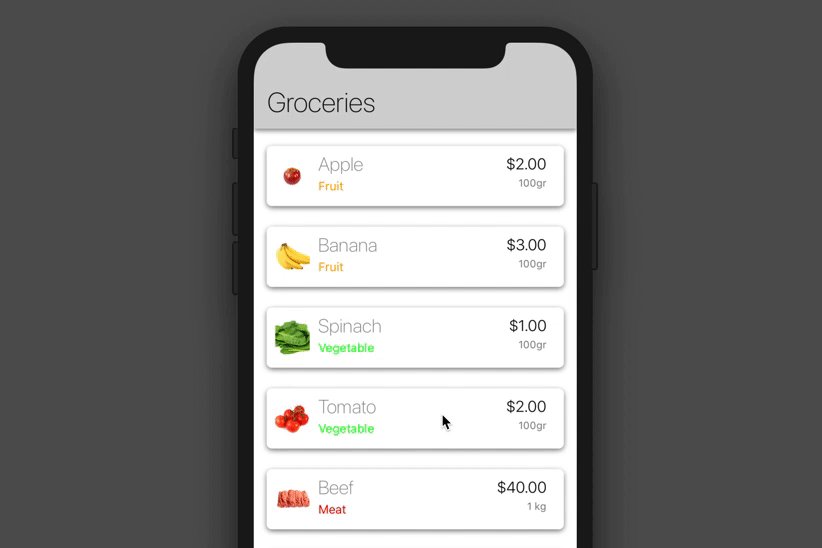
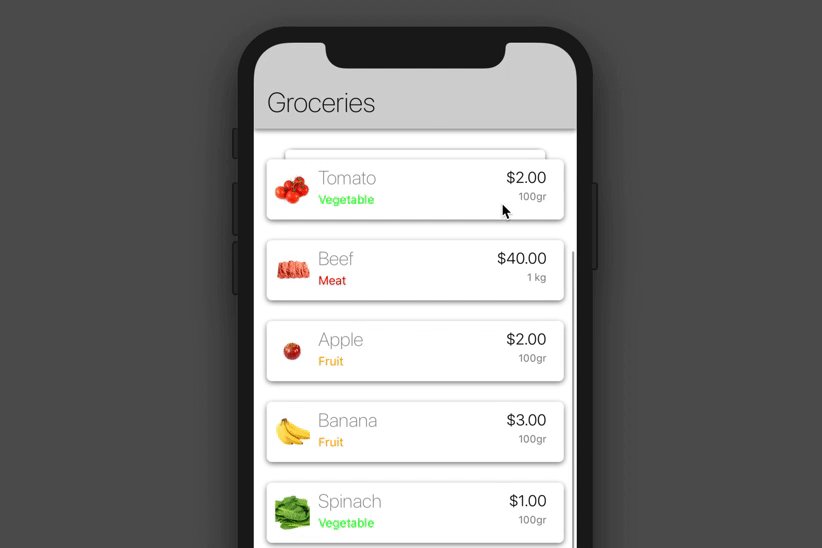
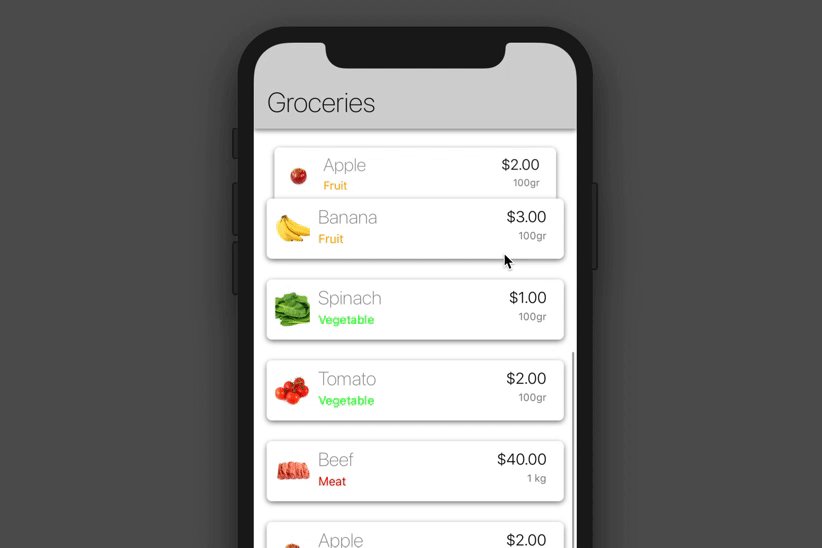
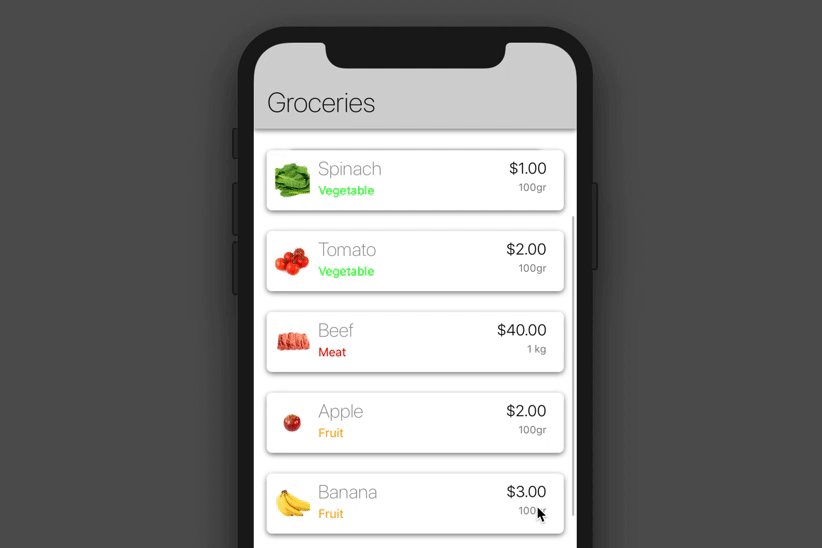
A React Native FlatList with a lightweight animation which fade and shrink the head item of list when scrolling. Works on iOS & Android.
Inspired by Vega Scroll - an iOS dependency.
npm install react-native-vega-scroll-list --save
Import VegaScrollList component:
import VegaScrollList from 'react-native-vega-scroll-list';
Usage:
This usage is similar with FlatList. VegaScrollList accepts FlatList props.
<VegaScrollList
distanceBetweenItem={12} // Add distance between item. Need to calculate animated
data={data}
keyExtractor={this.keyExtractor}
renderItem={this.renderItem}
</VegaScrollList>
VegaScrollList accepts FlatList props.
Only need to add distanceBetweenItem to calculate animation.
| prop | type/valid values | default | description |
|---|---|---|---|
| distanceBetweenItem | number | 8 | distance between item. Needed to calculate the animation |
This repository contains a demo React Native application with a customizable example of the VegaScrollList component in use.
To use the demo application:
- Clone this repository:
https://github.com/iqbalansyor/react-native-vega-scroll-list.git - Navigate to the demo application:
cd path/to/this/repository/react-native-vega-scroll-list/Example - Install demo application dependencies:
npm install - For ios, run
cd ios && pod install && cd .. - Run
npm run start||react-native run-android||react-native run-ios
- Iqbal Ansyori - ansyori.iqbal@gmail.com
Feel free to try it out. Please submit a pull request with any features/fixes for the project.
This project is licensed under the MIT License - see the MIT Open Source Initiative for details.