Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[site] Display encoded payment request and internal status on receive…
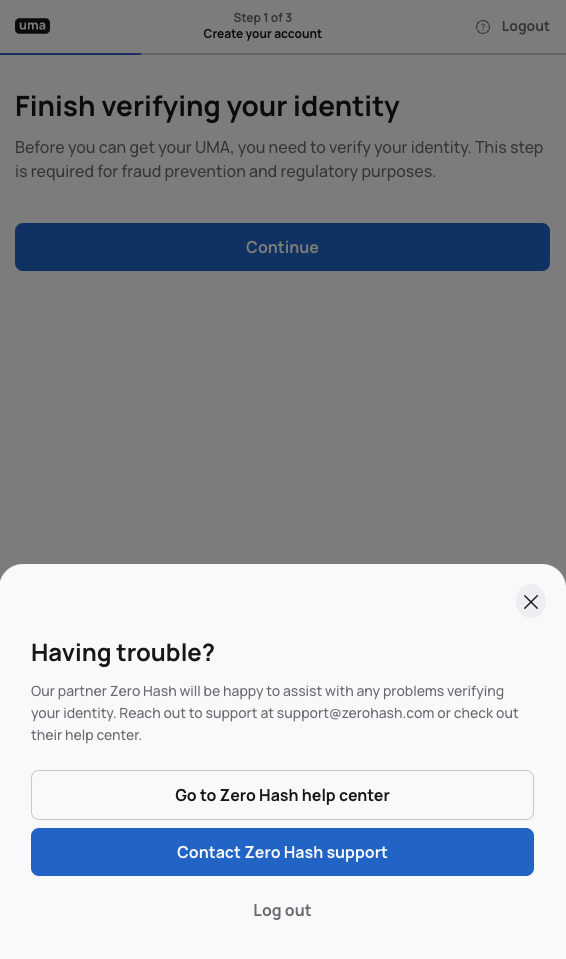
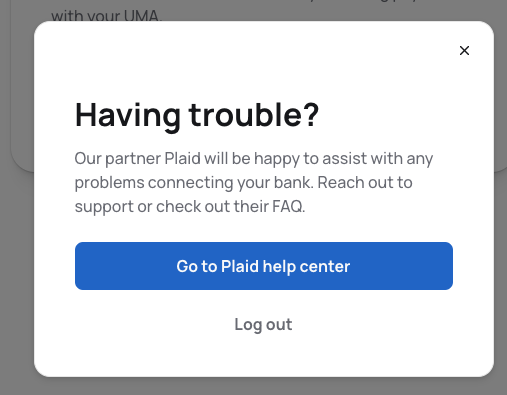
…d payment d (#395) * [site] Display encoded payment request and internal status on received payment details (#9381) GitOrigin-RevId: e2a4904dfc1c4757003d60745dc34ef0b907f43c * Bump vite from 5.0.5 to 5.0.12 in /js (#9515) Bumps [vite](https://github.com/vitejs/vite/tree/HEAD/packages/vite) from 5.0.5 to 5.0.12. <details> <summary>Changelog</summary> <p><em>Sourced from <a href="https://github.com/vitejs/vite/blob/v5.0.12/packages/vite/CHANGELOG.md">vite's changelog</a>.</em></p> <blockquote> <h2><!-- raw HTML omitted -->5.0.12 (2024-01-19)<!-- raw HTML omitted --></h2> <ul> <li>fix: await <code>configResolved</code> hooks of worker plugins (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15597">#15597</a>) (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15605">#15605</a>) (<a href="https://github.com/vitejs/vite/commit/ef89f80">ef89f80</a>), closes <a href="https://github.com/vitejs/vite/issues/15597">#15597</a> <a href="https://github.com/vitejs/vite/issues/15605">#15605</a></li> <li>fix: fs deny for case insensitive systems (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15653">#15653</a>) (<a href="https://github.com/vitejs/vite/commit/91641c4">91641c4</a>), closes <a href="https://github.com/vitejs/vite/issues/15653">#15653</a></li> </ul> <h2><!-- raw HTML omitted -->5.0.11 (2024-01-05)<!-- raw HTML omitted --></h2> <ul> <li>fix: don't pretransform classic script links (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15361">#15361</a>) (<a href="https://github.com/vitejs/vite/commit/19e3c9a">19e3c9a</a>), closes <a href="https://github.com/vitejs/vite/issues/15361">#15361</a></li> <li>fix: inject <code>__vite__mapDeps</code> code before sourcemap file comment (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15483">#15483</a>) (<a href="https://github.com/vitejs/vite/commit/d2aa096">d2aa096</a>), closes <a href="https://github.com/vitejs/vite/issues/15483">#15483</a></li> <li>fix(assets): avoid splitting <code>,</code> inside base64 value of <code>srcset</code> attribute (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15422">#15422</a>) (<a href="https://github.com/vitejs/vite/commit/8de7bd2">8de7bd2</a>), closes <a href="https://github.com/vitejs/vite/issues/15422">#15422</a></li> <li>fix(html): handle offset magic-string slice error (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15435">#15435</a>) (<a href="https://github.com/vitejs/vite/commit/5ea9edb">5ea9edb</a>), closes <a href="https://github.com/vitejs/vite/issues/15435">#15435</a></li> <li>chore(deps): update dependency strip-literal to v2 (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15475">#15475</a>) (<a href="https://github.com/vitejs/vite/commit/49d21fe">49d21fe</a>), closes <a href="https://github.com/vitejs/vite/issues/15475">#15475</a></li> <li>chore(deps): update tj-actions/changed-files action to v41 (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15476">#15476</a>) (<a href="https://github.com/vitejs/vite/commit/2a540ee">2a540ee</a>), closes <a href="https://github.com/vitejs/vite/issues/15476">#15476</a></li> </ul> <h2><!-- raw HTML omitted -->5.0.10 (2023-12-15)<!-- raw HTML omitted --></h2> <ul> <li>fix: omit protocol does not require pre-transform (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15355">#15355</a>) (<a href="https://github.com/vitejs/vite/commit/d9ae1b2">d9ae1b2</a>), closes <a href="https://github.com/vitejs/vite/issues/15355">#15355</a></li> <li>fix(build): use base64 for inline SVG if it contains both single and double quotes (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15271">#15271</a>) (<a href="https://github.com/vitejs/vite/commit/1bbff16">1bbff16</a>), closes <a href="https://github.com/vitejs/vite/issues/15271">#15271</a></li> </ul> <h2><!-- raw HTML omitted -->5.0.9 (2023-12-14)<!-- raw HTML omitted --></h2> <ul> <li>fix: htmlFallbackMiddleware for favicon (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15301">#15301</a>) (<a href="https://github.com/vitejs/vite/commit/c902545">c902545</a>), closes <a href="https://github.com/vitejs/vite/issues/15301">#15301</a></li> <li>fix: more stable hash calculation for depsOptimize (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15337">#15337</a>) (<a href="https://github.com/vitejs/vite/commit/2b39fe6">2b39fe6</a>), closes <a href="https://github.com/vitejs/vite/issues/15337">#15337</a></li> <li>fix(scanner): catch all external files for glob imports (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15286">#15286</a>) (<a href="https://github.com/vitejs/vite/commit/129d0d0">129d0d0</a>), closes <a href="https://github.com/vitejs/vite/issues/15286">#15286</a></li> <li>fix(server): avoid chokidar throttling on startup (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15347">#15347</a>) (<a href="https://github.com/vitejs/vite/commit/56a5740">56a5740</a>), closes <a href="https://github.com/vitejs/vite/issues/15347">#15347</a></li> <li>fix(worker): replace <code>import.meta</code> correctly for IIFE worker (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15321">#15321</a>) (<a href="https://github.com/vitejs/vite/commit/08d093c">08d093c</a>), closes <a href="https://github.com/vitejs/vite/issues/15321">#15321</a></li> <li>feat: log re-optimization reasons (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15339">#15339</a>) (<a href="https://github.com/vitejs/vite/commit/b1a6c84">b1a6c84</a>), closes <a href="https://github.com/vitejs/vite/issues/15339">#15339</a></li> <li>chore: temporary typo (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15329">#15329</a>) (<a href="https://github.com/vitejs/vite/commit/7b71854">7b71854</a>), closes <a href="https://github.com/vitejs/vite/issues/15329">#15329</a></li> <li>perf: avoid computing paths on each request (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15318">#15318</a>) (<a href="https://github.com/vitejs/vite/commit/0506812">0506812</a>), closes <a href="https://github.com/vitejs/vite/issues/15318">#15318</a></li> <li>perf: temporary hack to avoid fs checks for /<a href="https://github.com/react-refresh"><code>@react-refresh</code></a> (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15299">#15299</a>) (<a href="https://github.com/vitejs/vite/commit/b1d6211">b1d6211</a>), closes <a href="https://github.com/vitejs/vite/issues/15299">#15299</a></li> </ul> <h2><!-- raw HTML omitted -->5.0.8 (2023-12-12)<!-- raw HTML omitted --></h2> <ul> <li>perf: cached fs utils (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15279">#15279</a>) (<a href="https://github.com/vitejs/vite/commit/c9b61c4">c9b61c4</a>), closes <a href="https://github.com/vitejs/vite/issues/15279">#15279</a></li> <li>fix: missing warmupRequest in transformIndexHtml (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15303">#15303</a>) (<a href="https://github.com/vitejs/vite/commit/103820f">103820f</a>), closes <a href="https://github.com/vitejs/vite/issues/15303">#15303</a></li> <li>fix: public files map will be updated on add/unlink in windows (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15317">#15317</a>) (<a href="https://github.com/vitejs/vite/commit/921ca41">921ca41</a>), closes <a href="https://github.com/vitejs/vite/issues/15317">#15317</a></li> <li>fix(build): decode urls in CSS files (fix <a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15109">#15109</a>) (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15246">#15246</a>) (<a href="https://github.com/vitejs/vite/commit/ea6a7a6">ea6a7a6</a>), closes <a href="https://github.com/vitejs/vite/issues/15109">#15109</a> <a href="https://github.com/vitejs/vite/issues/15246">#15246</a></li> <li>fix(deps): update all non-major dependencies (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15304">#15304</a>) (<a href="https://github.com/vitejs/vite/commit/bb07f60">bb07f60</a>), closes <a href="https://github.com/vitejs/vite/issues/15304">#15304</a></li> <li>fix(ssr): check esm file with normal file path (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15307">#15307</a>) (<a href="https://github.com/vitejs/vite/commit/1597170">1597170</a>), closes <a href="https://github.com/vitejs/vite/issues/15307">#15307</a></li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Commits</summary> <ul> <li><a href="https://github.com/vitejs/vite/commit/ee81e196769c102a6b1bf30f8444ccde236e71d5"><code>ee81e19</code></a> release: v5.0.12</li> <li><a href="https://github.com/vitejs/vite/commit/91641c4da0a011d4c5352e88fc68389d4e1289a5"><code>91641c4</code></a> fix: fs deny for case insensitive systems (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15653">#15653</a>)</li> <li><a href="https://github.com/vitejs/vite/commit/ef89f8092f0eb1d8fd7d21256e6af8c4e64fe9b2"><code>ef89f80</code></a> fix: await <code>configResolved</code> hooks of worker plugins (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15597">#15597</a>) (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15605">#15605</a>)</li> <li><a href="https://github.com/vitejs/vite/commit/b44c49302ffbf0c82f984f6219ed6376d1e4552a"><code>b44c493</code></a> release: v5.0.11</li> <li><a href="https://github.com/vitejs/vite/commit/d2aa0969ee316000d3b957d7e879f001e85e369e"><code>d2aa096</code></a> fix: inject <code>__vite__mapDeps</code> code before sourcemap file comment (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15483">#15483</a>)</li> <li><a href="https://github.com/vitejs/vite/commit/2a540eee82f9a31deff8215bdbdccfa46d494a06"><code>2a540ee</code></a> chore(deps): update tj-actions/changed-files action to v41 (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15476">#15476</a>)</li> <li><a href="https://github.com/vitejs/vite/commit/5ea9edbc9ceb991e85f893fe62d68ed028677451"><code>5ea9edb</code></a> fix(html): handle offset magic-string slice error (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15435">#15435</a>)</li> <li><a href="https://github.com/vitejs/vite/commit/49d21fe1feaac30dee0196bd484480a8000a4363"><code>49d21fe</code></a> chore(deps): update dependency strip-literal to v2 (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15475">#15475</a>)</li> <li><a href="https://github.com/vitejs/vite/commit/8de7bd2b68db27b83d9484cc8d4e26436615168e"><code>8de7bd2</code></a> fix(assets): avoid splitting <code>,</code> inside base64 value of <code>srcset</code> attribute (#...</li> <li><a href="https://github.com/vitejs/vite/commit/19e3c9a8a16847486fbad8a8cd48fc771b1538bb"><code>19e3c9a</code></a> fix: don't pretransform classic script links (<a href="https://github.com/vitejs/vite/tree/HEAD/packages/vite/issues/15361">#15361</a>)</li> <li>Additional commits viewable in <a href="https://github.com/vitejs/vite/commits/v5.0.12/packages/vite">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/lightsparkdev/webdev/network/alerts). </details> --------- Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Corey Martin <coreyn.martin@gmail.com> GitOrigin-RevId: cc2337a5da920b98923b247bc83cd6619e592065 * CI update lock file for PR * Bump ip from 1.1.8 to 1.1.9 in /js/packages/react-native/examples/ReactNativeWallet (#9528) Bumps [ip](https://github.com/indutny/node-ip) from 1.1.8 to 1.1.9. <details> <summary>Commits</summary> <ul> <li><a href="https://github.com/indutny/node-ip/commit/1ecbf2fd8c0cc85e44c3b587d2de641f50dc0217"><code>1ecbf2f</code></a> 1.1.9</li> <li><a href="https://github.com/indutny/node-ip/commit/6a3ada9b471b09d5f0f5be264911ab564bf67894"><code>6a3ada9</code></a> lib: fixed CVE-2023-42282 and added unit test</li> <li>See full diff in <a href="https://github.com/indutny/node-ip/compare/v1.1.8...v1.1.9">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/lightsparkdev/webdev/network/alerts). </details> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Corey Martin <coreyn.martin@gmail.com> GitOrigin-RevId: 05eb73b692a008a1bc90b40bec17eaf2e665033b * Bump follow-redirects from 1.15.3 to 1.15.6 in /js/packages/react-native/examples/ReactNativeWallet (#9526) Bumps [follow-redirects](https://github.com/follow-redirects/follow-redirects) from 1.15.3 to 1.15.6. <details> <summary>Commits</summary> <ul> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/35a517c5861d79dc8bff7db8626013d20b711b06"><code>35a517c</code></a> Release version 1.15.6 of the npm package.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/c4f847f85176991f95ab9c88af63b1294de8649b"><code>c4f847f</code></a> Drop Proxy-Authorization across hosts.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/8526b4a1b2ab3a2e4044299377df623a661caa76"><code>8526b4a</code></a> Use GitHub for disclosure.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/b1677ce00110ee50dc5da576751d39b281fc4944"><code>b1677ce</code></a> Release version 1.15.5 of the npm package.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/d8914f7982403ea096b39bd594a00ee9d3b7e224"><code>d8914f7</code></a> Preserve fragment in responseUrl.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/65858205e59f1e23c9bf173348a7a7cbb8ac47f5"><code>6585820</code></a> Release version 1.15.4 of the npm package.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/7a6567e16dfa9ad18a70bfe91784c28653fbf19d"><code>7a6567e</code></a> Disallow bracketed hostnames.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/05629af696588b90d64e738bc2e809a97a5f92fc"><code>05629af</code></a> Prefer native URL instead of deprecated url.parse.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/1cba8e85fa73f563a439fe460cf028688e4358df"><code>1cba8e8</code></a> Prefer native URL instead of legacy url.resolve.</li> <li><a href="https://github.com/follow-redirects/follow-redirects/commit/72bc2a4229bc18dc9fbd57c60579713e6264cb92"><code>72bc2a4</code></a> Simplify _processResponse error handling.</li> <li>Additional commits viewable in <a href="https://github.com/follow-redirects/follow-redirects/compare/v1.15.3...v1.15.6">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/lightsparkdev/webdev/network/alerts). </details> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Zhen Lu <zhenlu@lightspark.com> GitOrigin-RevId: efc8996c28ad43a53e73950e179a98701df03c6f * Bump jose from 4.15.4 to 4.15.5 in /js (#9537) Bumps [jose](https://github.com/panva/jose) from 4.15.4 to 4.15.5. <details> <summary>Release notes</summary> <p><em>Sourced from <a href="https://github.com/panva/jose/releases">jose's releases</a>.</em></p> <blockquote> <h2>v4.15.5</h2> <h3>Fixes</h3> <ul> <li>add a maxOutputLength option to zlib inflate (<a href="https://github.com/panva/jose/commit/1b91d88d2f8233f3477a5f4579aa5f8057b2ee8b">1b91d88</a>), fixes <a href="https://github.com/panva/jose/security/advisories/GHSA-hhhv-q57g-882q">CVE-2024-28176</a></li> </ul> </blockquote> </details> <details> <summary>Changelog</summary> <p><em>Sourced from <a href="https://github.com/panva/jose/blob/v4.15.5/CHANGELOG.md">jose's changelog</a>.</em></p> <blockquote> <h2><a href="https://github.com/panva/jose/compare/v4.15.4...v4.15.5">4.15.5</a> (2024-03-07)</h2> <h3>Fixes</h3> <ul> <li>add a maxOutputLength option to zlib inflate (<a href="https://github.com/panva/jose/commit/1b91d88d2f8233f3477a5f4579aa5f8057b2ee8b">1b91d88</a>)</li> </ul> </blockquote> </details> <details> <summary>Commits</summary> <ul> <li><a href="https://github.com/panva/jose/commit/765aafd226d30dbab14038bfadc8af1881dce158"><code>765aafd</code></a> chore(release): 4.15.5</li> <li><a href="https://github.com/panva/jose/commit/b36e45e008b8af2af38d9d2a8305e03ba77da644"><code>b36e45e</code></a> test: add export check to x509 pem import tests</li> <li><a href="https://github.com/panva/jose/commit/e839ecbd7975c4264de6f10fa2b1aa00ad4121fa"><code>e839ecb</code></a> test: stop testing JWE RSA1_5 Algorithm</li> <li><a href="https://github.com/panva/jose/commit/1b91d88d2f8233f3477a5f4579aa5f8057b2ee8b"><code>1b91d88</code></a> fix: add a maxOutputLength option to zlib inflate</li> <li><a href="https://github.com/panva/jose/commit/9ca2b2427d15c3a410d9fe9ddb86e85fdc55e9ac"><code>9ca2b24</code></a> build: remove release action</li> <li><a href="https://github.com/panva/jose/commit/f3035d8897b25dc9cd8e094f943e57ec74eeccb1"><code>f3035d8</code></a> chore: cleanup after release</li> <li>See full diff in <a href="https://github.com/panva/jose/compare/v4.15.4...v4.15.5">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/lightsparkdev/webdev/network/alerts). </details> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Zhen Lu <zhenlu@lightspark.com> GitOrigin-RevId: 0faad175d4f41811ffd13291e33d597112d983f6 * CI update lock file for PR * Update semver to 7.6.0 (#9540) GitOrigin-RevId: fb7e5ddc926e85500ce9287a9a518919f9ad13d7 * Update the JS demo vasp to 0.8.1 uma sdk. (#9543) GitOrigin-RevId: ec6e16c43795dc20ad611badb163293f627d7aed * CI update lock file for PR * Bump the uma vasp sdk version to 0.8.2 (#9563) GitOrigin-RevId: f1ecccbf1c7df5adfe3a5c5817d85afd0c3c9501 * CI update lock file for PR * [docs] add uma introduction video (#9569) GitOrigin-RevId: ea7dd4c5e29bfb4d59eec4ca4965295165f3d119 * Add multi capability to IdFilter and StringFilter (#9458)  - allows user to apply multiple values for a filter - they can be deleted via buttons that appear below the filter - fixes column mapping to be snake case due to Filter using a generic type for column keys - adds queryVariable to IdFilter and StringFilter due to column names not necessarily mapping to a query variable name GitOrigin-RevId: 104f6c41f87905adfdf173c1ffb96d14f908590f * Add Badge themes and add badges to webhook log (#9467)   - updates badge to have error theme - adds http code badge to webhook log - adds Unverified badge if response_error_code says so - updates colors in webhook log details modal - adds num attempts to status in details GitOrigin-RevId: 139c89196eb6d736bd4f8d83dd746f3ca74b78b4 * Bump webpack-dev-middleware from 5.3.3 to 5.3.4 in /js/packages/react-native/examples/ReactNativeWallet (#9582) Bumps [webpack-dev-middleware](https://github.com/webpack/webpack-dev-middleware) from 5.3.3 to 5.3.4. <details> <summary>Release notes</summary> <p><em>Sourced from <a href="https://github.com/webpack/webpack-dev-middleware/releases">webpack-dev-middleware's releases</a>.</em></p> <blockquote> <h2>v5.3.4</h2> <h3><a href="https://github.com/webpack/webpack-dev-middleware/compare/v5.3.3...v5.3.4">5.3.4</a> (2024-03-20)</h3> <h3>Bug Fixes</h3> <ul> <li><strong>security:</strong> do not allow to read files above (<a href="https://github.com/webpack/webpack-dev-middleware/issues/1779">#1779</a>) (<a href="https://github.com/webpack/webpack-dev-middleware/commit/189c4ac7d2344ec132a4689e74dc837ec5be0132">189c4ac</a>)</li> </ul> </blockquote> </details> <details> <summary>Changelog</summary> <p><em>Sourced from <a href="https://github.com/webpack/webpack-dev-middleware/blob/v5.3.4/CHANGELOG.md">webpack-dev-middleware's changelog</a>.</em></p> <blockquote> <h3><a href="https://github.com/webpack/webpack-dev-middleware/compare/v5.3.3...v5.3.4">5.3.4</a> (2024-03-20)</h3> <h3>Bug Fixes</h3> <ul> <li><strong>security:</strong> do not allow to read files above (<a href="https://github.com/webpack/webpack-dev-middleware/issues/1779">#1779</a>) (<a href="https://github.com/webpack/webpack-dev-middleware/commit/189c4ac7d2344ec132a4689e74dc837ec5be0132">189c4ac</a>)</li> </ul> </blockquote> </details> <details> <summary>Commits</summary> <ul> <li><a href="https://github.com/webpack/webpack-dev-middleware/commit/86071ead69e946ada25497d3e281923e885229a4"><code>86071ea</code></a> chore(release): 5.3.4</li> <li><a href="https://github.com/webpack/webpack-dev-middleware/commit/189c4ac7d2344ec132a4689e74dc837ec5be0132"><code>189c4ac</code></a> fix(security): do not allow to read files above (<a href="https://github.com/webpack/webpack-dev-middleware/issues/1779">#1779</a>)</li> <li>See full diff in <a href="https://github.com/webpack/webpack-dev-middleware/compare/v5.3.3...v5.3.4">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/lightsparkdev/webdev/network/alerts). </details> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Zhen Lu <zhenlu@lightspark.com> GitOrigin-RevId: e0739a0a0de84ff1eb34888bd63f6f954de1cefd * [ops] move ops inspector search to header, fix search button (#9639) <div class='graphite__hidden'> <div>🎥 Video uploaded on Graphite:</div> <a href="https://app.graphite.dev/media/video/NU8OmLauzLqa61yWDJkY/a9429b2f-3cc2-4bbc-82cc-11fe459fb3ec.mov"> <img src="https://app.graphite.dev/api/v1/graphite/video/thumbnail/NU8OmLauzLqa61yWDJkY/a9429b2f-3cc2-4bbc-82cc-11fe459fb3ec.mov"> </a> </div> <video src="https://graphite-user-uploaded-assets-prod.s3.amazonaws.com/NU8OmLauzLqa61yWDJkY/a9429b2f-3cc2-4bbc-82cc-11fe459fb3ec.mov">Screen Recording 2024-03-25 at 6.57.50 PM.mov</video> - fixes search button not working due to react select clearing input on blur - moves search to header - search can be opened via button or shortcut - entering a search or pressing escape or clicking the close button closes it - chose to not use Modal because Modal would unload the search which was performing the query and unexpected behavior would happen - always shows ops tools search now - shows description when no results are found GitOrigin-RevId: ec385e7688f8f169e08137a764e8e0fd53b6d505 * Update UMA integration tests to include V1 images. (#9510) GitOrigin-RevId: f10be54533e2f9ee15869ad43364b8ec68ac03ab * Update the vasp CLI tool for umav1 (#9840) GitOrigin-RevId: d01400b51443f2eafed91535ab8005cf7678d8ea * Update the demo vasp to use uma 1.0 (#9218) Co-authored-by: Jeremy Klein <jklein24@gmail.com> GitOrigin-RevId: f7ce53846cebe620363ab18b7043444c059aa614 * CI update lock file for PR * Update demo vasp to use post-tx callback utils and verify signature (#9880) GitOrigin-RevId: 9388b086325a5af3fd3b0cb6754cba74c24a2530 * [ui] Move PageSectionNav to new UI component (#9971) For use in @dawit-0 's PR https://github.com/lightsparkdev/webdev/pull/9965 GitOrigin-RevId: dd3ef4035304de8d6ab5f2d83d23b53062ffa284 * [ui] Move all PageSection components and Dropdown to public UI (#9979) For use in @dawit-0 's PR https://github.com/lightsparkdev/webdev/pull/9965 GitOrigin-RevId: 9d1a8a36c12ddfa060540fc556cf390c11329df1 * [js] Upgrade Apollo (#10052) GitOrigin-RevId: eb13b6a84a080eaaa4322e3a080b005501bd37a4 * CI update lock file for PR * [ui] Allow Modal submit to be a link (#10066) GitOrigin-RevId: 5127ae88434d30692d0456e5ddb652373f974bd8 * [transactions_report] Remove time filter for reporting (#10107) Added isDateOnly to props to have to option to have date only filters https://github.com/lightsparkdev/webdev/assets/132481249/50046b5d-073f-4c7e-88aa-48b1478aea81 GitOrigin-RevId: 09b9cee9e29ee46262e74e50c2b6680ab3dc50c6 * CI update lock file for PR * Update readmes related to uma certs (#10139) GitOrigin-RevId: 2c578459c89c4365ffc29a7a10ce4d202735bb52 * [uma-bridge] Initial Plaid integration (#10146) GitOrigin-RevId: fc9083ee22ba6b6aa0927d927c317d0ab2b6b063 * [ui] Move themes to own file. Simplify colors (#10167) GitOrigin-RevId: 1d968ccb6f4e09e11893aa0d5d6f9f90f8cd83cf * [ui] Move typography and tokens (#10172) GitOrigin-RevId: 729f9d839fc6224005d97c185c01a464dac715ba * [ui] Improve theme typography tokens and add bridge tokens (#10189) GitOrigin-RevId: bc77c6e38d0a6491161299b41e76f24e8ce08c30 * [ui] Move typography to components (#10178) GitOrigin-RevId: afc3b60e25df2f727511d088f72c285bf8fd4acf * Create wise-tables-knock.md * [ui] Remove unused icons (#10179) GitOrigin-RevId: 117054dfc2879c55c816e22238ebef0fbcddca53 * Some vasp cli fixes for sender-locked amounts (#10207) GitOrigin-RevId: a09da053b1d4af84fc33cbe3e0061402cb6b224c * [ui] Preload icons. Switch to ui/src path for imports (#10182) GitOrigin-RevId: e3e4b5e05cf13267d7764afddba097e94e402cff * [static] Add new static workspace and upload to S3 (#10230) GitOrigin-RevId: 33332dbf54e2fbb3851fdaadb609111fef1833c2 * [colors] fix invalid color string (#10231) umame docs make heavy usage of this color and as a result made the headline link color blue GitOrigin-RevId: 7b3d99bccf884bb9443e87fd62bbf3eb54dbf1d0 * [js] Dummy change to trigger build GitOrigin-RevId: f1255918f6317ac8d05896eb2cae6ab8b1c97806 * [uda] Initial working version of UDA (#10198) Squashed branch of commits/PRs reviewed by various people: https://github.com/lightsparkdev/webdev/pull/10197 https://github.com/lightsparkdev/webdev/pull/10175 https://github.com/lightsparkdev/webdev/pull/10173 https://github.com/lightsparkdev/webdev/pull/10159 https://github.com/lightsparkdev/webdev/pull/10121 https://github.com/lightsparkdev/webdev/pull/10118 https://github.com/lightsparkdev/webdev/pull/10090 https://github.com/lightsparkdev/webdev/pull/10084 https://github.com/lightsparkdev/webdev/pull/10064 https://github.com/lightsparkdev/webdev/pull/10062 https://github.com/lightsparkdev/webdev/pull/10037 https://github.com/lightsparkdev/webdev/pull/10001 https://github.com/lightsparkdev/webdev/pull/10000 https://github.com/lightsparkdev/webdev/pull/9999 https://github.com/lightsparkdev/webdev/pull/9998 https://github.com/lightsparkdev/webdev/pull/9935 https://github.com/lightsparkdev/webdev/pull/9912 https://github.com/lightsparkdev/webdev/pull/9911 GitOrigin-RevId: d7cd34040709c6623ac490c0be5a5546f3169cb6 * Support non-uma receiver in demo vasp (#10225) GitOrigin-RevId: 9fd653e96403fb12debb1e7c40e4bf22243d1f24 * [site] Improve balance tooltips and messaging (#10236) More context: https://lightsparkgroup.slack.com/archives/C03RAD5U336/p1713909385513359 - Add the same available balance messaging tooltip to Send that we have for Withdraw - Add a link to the docs balances page to the tooltip for Send/Withdraw - Add fee estimate text to "Add Funds" to help the user deposit the correct amount. <img width="498" alt="Screenshot 2024-04-24 at 1 03 46 PM" src="https://github.com/lightsparkdev/webdev/assets/4000247/59020f64-70ff-4d7a-9ddf-3d559af9a209"> <img width="735" alt="Screenshot 2024-04-24 at 1 04 25 PM" src="https://github.com/lightsparkdev/webdev/assets/4000247/b05cc27d-6e3d-44ef-9352-0ce061604941"> GitOrigin-RevId: baa54a54c58b6d4902029ee0762d57d55151ec5d * [gha] release: Check that frontend version exists before deploying Add `deploy.py --check` option which just checks that the expected number of files exist. GitOrigin-RevId: 9fa6ee664d44fc6467e0066d24dd44a0d4e9c438 * [ui] Fix InfoIconTooltip debugging prop (#10261) GitOrigin-RevId: 9fce392f0e807ad3019506a4743231e1eee0107f * [ops] migrate channels connection page to DataManagerTable, add Radio ui component, add BooleanFilter (fixes LIG-5141) (#10350)   - added a story  GitOrigin-RevId: 059ce5d28462bf0b50ed62fe4624705b37fa48b7 * [bridge] Separate bank / KYC pages (#10262) GitOrigin-RevId: 5ecfc3772b3e5f31744f694b2743d4b623aa8a3e * [ui] Typography improvements (#10331) - Moving towards two possible props for typography content, `content` which can be ToReactNodesArgs, and `children` which can only be a string. This way we keep the typography directly paired with text elements and prevent redundant/problematic styles from leaking in. - Start moving towards new ThemeOrColorKey as base allowed color props for components. Components that want to limit the color further can choose a subset. Base components will call getColor to resolve the color string. Both keys from theme object and colors object are valid choices. - Start moving towards NewRoutesType to replace having to pass in RoutesType to each component that references Routes. Uses global interface augmentation instead - downstream app is expected to extend NewRoutesType. GitOrigin-RevId: c2f210d3cf34a2c845615c1f28a0cd05fe82592b * [ui] Convert Label (#10436) GitOrigin-RevId: fa2041f1aef33e3e149b7460d5a61253a3b6dce8 * Added some basic action scraping to Github bot. (#10482) Created a basic Github client, added some basic methods for scraping actions, and console.log success rate. Contributes to LIG-5259 . GitOrigin-RevId: b92a85b7d11056ac94c975b315e1d4b5dfaa94ed * [site] Allow full precision BTC display amounts (#10489) GitOrigin-RevId: 491e0fb2a10a8ac9c7a490117cb02c9345e21e38 * [ui] Add NextLink as a ToReactNode type (#10432) Make it possible for Next projects to use base typography components directly for consistency. See alse: - https://github.com/vercel/next.js/issues/46078#issuecomment-1920149196 - https://github.com/chakra-ui/chakra-ui/issues/7363#issuecomment-1449395561 - https://github.com/vercel/next.js/discussions/15560 GitOrigin-RevId: 1acc75f8719ee21bd010d797bb7b8feece4f3e5d * [ui] Updated banner style (#10434) GitOrigin-RevId: b3670c7ba4957588bc0bf131333119c0a9742820 * [uma-bridge] Start page (#10485) GitOrigin-RevId: eb72e7370bacc6c2ec1a72196b209b984da4f8eb * [site] Fix z-index for some Banner types (#10535) GitOrigin-RevId: e79f7507d7ec9908667e69fe340f572120993268 * [ui] Button improvements (#10507) - Consolidate button variants into available "kinds" like primary, secondary (remains the default), ghost, and other specific allowed colors. - Start moving towards theme default button props. The button kinds will likely have corresponding default colors at some point to make the kinds customizable across themes. - The concept of button size is now primarily linked to typography size. - Map existing buttons to new prop interface. - Update storybook with new prop interface. https://github.com/lightsparkdev/webdev/assets/4000247/d78c3436-fb04-4206-8260-dbabe95aaa6b GitOrigin-RevId: b3a41d4f0a67f298f89b3ad2065cb166153471a6 * [uma-bridge] Update to latest typography tokens (#10536) GitOrigin-RevId: ef109a2f511697f5295e00c915ae8a798f96df6d * [js] Upgrade codegen (#10537) Upgrade to latest so that we can get react-query v5 compatibility GitOrigin-RevId: 489465d911cf6210c7173b6e0cb9955a6997e35d * [js-sdk] Compress requests with deflate GitOrigin-RevId: 15f01a9cd9445905110c3146255595196543db8f * [js] Move and rename transformGQLName (#10592) GitOrigin-RevId: 31f502ba805ec1a1844cb1f12f8a17d072ae9fb5 * [site] Complete new account creation (#10562) GitOrigin-RevId: 91233a51d55480c8c5f23ff0b408a7ab96cdf7f5 * Adding UX guidelines to Uma.me (#10572) https://linear.app/lightsparkdev/issue/LIG-5436/add-uma-ux-recommendations-to-uma-site GitOrigin-RevId: 5617ffa9fbaca2eeb70d888de1e5ba664e7f1f2f * [ui] Provide icon color inversion when color is specified (#10630) GitOrigin-RevId: 7d67d71d8f96ae5a55777dd6034903b5dc962984 * [site] Re-enable UI tests (#10627) GitOrigin-RevId: 0c8e25ebb825d94def1162cc5a032d5858f8ec0a * [uma-bridge] Configure GQL client with react-query (#10538) GitOrigin-RevId: c03693673e5137816ef635b7b35f7ae568a9a37a * Feature flag new ui in SelectPlan page, add icons (#10618) GitOrigin-RevId: 1fd4a9be8a178e0558aff65fc0ac667d0977d589 * [uma-bridge] Autocomplete hint for account creation and invalid token screen (#10668) GitOrigin-RevId: cc0785596ff7b120e73fe4fb6079d675c9d68b6f * [ui/docs] add Headline ExtraSmall design token, handle h4 and h5 in docs (#10698)  GitOrigin-RevId: 17f961241d2f048d94f73f47e287f68987deabdc * [site] Ignore ResizeObserver errors in Cypress (#10701) GitOrigin-RevId: c565e89edf49b23bea84930292176b1fa2905405 * [uma-bridge] SecureAccountMFA page (#10702) GitOrigin-RevId: 68a76a42557b986f074b8cf79fd0ba95724d878a * [ui] Fix theme settings (#10734) GitOrigin-RevId: 410f27d46858e1106f57a0affc444b2f2c3d1b02 * [uma-bridge] Login (#10732) GitOrigin-RevId: 005da974e3a71739221d8f2292273dfdc982d71d * [uma-bridge] GetUma page (#10741) <img width="938" alt="Screenshot 2024-05-21 at 11 29 39 PM" src="https://github.com/lightsparkdev/webdev/assets/4000247/2017319b-7046-4421-ac70-bd8964322c53"> <img width="939" alt="Screenshot 2024-05-21 at 11 29 30 PM" src="https://github.com/lightsparkdev/webdev/assets/4000247/faf726e8-fa9b-4745-ad7f-fdbeab18f71f"> GitOrigin-RevId: 6c0d664602a8912a03874269150d9a957d87dfa5 * [uma-bridge] FAQ page (#10753) GitOrigin-RevId: 13e5e722db57bb4802893ed7a8ffdc1b7ab609f9 * [uma-bridge] Banner progress state (#10757) GitOrigin-RevId: dbee2baff1a8177d4103c77502fecb21fba180c4 * [uma-bridge] Desktop Banner styles (#10778) GitOrigin-RevId: fa3dc43e872d5490121d6fcb08cf1b5350e37688 * [uma-bridge] account page initial setup (#10822) GitOrigin-RevId: 1706fd0afbfb511607880d57325ef667027d0dde * [uma-bridge] Add themed Loading component (#10834) GitOrigin-RevId: 2cb127589b2e9b74f1d8fd8465b6f165ec9f3229 * [ui/bridge] add common Drawer component, optionally use in Modal (#10819) contributes to LIG-5481 - adds having trouble modal/drawer for bridge - makes drawer animation smoother - adds drawer opening animation - transitions background opacity when moving drawer - calculates percentage of drawer closed and closes if let go under 80% - adds drawer as an optional view for Modal - adds horizontal and vertical button layouts - adds extra actions prop to Modal so buttons can be laid out properly   - updates modal to use typography - removes blur from background to be consistent with drawer - moves close button to right side to be consistent old:  new:  GitOrigin-RevId: e3c5b82e1388c22116ade414328df797256bf6fc * [uma-bridge] Support buttons styling, update gql query (#10885) GitOrigin-RevId: 257674f0d7995eaaa4ae59e58d6c07a8a8657177 * [uma-bridge] Fix logged in desktop header styles (#10839) GitOrigin-RevId: 7213101734cf614763d140c6bebed3d032852b4e * [uma-bridge] Card header styles (#10842) GitOrigin-RevId: d3d3e9eabbea9881e602f968f102e1f6399b8a77 * [uma-bridge] Payment settings styling, use real bank info (#10895) GitOrigin-RevId: 9299391b81212a53b2d3d91b449428fedbe6e249 * [uma-bridge] add log out button to help modal/drawer, add more help modals, show cardform when closing zerohash iframe (#10894) - adds help modal/drawers for plaid and zerohash - shows verify cardform when closing zerohash iframe via clicking background (which doesn't fire a post message) - adds verify icon to verify cardform (note: we'll have to update icons to match the designs) - adds log out button to help modal/drawers - removes temporary log out button from banner       GitOrigin-RevId: 1aea90dca2ef6182eea8faee5bc76ea4eb3cfa6c * [uma-bridge] add abstraction for help modal data (#10905) GitOrigin-RevId: 724b386c3348f1606b5d48b1150e081973f46b7c * [site] Show msats on TransactionDetails page (#10955) GitOrigin-RevId: 936fcec0783f52b626f182e1451b6e5b11d1a8be * Add frontend Recapcha v3 support for account creation (#10922) Give our recent account creation spam, we probably should have a Recaptcha barrier on our frontend, at least at account creation. This adds frontend support for Recaptcha, but notably does not send it to the backend yet. This will let us at least monitor on the Google console in production. https://linear.app/lightsparkdev/issue/LIG-5555/front-end-recaptcha-implementation GitOrigin-RevId: 01fd543a5b989c6847f82ee9d6bc056d738122cd * [uma-bridge] Display KYC rejected state on VerifyIdentity (#10940) GitOrigin-RevId: c617e9bbde6ce68c1fe727a6922d7ea13f61706b * [ui-test-app] Remove private dependency (#10968) GitOrigin-RevId: 83ba9544bbae30f56e1a7a79f6f1dac3355bdf8c * CI update lock file for PR * trigger change * [uma-vasp] Upgrade UMA core version and fix type issue (#10980) GitOrigin-RevId: 39aaf2d9ad0c8f6e7dadd9b9a83556c693391836 * CI update lock file for PR * [js] Move deploy script to private (#10982) GitOrigin-RevId: f203851612d88b1edcce8aad447bdae299b04ac7 * Create warm-vans-change.md * Create wild-beans-suffer.md * Update from public js-sdk main branch (#9385) Update public `js` sources with the latest code from the [public repository](https://github.com/lightsparkdev/js-sdk) main branch. This typically happens when new versions of the SDK are released and version updates need to be synced. The PR should be merged as soon as possible to avoid updates to webdev overwriting the changes in the js-sdk develop branch. --------- Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com> Co-authored-by: Lightspark Eng <engineering@lightspark.com> Co-authored-by: Corey Martin <coreyn.martin@gmail.com> GitOrigin-RevId: cb8a90d247c07874ebde3b5e8206fc3b8bca9e05 * CI update lock file for PR * [ui-test-app] Remove GlobalErrorBoundary private dep (#10990) GitOrigin-RevId: 3ac0de5c85e4db08f81c84123bfc43c36424013f --------- Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: Corey Martin <coreyn.martin@gmail.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Lightspark Eng <engineering@lightspark.com> Co-authored-by: Zhen Lu <zhenlu@lightspark.com> Co-authored-by: Jeremy Klein <jklein24@gmail.com> Co-authored-by: Brian Siao Tick Chong <bsiaotickchong@gmail.com> Co-authored-by: Shreya Vissamsetti <shreya@lightspark.com> Co-authored-by: Dawit <132481249+dawit-0@users.noreply.github.com> Co-authored-by: Michael Gorven <mgorven@lightspark.com> Co-authored-by: Matthew Rheaume <mhr@lightspark.com> Co-authored-by: Peng Ying <peng@lightspark.com> Co-authored-by: Joel Weinberger <jww@lightspark.com> Co-authored-by: lightspark-ci-js-sdk[bot] <134011073+lightspark-ci-js-sdk[bot]@users.noreply.github.com> Co-authored-by: github-actions[bot] <41898282+github-actions[bot]@users.noreply.github.com> Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com>
- Loading branch information