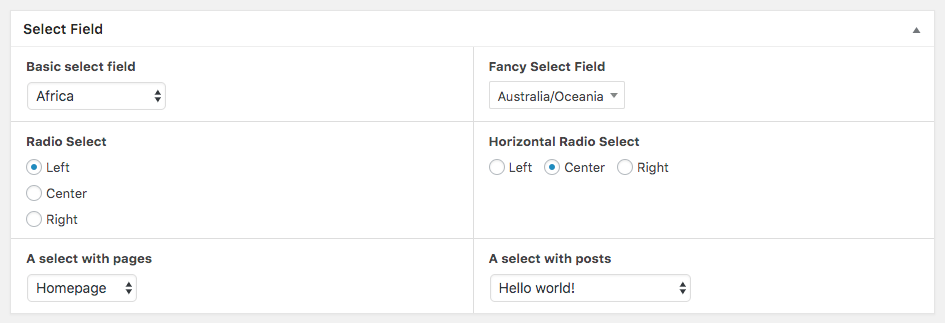
Field::create( 'select', 'related_category' )->add_terms( 'category' );As shown in the screenshot in the beginning of this article, the select field supports two input types:
- Select, as indicated in the name of the field, is the default input type.
-
Radio will use an
<input type="radio" />for each option and is more suitable for fields with few options.
In PHP, you can use the set_input_type( $type) method of the field. The supported options for $type are "select" (defult) and "radio".
Field::create( 'select', 'alignment' )
->set_input_type( 'radio' )
->add_options(array(
'left' => 'Left',
'center' => 'Center',
'right' => 'Right'
))The orientation option is only available when you are using "radio" as the input type and allows you to adjust whether options should be displayed vertically or horizontally.
In PHP, you can use the set_orientation( $orientation ) method, which accepts both "vertical" (default) and "horizontal":
Field::create( 'select', 'alignment' )
->set_input_type( 'radio' )
->set_orientation( 'horizontal' )
->add_options(array(
'left' => 'Left',
'center' => 'Center',
'right' => 'Right'
))When you are using the select field in the front-end, *_value functions will return the key of the selected option.
<div class="align<?php the_value( 'aligment' ) ?>">
<!-- content here -->
</div>
<?php
switch( get_value( 'alignment' ) ) {
case 'left':
break;
case 'center':
break;
case 'right':
break;
}
?>Quick start
- Creating fields and using their values
- Installation
- Administration interface
- Using the PHP API
- Container Settings
Locations
- Overview & Usage
- Post Type
- Options Page
- Taxonomy
- Comment
- User
- Widget
- Shortcode
- Menu Item
- Attachment
- Customizer
Fields
- Fields
- Text
- Textarea
- WYSIWYG
- Password
- Checkbox
- Select
- Multiselect
- Image Select
- File
- Image
- Audio
- Video
- Gallery
- WP Object
- WP Objects
- Link
- Date
- DateTime
- Time
- Color
- Font
- Icon
- Map
- Embed
- Number
- Sidebar
- Complex
- Repeater
- Layout
- Section
- Tab
- Message
Features
- Adding fields to the Customizer
- Conditional Logic
- Front-End Forms
- Administration columns
- Import and Export
- REST API
- JSON Synchronization
- Yoast SEO
Ultimate Post Types
Functions and API
Tutorials