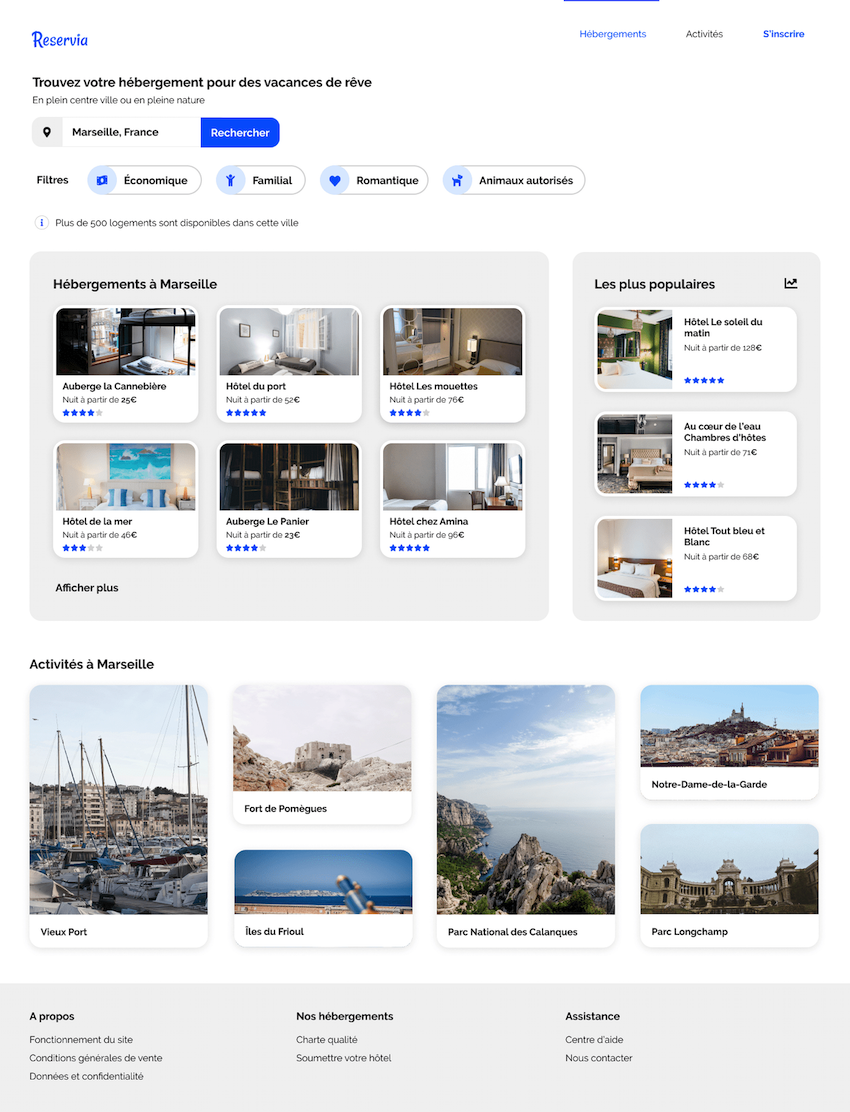
Deuxième projet du parcours "Développeur Front-End" d'OpenClassrooms. L'objectif de ce projet est de transformer une maquette en site web.
- Intégrer les deux maquettes fournis par le designer et réaliser en autonomie le site au format tablette.
- L'intégration doit se faire sans framework ou pré-compilateur, uniquement en HTML5 et CSS3.
- Le champ de recherche est un champ de saisie, dont le texte peut être édité (la fonction de recherche n'est pas fonctionnelle).
- Choisir les images en fonction de leur esthétique et de leurs poids pour qu'elle ne soit pas trop lourde pour le chargement.
- Chaque carte d’hébergement ou d’activité doit être cliquable dans son intégralité (les liens sont vides).
- Les filtres (non-fonctionnel) doivent changer d'apparence au survol.
- Les liens “Hébergements” et “Activités” sont des ancres qui doivent mener aux sections de la page.
- Le code doit être sémantiquement correct et ne doit contenir aucune erreur au validateur W3C.
- Le site doit être compatible avec les dernières versions de Chrome et Firefox.
- Le HTML et le CSS doivent être séparés et le fichier doit être organisé.
- Le code doit être versionné avec Git et doit avoir un dépôt sur GitHub ou GitLab.
- Le code soit être déployé sur une page GitHub Pages ou GitLab Pages.
- Les maquettes à intégrer au format ordinateur et téléphone.
- Les images présentes dans les maquettes.
- La police Raleway.
- Les couleurs de la charte :
- Bleu : #0065FC
- Bleu clair : #DEEBFF
- Gris : #F2F2F2
- Les icons disponibles sur le site Font Awesome.
- L'intégration de la maquette à été réalisée sur l'éditeur Brackets sans plugins.
- La convention de nommage utilisée est BEM.
- Le modèle de branche Git est calqué sur Gitflow.