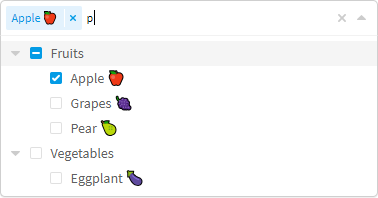
A multi-select component with nested options support for Vue.js
- Single & multiple select with nested options support
- Fuzzy matching
- Async searching
- Delayed loading (load data of deep level options only when needed)
- Keyboard support (navigate using Arrow Up & Arrow Down keys, select option using Enter key, etc.)
- Rich options & highly customizable
- Supports a wide range of browsers (see below)
- RTL support
Requires Vue 3.0+
It's recommended to install vue-treeselect via npm, and build your app using a bundler like webpack.
npm install --save @riophae/vue-treeselectThis example shows how to integrate vue-treeselect with your Vue SFCs.
<!-- Vue SFC -->
<template>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</template>
<script>
// import the component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
// register the component
components: { Treeselect },
data() {
return {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
children: [ {
id: 'aa',
label: 'aa',
}, {
id: 'ab',
label: 'ab',
} ],
}, {
id: 'b',
label: 'b',
}, {
id: 'c',
label: 'c',
} ],
}
},
}
</script>If you just don't want to use webpack or any other bundlers, you can simply include the standalone UMD build in your page. In this way, make sure Vue as a dependency is included before vue-treeselect.
<html>
<head>
<!-- include Vue 3.x -->
<script src="https://cdn.jsdelivr.net/npm/vue@^3"></script>
<!-- include vue-treeselect & its styles. you can change the version tag to better suit your needs. -->
<script src="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.umd.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.min.css">
</head>
<body>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</body>
<script>
// register the component
Vue.component('treeselect', VueTreeselect.Treeselect)
new Vue({
el: '#app',
data: {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
children: [ {
id: 'aa',
label: 'aa',
}, {
id: 'ab',
label: 'ab',
} ],
}, {
id: 'b',
label: 'b',
}, {
id: 'c',
label: 'c',
} ],
},
})
</script>
</html>Note: please use a desktop browser since the website hasn't been optimized for mobile devices.
- Chrome
- Edge
- Firefox
- IE ≥ 9
- Safari
It should function well on IE9, but the style can be slightly broken due to the lack of support of some relatively new CSS features, such as transition and animation. Nevertheless it should look 90% same as on modern browsers.
You can use this pen to reproduce bugs and then open an issue.
- Fork & clone the repo
- Install dependencies by
yarnornpm install - Check out a new branch
npm run dev& hack- Make sure
npm testpasses - Push your changes & file a pull request
This project is inspired by vue-multiselect, react-select and Ant Design. Special thanks go to their respective authors!
Some icons used in this project:
- "link" icon made by Smashicons is licensed under CC 3.0 BY
- "spinner" icon from SpinKit is licensed under the MIT License
- "caret" icon made by Dave Gandy is licensed under CC 3.0 BY
- "delete" icon made by Freepik is licensed under CC 3.0 BY
- "checkmark symbol" & "minus symbol" icons made by Catalin Fertu are licensed under CC 3.0 BY
Copyright (c) 2017-present Riophae Lee.
Released under the MIT License.