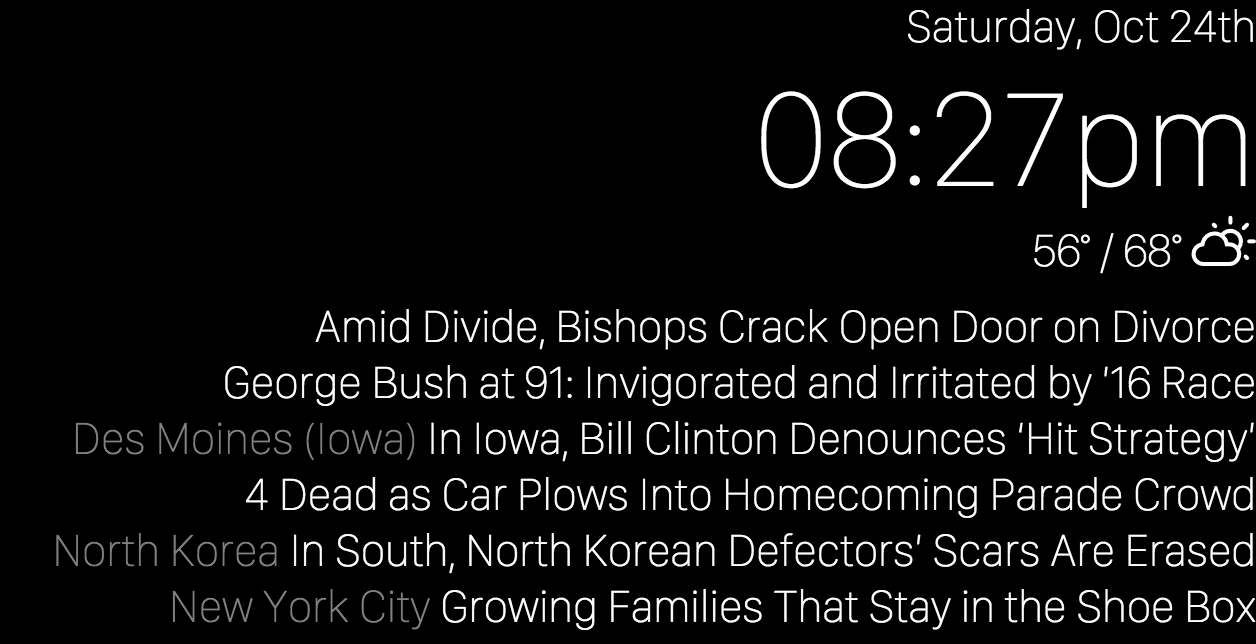
Web-based home mirror, inspired by Hannah Mitt's project.
-
Clone this repo
$ git clone git@github.com:lambtron/homemirror.git -
Deploy to Meteor
$ meteor deploy <your-name-here>.meteor.com -
Point your tablet to the URL and enable Kiosk mode
-
Follow Hannah Mitt's tutorial for physically building the mirror or mine below
I decided to use Meteor for its real-time nature and ability to organize server and client side JavaScript in the same file.
Every "widget" on the screen can be found in the ./widgets folder. Let's look at the time widget as an example:
-
Create the folder
timewith./time/index.htmland./time/index.js -
Define the
timetemplate inindex.html<template name="time"> <div style="font-size: 3em"> {{time}} </div> </template> -
Define the logic for rendering the
timetemplate inindex.jsif (Meteor.isClient) { Template.time.helpers({ time: function() { return Chronos.liveMoment().format("hh:mma"); } }); } -
Add the
timetemplate to./client/index.html<head> <title>Mirror</title> </head> <body> {{> date}} {{> time}} {{> weather}} {{> news}} </body>
Have fun!
I followed Hannah's guide pretty closely.
- 12 inch by 18 inch by 1/8 inch two way mirror from TAP Plastics
- 7 inch used Samsung Galaxy Tab
- 12 inch by 18 inch black construction paper, 50 sheets
- Two-sided adhesive strips
- 3M General Purpose 4S Spray Adhesive
Make sure the size of the hole that you are cutting is the size of the device's viewport and not the size of the device itself. You're going to put the two-sided adhesives along the edge of the construction paper that will stick to the device's bevel.
Use the spray adhesive at about 6-8 inches away from the construction paper. Don't get the construction paper too wet. After several seconds, slowly stick the sprayed side onto the back side of the mirror.
3. Add adhesive strips to the back of the construction paper around the edge of the device's viewport cutout
The two (free) apps I needed to download were:
- Stay Alive!: for preventing the device from sleeping
- Kiosk Browser: so that you can set the browser to the Home Mirror web app in full screen mode (probably not even necessary, but this is my first Android device and I struggled with even the most basic navigation)
Set the Kiosk Browser to point to your Home Mirror web app domain.
Voila!
If the final product is facing the ground, this is how and where the pieces fit together:
The completed mirror:
WWWWWW||WWWWWW
W W W||W W W
||
( OO )__________
/ | \
/o o| MIT \
\___/||_||__||_|| *
|| || || ||
_||_|| _||_||
(__|__|(__|__|
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.