This project was created to implement a color picker for CodeMirror 5. It implements basic functions for color and for image filters.
https://colorpicker.easylogic.studio/
npm install codemirror-colorpickerbower install codemirror-colorpicker <link rel="stylesheet" href="/codemirror-colorpicker/dist/codemirror-colorpicker.css/>
<script src="/codemirror-colorpicker/dist/codemirror-colorpicker.min.js"></script>after npm install
require( 'codemirror-colorpicker' );or
// es6
import 'codemirror-colorpicker/dist/codemirror-colorpicker.css'
import 'codemirror-colorpicker' <link rel="stylesheet" href="/node_modules/codemirror-colorpicker/dist/codemirror-colorpicker.css">
{
colorpicker : true
}{
colorpicker : {
mode : 'edit'
}
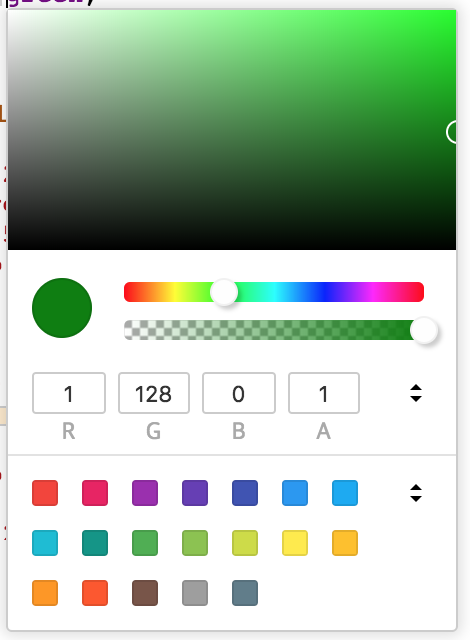
}This is how to open a color picker at the current cursor location.
{
colorpicker : {
mode : 'edit'
},
extraKeys : {
// when ctrl+k keys pressed, color picker is able to open.
'Ctrl-K' : function (cm, event) {
cm.state.colorpicker.popup_color_picker();
}
}
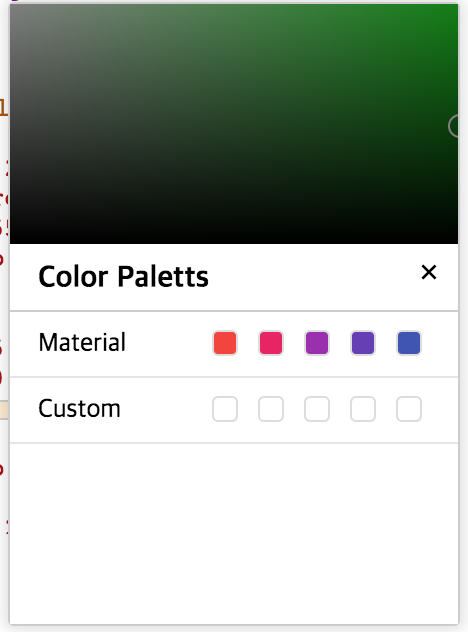
}You can set custom color palettes (ex : material, ...)
{
colorpicker : {
mode : 'edit',
colorSets: [
{ name : 'Material', colors : [ '#ffff', 'rgba(255, 255, 0, 0.5)' ] },
{ name : 'My Colors', colors : [ 'red', 'blue', 'white' ] },
{ name : 'Input Colors', edit: true }, // editable
]
}
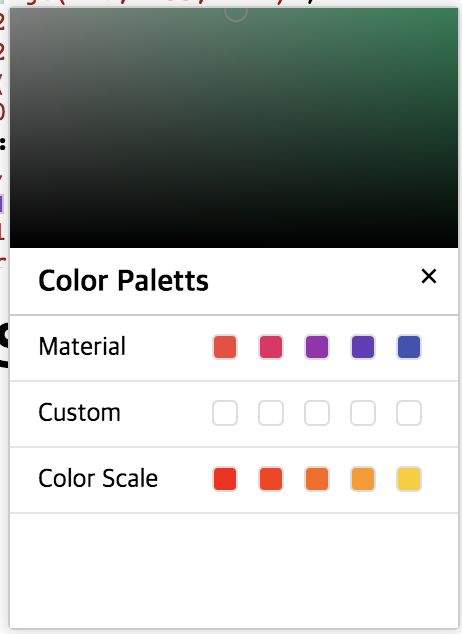
}{
colorpicker : {
mode : 'edit',
colorSets: [
{ name : 'Scale Colors', scale: ['red', 'yellow', 'black'], count : 5 },
]
}
}{
colorpicker : {
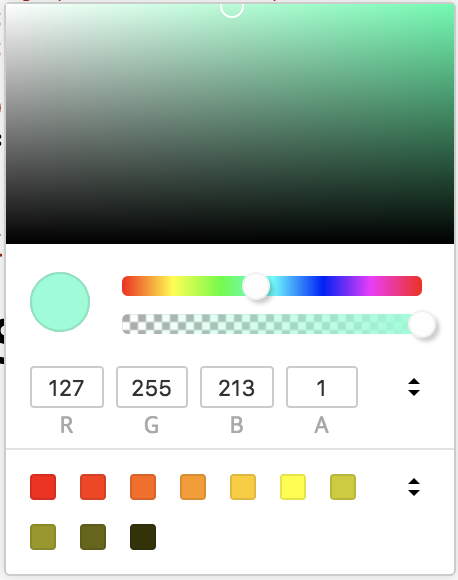
mode : 'edit',
type: 'sketch'
}
}{
colorpicker : {
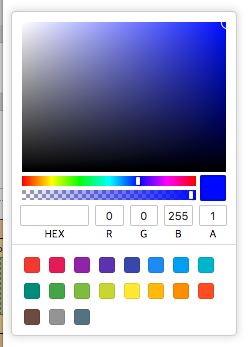
mode : 'edit',
type: 'box'
}
}{
colorpicker : {
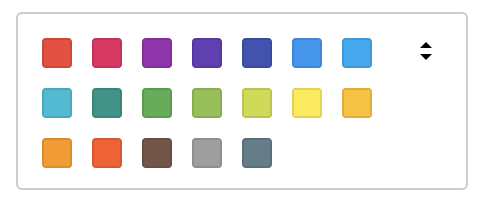
mode : 'edit',
type: 'palette'
}
}git clone https://github.com/easylogic/codemirror-colorpicker
cd codemirror-colorpicker
npm install
npm run dev
open localhost:10001
npm run build