-
-
Notifications
You must be signed in to change notification settings - Fork 6.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Highlight changed strings within lines in jest-diff #4619
Conversation
Codecov Report
@@ Coverage Diff @@
## master #4619 +/- ##
==========================================
+ Coverage 56.17% 56.76% +0.58%
==========================================
Files 194 194
Lines 6544 6633 +89
Branches 3 3
==========================================
+ Hits 3676 3765 +89
Misses 2867 2867
Partials 1 1
Continue to review full report at Codecov.
|
packages/jest-diff/package.json
Outdated
| "jest-get-type": "^21.2.0", | ||
| "pretty-format": "^21.2.1" | ||
| }, | ||
| "devDependencies": { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
dev deps are at the bottom level package.json
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thank you very much!
This reverts commit 646b6ac.
|
Future goal: extend “align” loop to get lines and strings from |
|
Rebased and ready for review, if it passes CI. Yet again, many thanks to Yarn team! Experiment to replace this two-pass lines-followed-by-strings with one unified pass using Experiment at right has a misleading change from Experiment at right nicely separates change in |
| result | ||
| .replace(ansiRegex(), (match, offset, string) => { | ||
| switch (match) { | ||
| case styles.inverse.open: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
should these be in the snapshot serializer? (https://github.com/facebook/jest/blob/master/packages/pretty-format/src/plugins/convert_ansi.js)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The goal for this subset of ConvertAnsi plugin is because the default for deleted and for inserted mess up the indentation, which is important in these tests.
| if (digit !== 1) { | ||
| diffsDel[diffsDel.length - 1].push(diff); | ||
| } | ||
| if (digit !== -1) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
else if
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Aha, no-else-return is not among the rules for this project :)
| char: string, | ||
| i: number, | ||
| ): number => { | ||
| while (i !== lines.length && lines[i][0] === char) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
return lines.find(line => line[o] !== char) instead of the while, right?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
No, you're looking for the index. nvm then 🙂
(technically this works, not convinced if it's cleaner/clearer, though)
let returnValue;
lines.find((line, index) => {
returnValue = index;
return line[o] !== char
});
return returnValue;There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, more while loops that I wrote in a while.
Important here to return initial index if line does not have that char or if at end of array.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
On second thought, what I meant to say is I would have followed more fluent JavaScript idiom to return -1 if not found, except that findIndex method does not have a fromIndex argument like indexOf method. Therefore, this C language style of parsing loop instead.
|
I have to admit the diff is a bit too large for me to grok it, but the tests, and screenshots, looks really good. And nothing jumped out at least looking at the implementation 🙂 |
|
Thank you for review. The |
|
Closing as discussed on chat. We'll reopen when it's ready. |
|
@pedrottimark Any news on this? 🙂 Would be super awesome to land this as part of Jest 23 - quite flashy and really useful! |
|
@pedrottimark any news on this now that we've swapped diffing algorithms? |
|
Yes, here is warm-up exercise to improve report when assertion fails for some matchers:
|
|
This pull request has been automatically locked since there has not been any recent activity after it was closed. Please open a new issue for related bugs. |



Summary
Highlight changed strings within lines which also have unchanged strings to achieve goals:
See https://www.nngroup.com/articles/first-impressions-human-automaticity/
Call diff-match-patch package with semantic cleanup as a second pass for adjacent sequences of deleted and inserted lines.
Because highlighted changes seem more intuitive when lines have been compared without indentation in the first pass, this pull request:
toEqualortoMatchObjectassertions: whenever both received and expected values are data structurestoBeortoMatchwith multiline strings, nortoMatchSnapshotassertionsExamples of proposed results adapted from tests:
Regress scenario: simulated click fails

Insider issue: strings within line
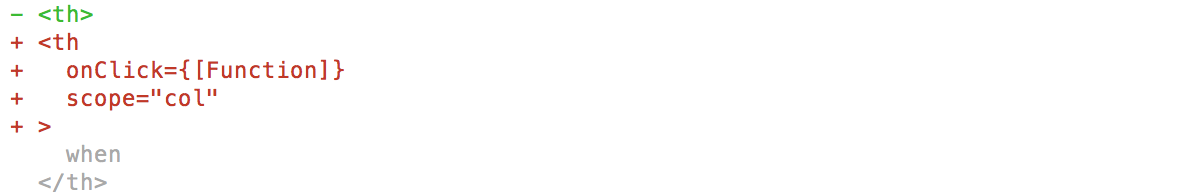
Progress scenario: component changes to become more reusable

Insider issue: strings at beginning of line
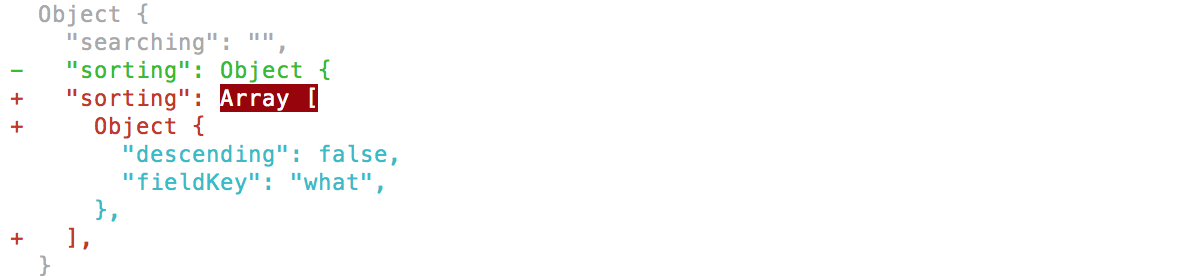
Progress scenario: data structure changes

Insider issue: string and break at end of line
Progress scenario: change props

Insider issue: breaks within line
Counterexample: no highlight because no changed line has BOTH changed AND unchanged strings
Progress scenario: render sibling element and also edit text

Insider issue: semantic cleanup helps (compare to no cleanup at right)
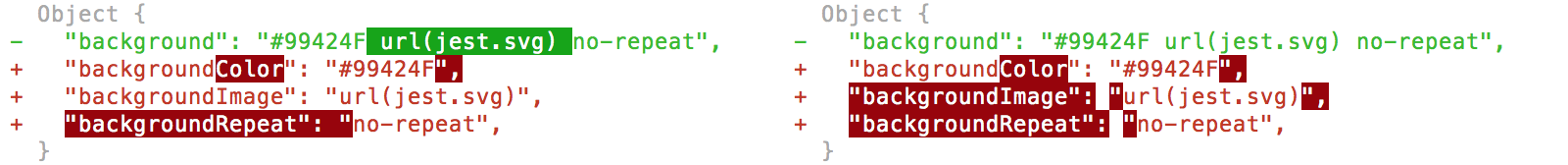
Progress scenario: CSS-in-JS style prop changes

Insider issue: semantic cleanup hurts (compare to no cleanup at right)
Regress scenario: internationalization failed

Progress scenario: lorem ipsum replaced by actual content
While you review this long pull request, enjoy cup of hot beverage or glass of cold :)
Test plan
Added new test file with 13 pairs of snapshot tests and consistency comparison for expanded and unexpanded options, which call different functions from
diffpackage.Updated existing snapshots of diffs which compare well with highlight on GitHub:
jest-diffexpectjest-matcher-utils