Nuxt.js project
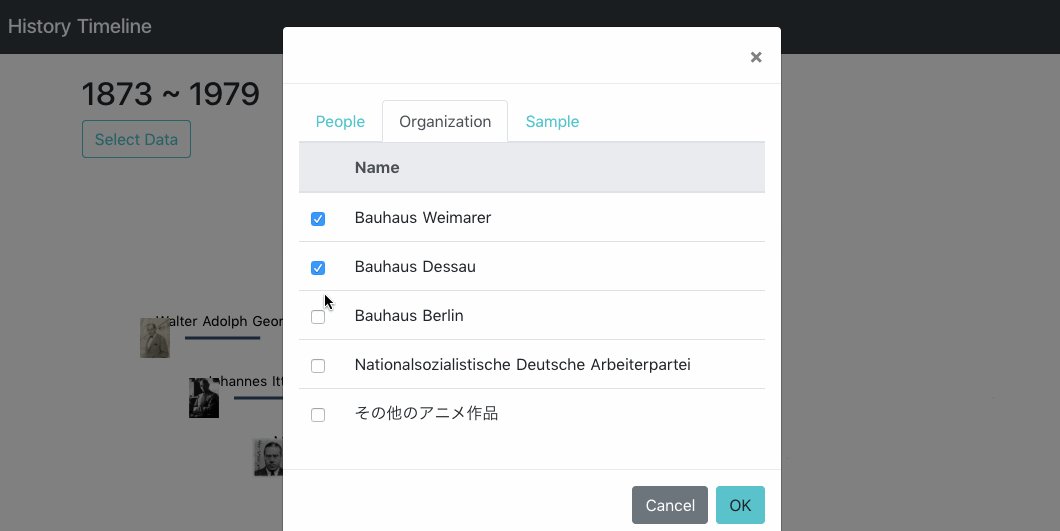
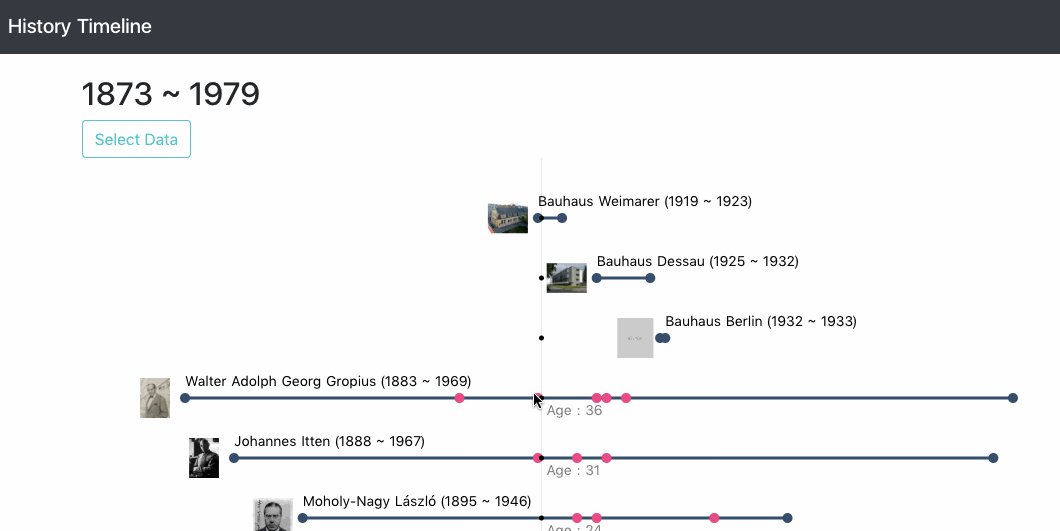
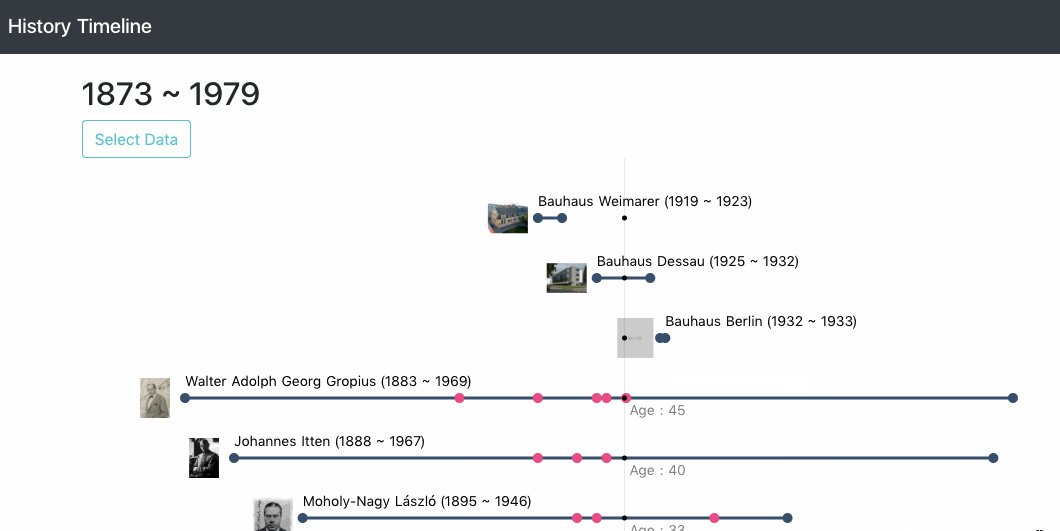
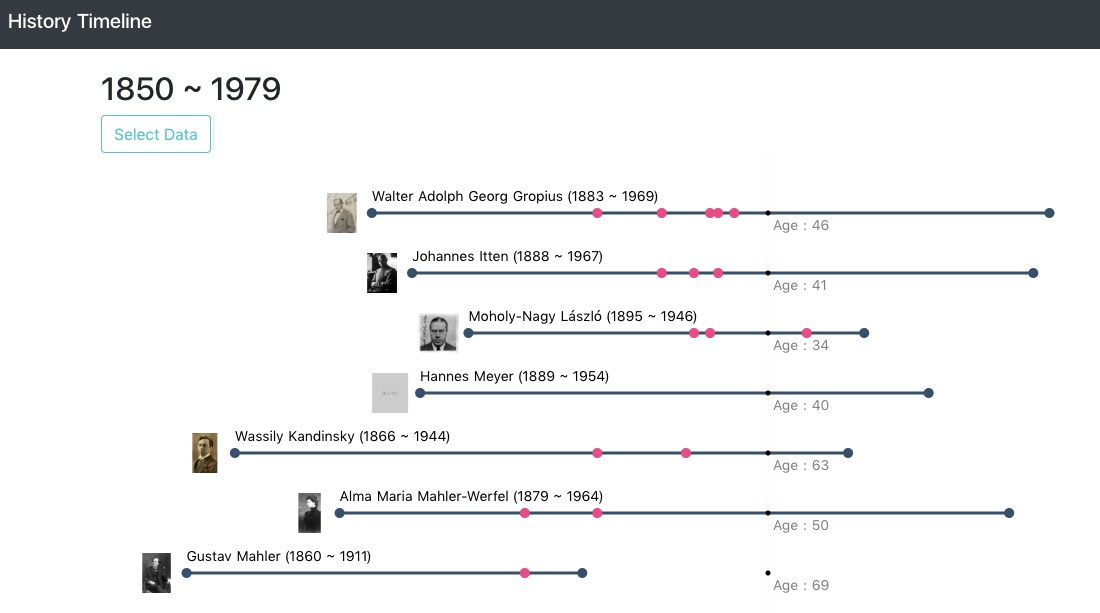
Visualize History.
# install dependencies
$ yarn install # Or yarn install
# serve with hot reload at localhost:3000
$ yarn devレコードのフォーマットは以下の通り。
format
{
title: "Walter Adolph Georg Gropius",
category: "people",
start: 1883,
end: 1969,
events: [
{start: 1919, content: "Become the first principal of Bauhaus"},
],
birth: "1883.5.18",
dead: "1969.7.5",
imageUrl: ""
},動作に必要なAPIサーバーを用意するには2�種類の方法がある。
- use myjson to create test data.
myjsonでサンプルデータを登録したAPIを作成する。
https://api.myjson.com/bins/1cic7m
- use Ruby script
Sinatra でローカルAPIサーバーを立てる。
bundle install --path .bundle
bundle exec ruby api/app.rb
=> curl localhost:4567/data