Template repository for GitHub Pages website creation using JEKETNUNC theme
If you're reading this, then you may be using the jeketnunc-github-pages-template repository to create your own GitHub Pages website with the JEKETNUNC theme.
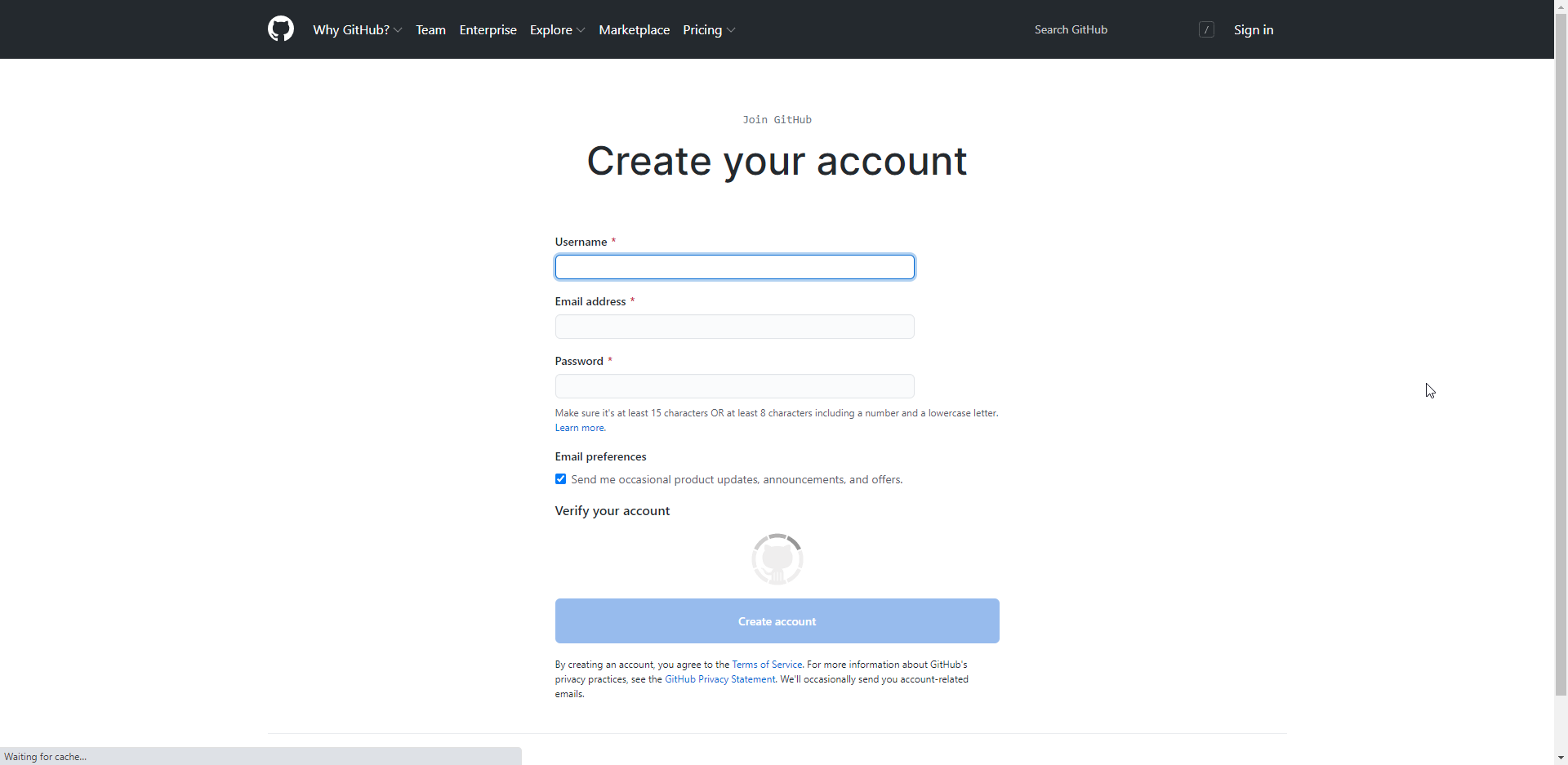
Visit github.com and sign up for an account


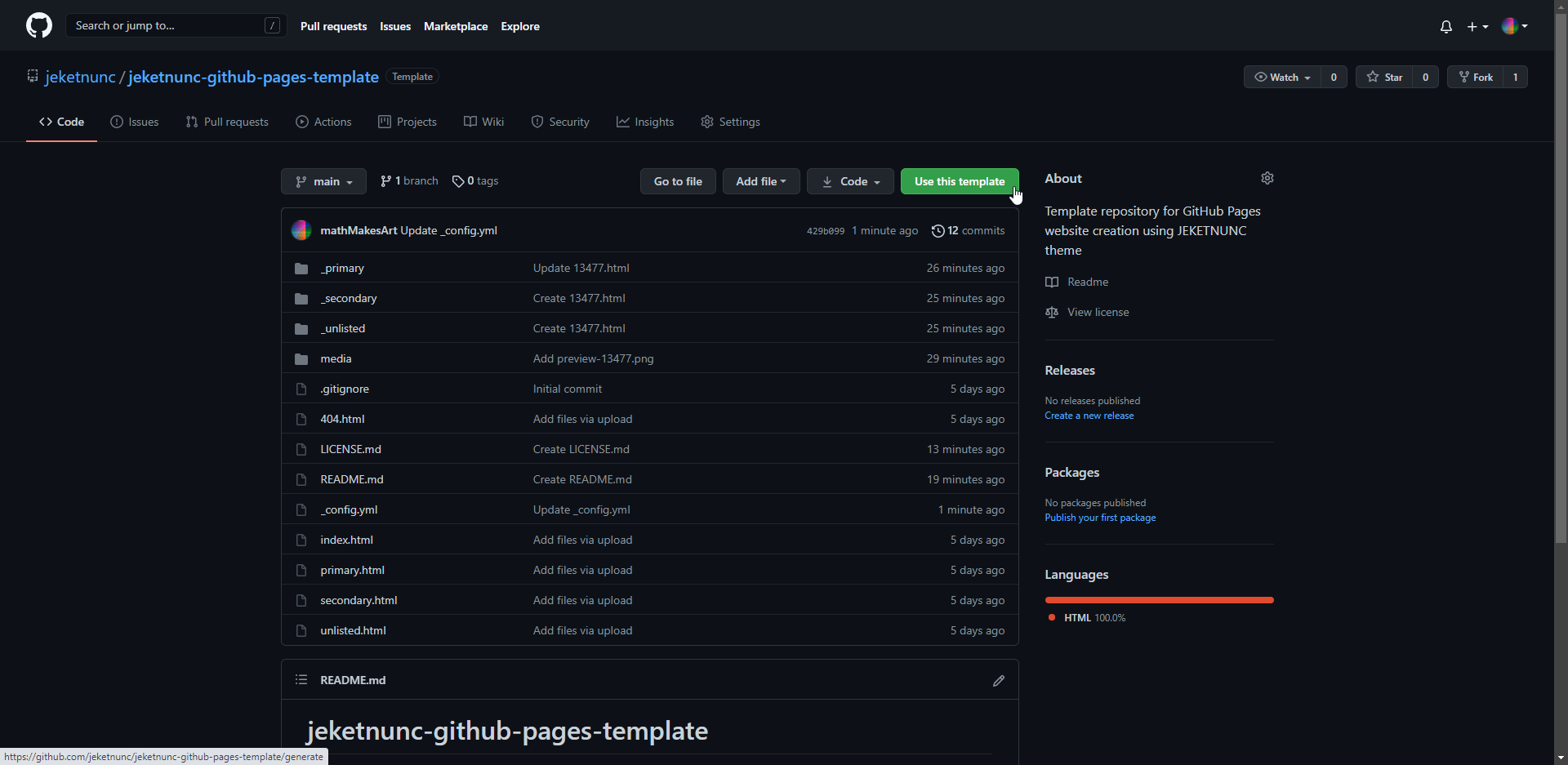
Visit the JEKETNUNC Github Pages Template Repository and click the green "Use this template" button in the upper right.


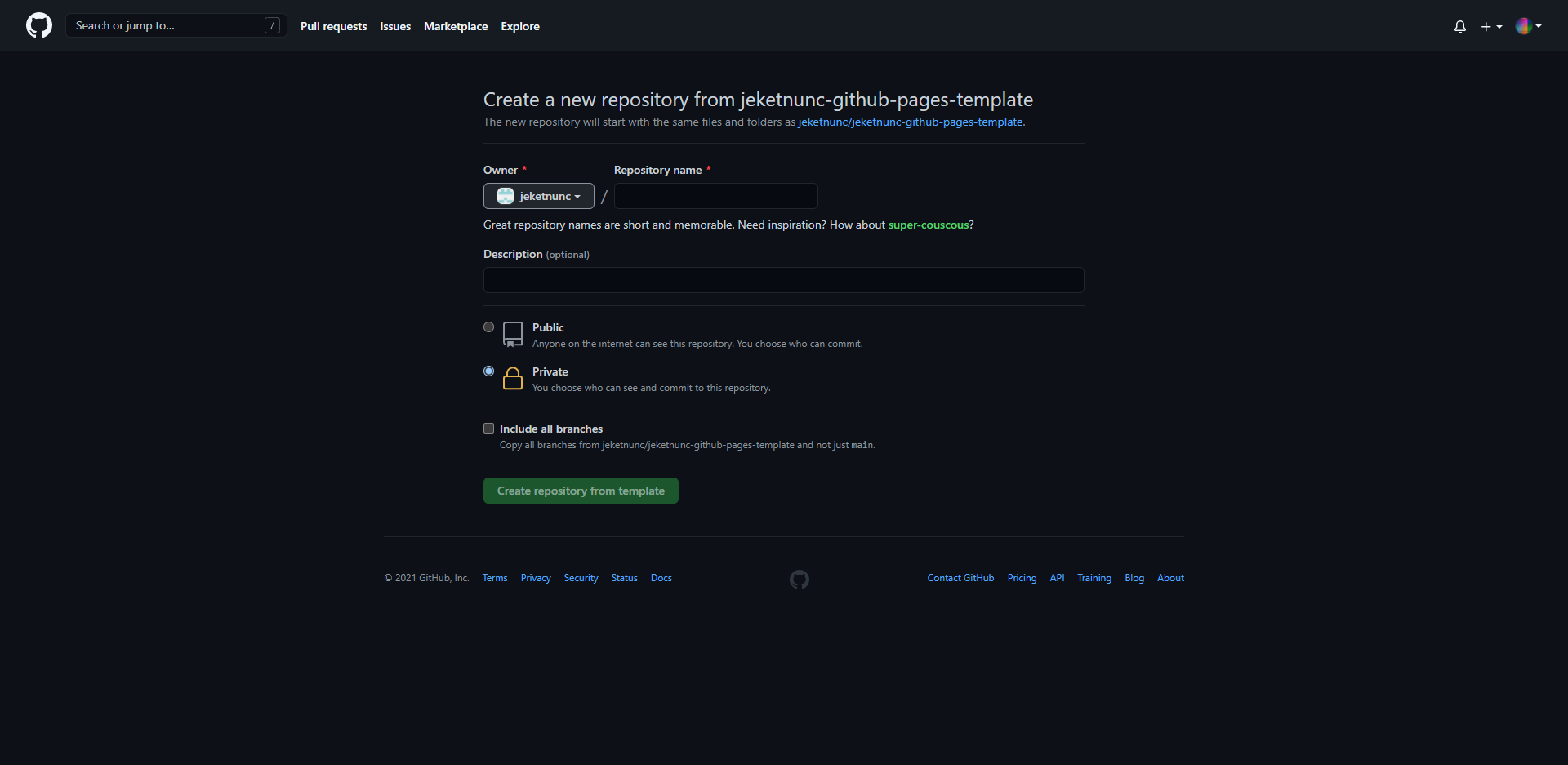
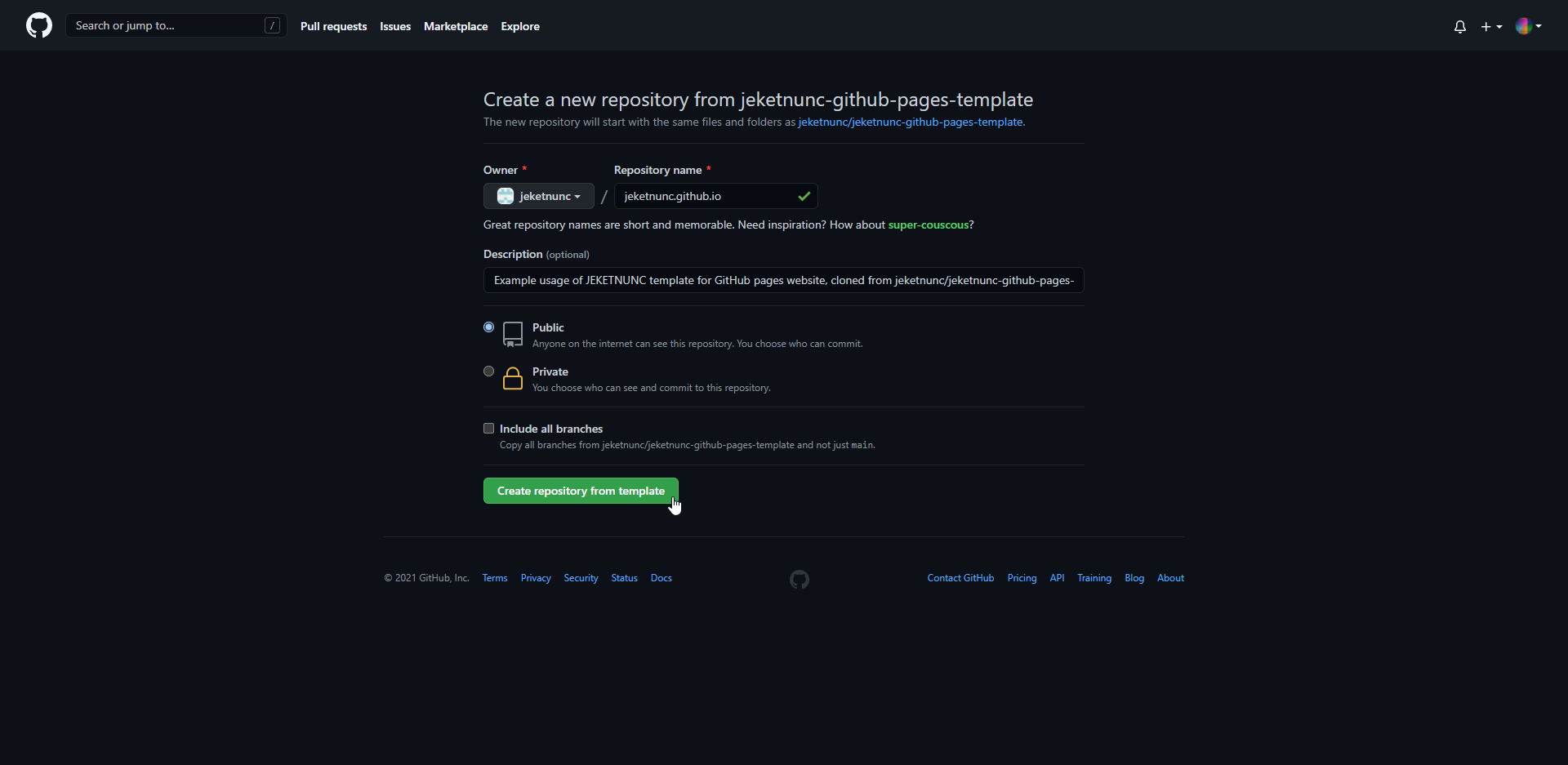
Your repository's name must be your-github-username.github.io in order to automatically generate a GitHub Pages website.
The description can contain anything.
Also, be sure to select the Public option.
Then, you can click Create repository from template to generate your own JEKETNUNC website.


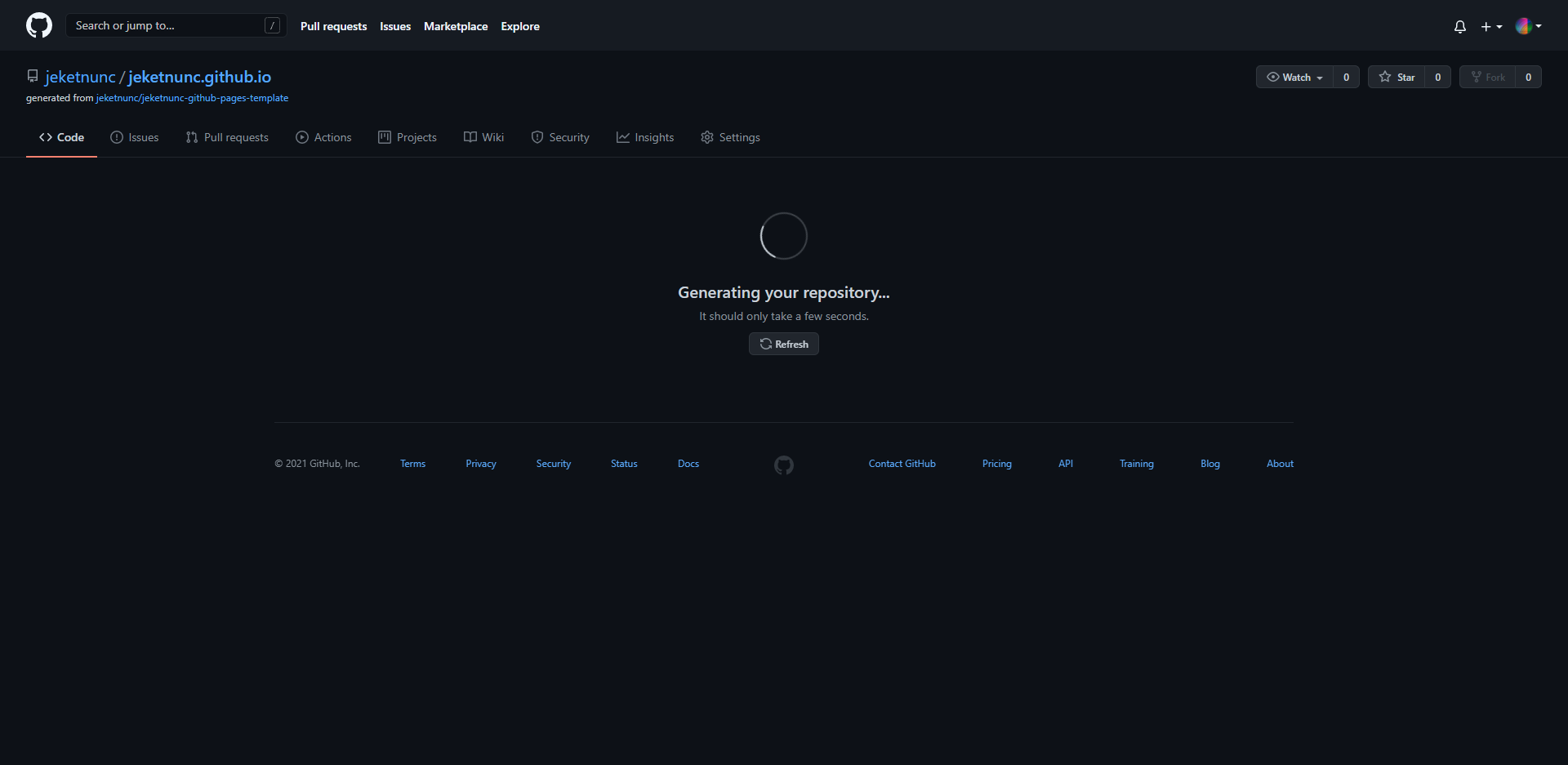
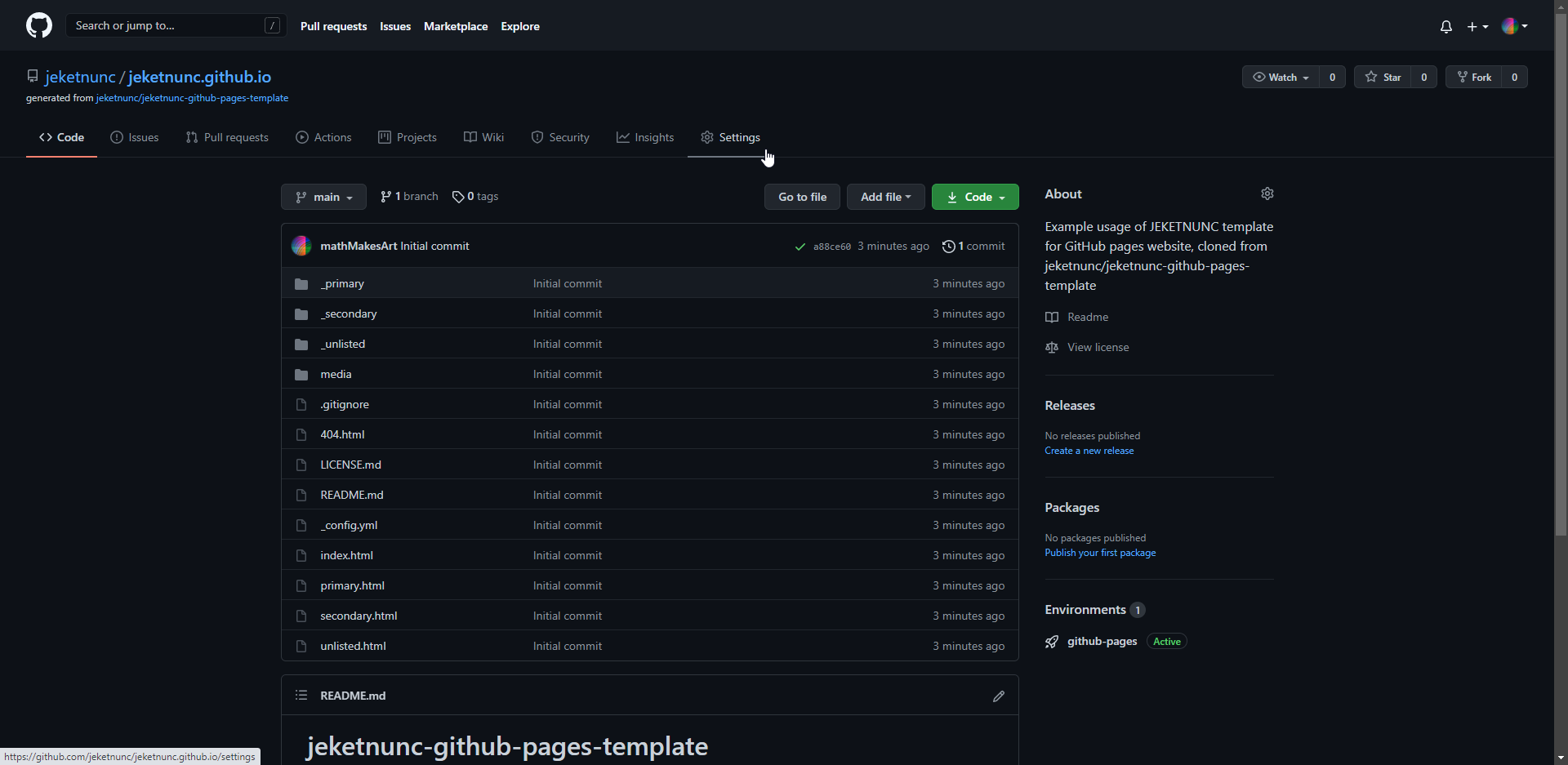
When your repository has generated, you will be presented with the following page:

At this point, your website exists as well!
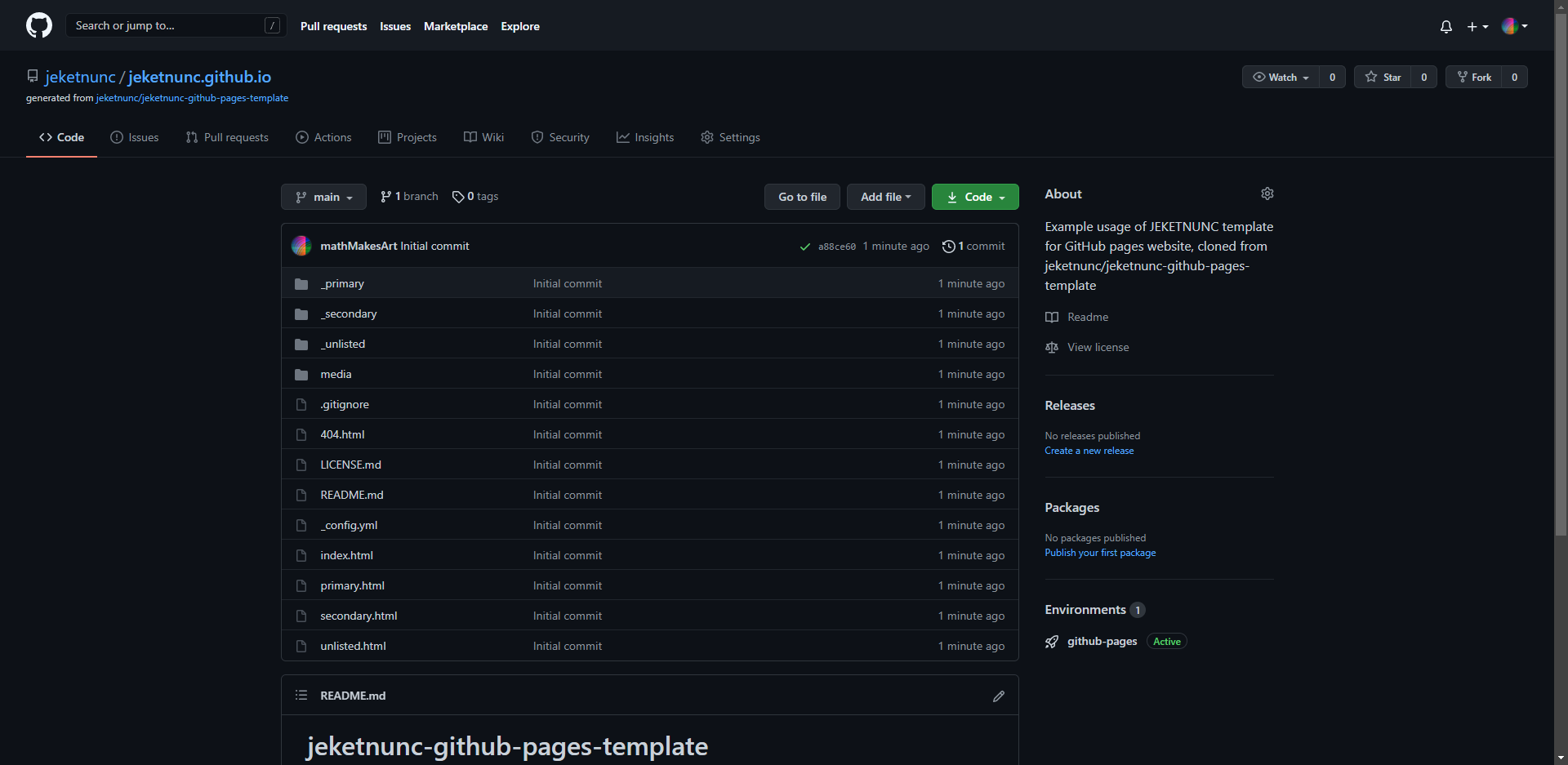
You can access your website at a URL which is identical to the name of your repository.
In the case of this example, that URL is https://jeketnunc.github.io, but yours will contain your username instead.

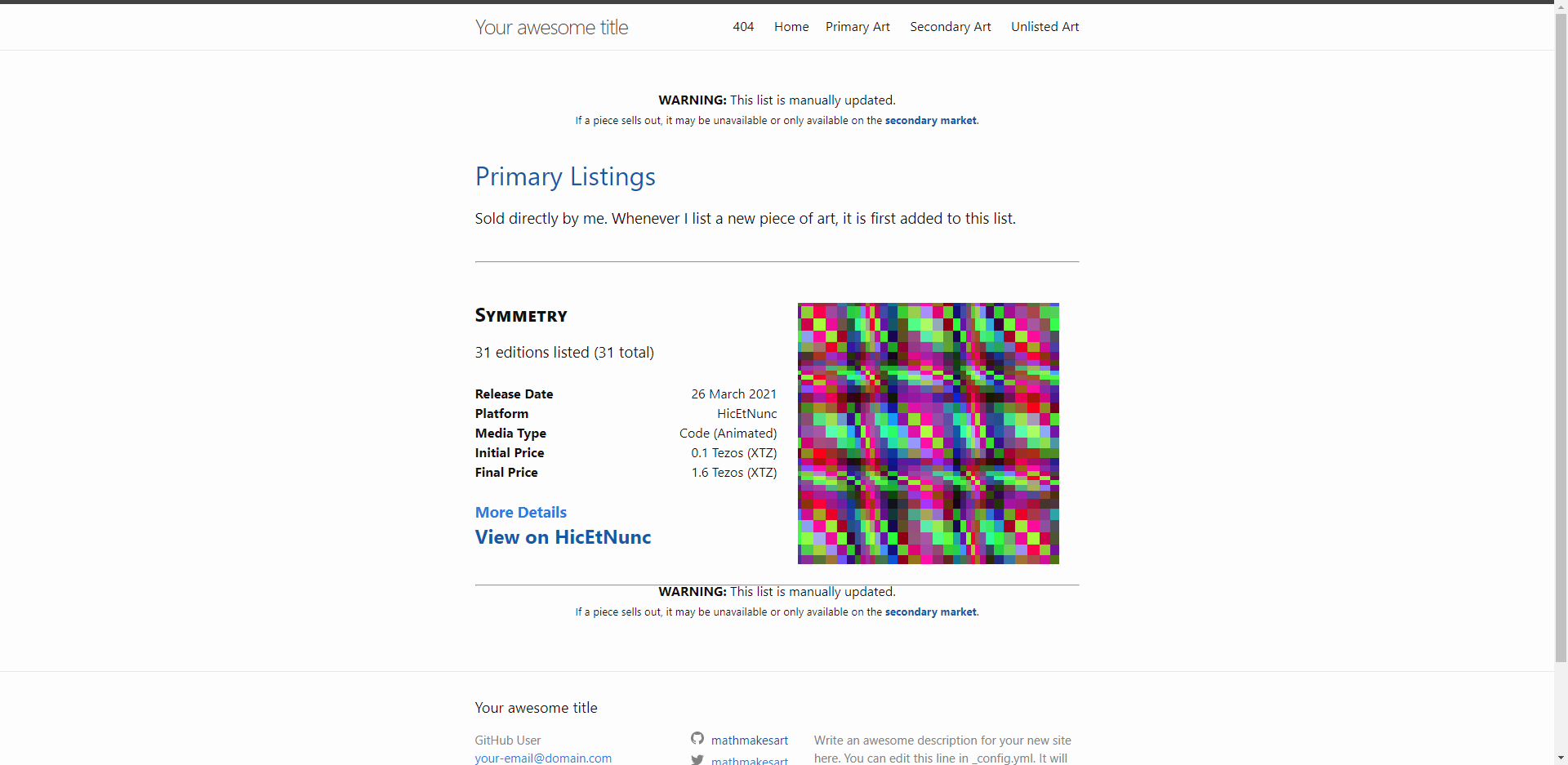
The website also contains some placeholder content on the Primary Art, Secondary Art, and Unlisted Art pages.
You can modify this content by editing the HTML files within your repository's /_primary/, /_secondary/, and /_unlisted/ subfolders.

If you own your own domain name, you can point it to your new GitHub Pages website.
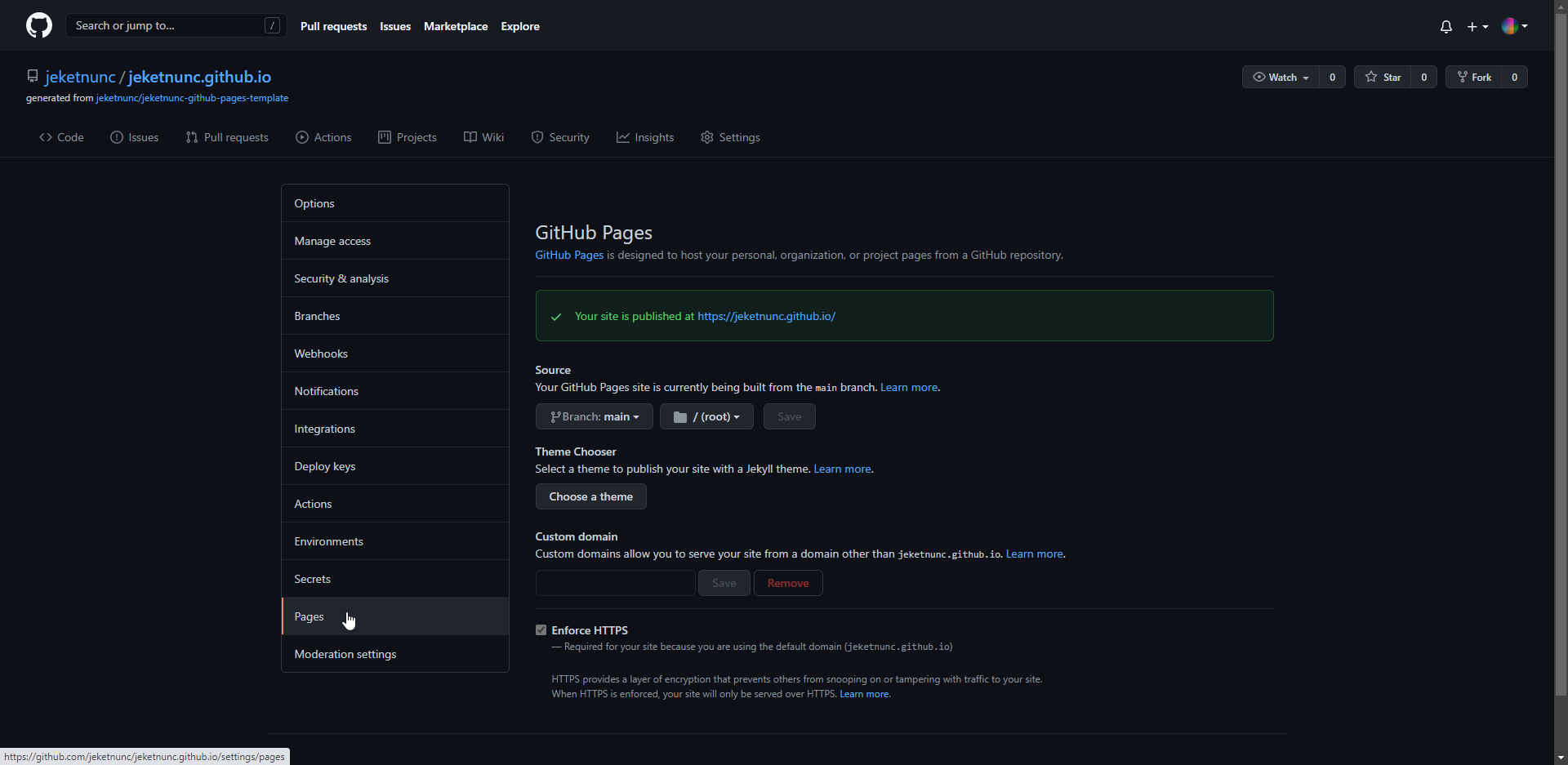
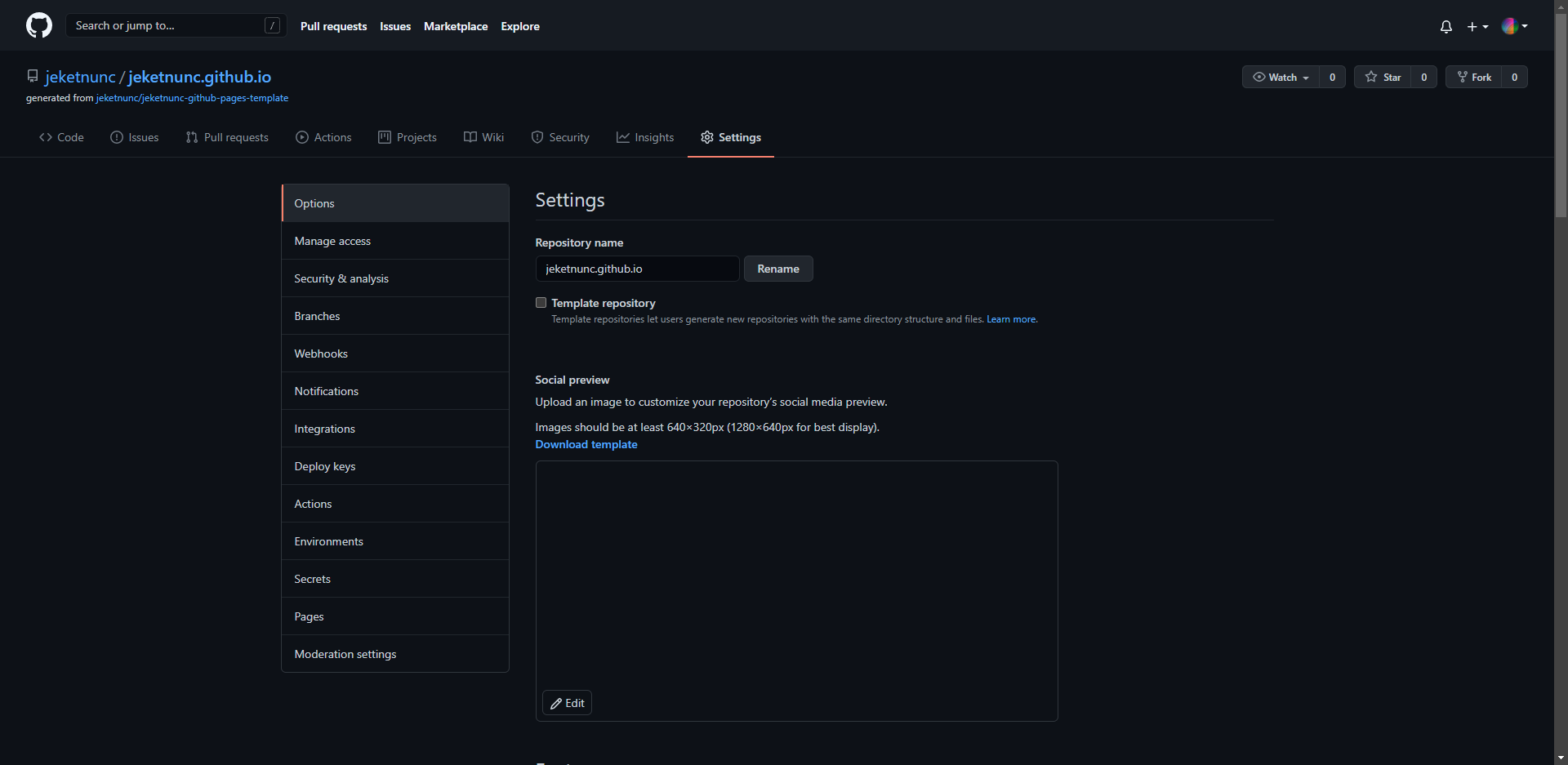
On your repository's home screen, click the Settings tab in the upper right.

Then, click the Pages tab within the navigation pane on the left (near the bottom).

Within this screen, you can enter your own domain name into the Custom domain section.
This will automatically generate a CNAME file at the root of your repository.
WARNING: In order to successfully point a custom domain to your GitHub Pages site, you must also modify the DNS settings through your domain registrar.