Live link to deployed project (hosted on GitHub Pages)
Alternative link (hosted on loosenthedark.tech)
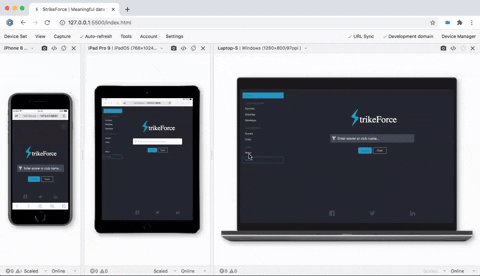
StrikeForce is an interactive frontend site, offering users a bespoke data portal through which they can browse, select and sort through a range of information and statistics relating to goals scored in the English Premier League so far this season (2020-21). The site meets the needs and objectives of a variety of users by allowing them to actively engage with the relevant data to gain a clear understanding of the facts behind the figures. Both first-time and returning visitors will be impressed by StrikeForce's minimalist mobile-first design and its intuitive navigation and layout, while their knowledge of PL goalscorers will be enriched by the site's incisive and intelligent data analysis.
An abundance of football data websites exist nowadays, each claiming to offer visitors a definitive breakdown of the statistics and trends that matter. However, many of these sites only afford fans incomplete overviews, due to poorly-collated data and misleadingly-labelled visualisations. StrikeForce aims to address such shortcomings by presenting users with robust, reliable and "meaningful data for the beautiful game" (the site's tag line, as cited in the title element at the top of each page).
With this in mind, it is worth taking a close look at a selection of User Stories, from inception to completion, that combine to showcase how StrikeForce empowers a diverse cross-section of visitors to achieve their UX goals.
In no particular order, a list of such User Stories includes (but is not limited to) the following:
- "As a fan of the Premier League in general, I'm looking for a dashboard-style website that's easy to navigate and gives a clear and concise breakdown of who the most free-scoring players and teams are, and how prolific they are compared to others."
- "As a fan of the player Patrick Bamford, I want to be able to track his goalscoring record over the course of the season."
- "As a fan of the club Leeds United, I want to be able to track its goalscoring record over the course of the season."
- "As a non-English speaking fan of the Premier League and frequent social media user, I wish to be able to search for goalscorers by the hashtags/acronyms associated with their clubs that I see on Instagram, Twitter etc."
- "As a statistically-minded follower of the PL, I take issue with most readily-available 'leading goalscorer' charts, as they tend to include penalties scored. For instance, both the BBC and official PL countdowns present their data in an unfiltered and therefore somewhat misleading form. For me, the mark of a top striker is someone who scores regularly from open play, so I'd like to be able to access a chart that's adjusted for penalties scored."
- "As an avid Fantasy Premier League participant, I already know who the outright top PL scorers are, but I need to figure out which players offer the best 'value for money' return (i.e. who scores the most goals per €1 million valuation) as I look to assemble my virtual squad for the rest of the 2020-21 season."
- "As a return visitor to the site, I would like to be able to follow it on social media so I can keep up to date with its content."
- "As someone who favours traditional email over social media, I'm wondering if it's possible to sign up to StrikeForce's mailing list in order to be made aware of any updates and announcements."
- "As site owner, I am looking to build a community of regular users who will come to view StrikeForce as their 'one-stop shop' source of accurate and informative PL goalscoring data. In order to do this, I need a site that's user-friendly, feels lightweight and uncluttered and is designed to be fully responsive across all device sizes."
From a Design perspective, the look and feel of this 'Dashboard' Official Bootstrap Theme struck me as a solid foundation on which to base the site, as it offers a slick, modern-looking template design and a suite of eye-catching components and plugins to help drive engagement and deliver a dynamic user experience. The theme is built on top of Bootstrap's core (v4.0.0-alpha.6) and is tailored towards interactive data visualisation and presentation.
Besides white and off-white for several of the site's Heading elements, the two main colours used throughout are a deep charcoal/slate grey for the body's main background and a piercing ocean blue for standout site logos and interactive buttons, tabs, directional arrows etc. Both of these were available right out of the box with the BS theme I had chosen - the latter as its '-primary' colour for use with relevant components - and since they also offered an acceptable colour contrast ratio, I decided to go with them as my main colour scheme. These were supplemented by secondary use of more muted greyish tones for elements such as tabular data text and footer and nav icons.
My choice of font for the site's main logo was informed by the ready accessibility of Entypo, which came bundled with the Dashboard theme and also gave access to "an awesome, high quality set of icon glyphs" (per the theme's docs) for use in lieu of Bootstrap's default icon font, Glyphicons. The widely-utilised Roboto font was used everywhere else throughout the site, with Helvetica Neue > Helvetica > Arial > sans-serif as the stated fallback options.
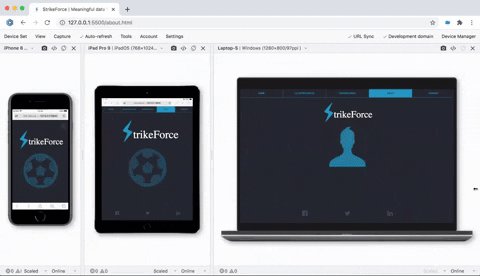
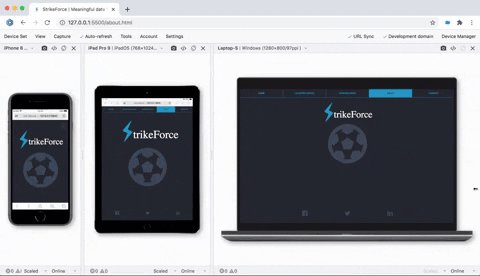
The site opts for a minimalist approach in terms of imagery: there is no background hero image, for instance, on the main landing page. It was felt that having one might distract visitors from focusing on the main search bar when they first arrive, and so background images have been forsaken in favour of informational icons that are employed sparingly but effectively to guide the user. A compilation of these icons can be seen in the flashing hero animation on the site's 'About' page. These have mostly been sourced from the aforementioned Entypo library, but a few Font Awesome icons have also been used.
Apart from this, most dynamically-loaded imagery, such as player profile photos and international flags, has been retrieved and inserted into the DOM by API calls to the (unofficial) TransferMarket API. Some of the club crest images, meanwhile, were inserted using this same process, while others were downloaded from the relevant club Wikipedia pages, and as such are used here in line with that site's 'fair use' policy.
-
Inspiration for the main landing page's scorer/club search functionailty was gained from this Traversy Media video tutorial on leveraging JSON data to build an autocomplete application
-
Users can toggle with ease between scorer and club search bars
-
The autocomplete filter returns all available matches from the relevant (local) JSON files for search strings greater than two characters in length in the case of scorers and greater than zero characters in the case of clubs:
- Once a dynamic list of matching scorers/clubs has been returned, users may select an individual scorer/club by clicking on the appropriate
.btn-strike-rate(-club)<a>element on the right-hand side of each player/club's data panel:
- This will load the data dashboard relating to the scorer/club in question, each of which consists of a header image and main content pane separated by a tabbed navigation bar that can be clicked to select from a total of three custom
.statcarddata visualisation components: one of these (labelled 'Summary') displays static data, while the other two ('StrikeRate' and 'StrikeValue') allow users to interact with colour-coded charts by filtering the data to be displayed (e.g. by clicking a toggle button that either excludes or includes penalties scored):
- Each of the site's three subcategorised Leaderboard pages (again divided by 'Summary', 'StrikeRate' and 'StrikeValue', thus establishing a consistent, intuitive navigational theme) consists of sortable tabular data.
- Not only can users swiftly move between these three table categories (either by using the site's main
navmenu or by clicking one of the three secondary nav tabs directly above each table)...
- ...but they can also alternate between viewing individual and club goalscoring leaderboards by means of a pure CSS custom switch that was built using tips and code blocks from Martin Haubek and retrieved from this article:
- By default, each table is sorted in descending order of total goals scored outright, as indicated by the downward-pointing directional arrow visible in the bottom-right corner of the 'Goals'
thelement in the first screenshot below. However, as seen in the second screenshot, users may interact with each table to rearrange the data by clicking on the appropriatethcategory. Data can also be arranged in either descending (downward-pointing arrow) or ascending (upward-pointing arrow) order, according to user preference:
- As an alternative to using the main landing page's autocomplete search bars to access data visualisations for individual scorers/clubs, users may instead select from a list of valid options when they navigate to one of the two (Scorers/Clubs) dashboard landing pages. Here they will be prompted by a CSS3 bouncing animation effect on thematic icons within the
.dropdown-togglebuttonelement to trigger a.dropdown-menu:
- In the case of the Scorer dashboards'
.dropdownfunctionality, the.dropdown-menucontent of a second (initially hidden).dropdowncomponent is populated according to the user's choice when prompted to "Choose a club" from the.dropdown-menuattached to the panel's first.dropdown-togglebutton. For instance, if the user selects 'Leeds United' from this first.dropdown-menu, they will be offered a second selection limited to scorers from that club alone in the suddenly-unhidden "Choose a scorer" menu. See the walkthrough below for further clarification:
-
The relevant data visualisation dashboard (identical to the corresponding one found on the main landing page) will then load according to the user's selection of a scorer from this second
.dropdown-menulist. -
Guidance on how to use jQuery to implement this dynamic assembly of a secondary
.dropdown-menulist's content based on a user's primary.dropdown-menuselection was received from reading the answer to this Stack Overflow query
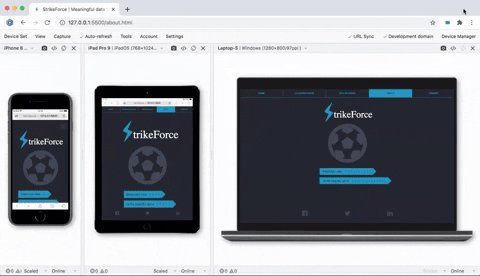
- The site's only purely decorative (i.e. non-interactive) page, the 'About' page nevertheless boasts a striking pure CSS animation on page load that combines enlarged versions of several of the site's recurring icons with a prominent rendering of the StrikeForce tag line ("Meaningful data for the beautiful game"):
-
Pure CSS angled arrow-style borders were applied to the 'About' page's
.progress-barelements by referencing this Stack Overflow thread and this CSS-Tricks tutorial -
A decision was also made to restyle the site's main
navelement for the 'About' and 'Contact' pages on tablet and desktop devices. This was a largely cosmetic modification: it was felt that keeping the.sidebarnavlayout on larger screens would make both these pages appear asymmetrical and therefore not as pleasing on the eye. By way of illustration, compare...
.....with.....
- The site's contact page features an email newsletter subscription form that has been adapted from this design template
- Users are encouraged to submit their email address in order to be kept updated via the site's monthly newsletter; there is a brightly-coloured 'Subscribe'
buttonelement that triggers aformsubmit event when users click on it - There is also a timely reminder of StrikeForce's social media presence, with the social icons no longer located in the
footer, but rather inside the#contact-form.containerclose to the call-to-action submitbutton - When users successfully input their email address and submit the
form, a.modalis activated thanking them for taking the time to subscribe and assuring them they will soon receive a follow-up email to confirm their subscription:
- This Stack Overflow solution suggested a workaround for Bootstrap's
.modal-dialog-centeredclass (inexplicably) malfunctioning - by following it, I was able to achieve vertical centering for my modal on contactformsubmit (see second screenshot above)
- Bootstrap (v4.0.0-alpha.6)
- jQuery (v2.1.4)
- Font Awesome
- Popper.js
- Chart.js
- tablesorter
- EmailJS
- TransferMarket API
-
All testing was performed manually, and on a near-constant basis as the project evolved. Google Chrome DevTools served as an indispensable resource throughout this testing process, allowing incremental adjustments to be made to the site's infrastructure and layout. The site's responsiveness was also closely monitored and rigorously tested from start to finish using the bespoke developer-oriented Blisk web browser.
-
In addition to Chrome and Blisk, the site's functionality and appearance was also checked repeatedly in the Firefox, Safari, Microsoft Edge and Amazon Silk browsers. Numerous devices and screen sizes - belonging mostly to friends and family members - were similarly used to identify any blind spots in the site's responsive design and feature compatibility. These included the Samsung Galaxy S5, iPhone 7 Plus, Moto G4, Huawei P20, MacBook Pro, iPad and Kindle Fire.
-
During testing, a display bug was discovered that caused the
footercontent to rise and cramp/obscure the text input fields on mobile devices when the device keyboard was enabled. A workable hack for overcoming this issue was taken from this Stack Overflow query -
W3C's Markup Validation Service was used to test the validity of all HTML used in this project. The code was validated by direct input, and all suggested corrections were then made. As a result, all five of the site's HTML source documents now return a "Document checking completed. No errors or warnings to show." message upon being passed through this validator, as is reflected in the following screenshots:
-
Likewise, the website's custom CSS stylesheet was checked for errors using W3C's CSS Validation Service. Once again, validation by direct input was the preferred method selected, and all necessary changes were subsequently carried out. Consequently, the stylesheet now returns a "Congratulations! No error found." message upon being passed through this validator, as the following screenshot indicates:
-
In a similar manner, all custom JavaScript files were validated against JSHint's error-detection tool, which is available both as an online linter and a VS Code extension for real-time JS problem-solving. The five screenshots below show that, after heeding various warning and error messages, at the time of deployment all five .js documents passed JSHint validation with no problems detected:
-
Returning to the previously-outlined User Stories, each user objective was carefully deconstructed in order to verify that all of the following outcomes can be said to hold true:
-
"As a fan of the Premier League in general, I'm looking for a dashboard-style website that's easy to navigate and gives a clear and concise breakdown of who the most free-scoring players and teams are, and how prolific they are compared to others."
- "I found that the site met my needs in that it was very simple to navigate between the five main sections, each of which shared a pleasingly consistent design. In particular, I found the option to search by either autocomplete text input (on the main landing page) or dropdown-menu lists (on the dashboards landing page) to be very convenient. I also liked that I could easily manipulate the tabulated leaderboards to discover which scorers/clubs were most prolific under a variety of different headings."
-
"As a fan of the player Patrick Bamford, I want to be able to track his goalscoring record over the course of the season."
- "Upon landing on the site's main page, I was pleased to discover that a helpful search bar prompting me to "Enter scorer or club name" gained focus after a few seconds. As I began typing the name 'Patrick Bamford' into the text input field, after the first three letters I noticed the search bar's position shift upwards slightly to make way for a bright call-to-action panel with what looked like a button along its right-hand side. I subsequently clicked on this button to reveal a data dashboard summarising relevant statistics and graphics illustrating how many goals Bamford has scored so far this season."
-
"As a fan of the club Leeds United, I want to be able to track its goalscoring record over the course of the season."
- "It was quick and easy to locate goalscoring data for Leeds United: I firstly toggled the search bar in the middle of the main landing page by clicking on the 'Clubs' pill button underneath the input field. From there, as soon as I typed the letter 'L' it offered me three results instantly: Liverpool, Leicester City and Leeds United. Clicking on the icon on the RHS of the Leeds panel brought me to a mini-portal of data visualisations where I could see a breakdown of the squad's average age, current league position, average player value and number of goals scored to date. Navigating horizontally along this area's embedded nav bar, I was able to view and interact with doughnut charts indicating that Leeds' current mark of 20+ goals per €100 million squad valuation is the highest of all PL teams."
-
"As a non-English speaking fan of the Premier League and frequent social media user, I wish to be able to search for goalscorers by the hashtags/acronyms associated with their clubs that I see on Instagram, Twitter etc."
- "Searching for my favourite clubs and goalscorers on StrikeForce was really straightforward thanks to the fact that it's possible to search by club hashtags/acronyms. Thus, entering 'LUFC' into the main search bar on the site's landing page returned a list of all Leeds United's leading scorers for the season so far. I tried using this search method for clubs as well, and it worked similarly."
-
"As a statistically-minded follower of the PL, I take issue with most readily-available 'leading goalscorer' charts, as they tend to include penalties scored. For instance, both the BBC and official PL countdowns present their data in an unfiltered and therefore somewhat misleading form. For me, the mark of a top striker is someone who scores regularly from open play, so I'd like to be able to access a chart that's adjusted for penalties scored."
- "StrikeForce did exactly what I hoped it would do, namely provide a list of leading goalscorers from open play. I could still view an unfiltered leaderboard of top goalscorers outright, such as can be found elsewhere on the web, but this site's enhanced functionality allowed me to drill down into these numbers to see those players and clubs who don't rely so much on penalties to boost their goalscoring tallies."
-
"As an avid Fantasy Premier League participant, I already know who the outright top PL scorers are, but I need to figure out which players offer the best 'value for money' return (i.e. who scores the most goals per €1 million valuation) as I look to assemble my virtual squad for the rest of the 2020-21 season."
- "When I clicked on the site's main navigation menu icon in the top-right corner of my smartphone's screen, I immediately saw a 'Leaderboards' header with three items listed underneath: 'Summary', 'StrikeRate' and 'StrikeValue'. Sensing that StrikeValue might be along the lines of what I was looking for, I clicked through to find a sortable table capable of listing goalscorers in order of goals (+/- penalties) scored per €1 million valuation. For instance, although Mohamed Salah is currently the top goalscorer outright, I was able to see that his hefty €120 million price tag means this equates to a mere 0.07 goals per €1 million. By contrast, the scorer with the highest goalscoring return is Sheffield United's David McGoldrick, with 2.5 goals per €1 million! This type of granular data is very useful to have at my fingertips when I'm picking players for my FPL team."
-
"As a return visitor to the site, I would like to be able to follow it on social media so I can keep up to date with its content."
- "The site's social media icons were easy to find, as they are located in the footer/at the bottom of each page, as is the norm nowadays. A quick look at the three channels listed - each of which opened in a separate tab when I clicked on the relevant icon - assured me that StrikeForce already has a sizeable social media following, and is therefore a trusted and reputable data source. I decided to follow its Twitter account, as this is my preferred site."
-
"As someone who favours traditional email over social media, I'm wondering if it's possible to sign up to StrikeForce's mailing list in order to be made aware of any updates and announcements."
- "When I selected the site's contact page from the main navigation bar, I found a colourful and engaging panel asking me to enter my email address in order to be added to a monthly newsletter mailing list. I duly filled in the email input field and clicked on the 'Subscribe' button. Before the page refreshed, a modal dialogue box appeared in the centre of my screen thanking me for signing up. This was followed a few minutes later by an introductory email from the StrikeForce team."
-
"As site owner, I am looking to build a community of regular users who will come to view StrikeForce as their 'one-stop shop' source of accurate and informative PL goalscoring data. In order to do this, I need a site that's user-friendly, feels lightweight and uncluttered and is designed to be fully responsive across all device sizes."
- "I am happy that the site in its current guise delivers a positive user experience that will drive engagement and attract new visitors through a combination of innovative data visualisations and streamlined navigation, underscored by a distinctive colour scheme and clever use of icons and custom components. The ease with which users can keep track of site updates (be it on social media or through the monthly email newsletter) should hopefully facilitate the growth of a loyal following."
-
Error Handling
-
Although StrikeForce's design is mostly free from the kinds of user input that can trigger site-wide errors and/or cause users to either get lost within the site or inadvertently navigate away from it, there was nevertheless a need to address the small number of potential cul de sacs and pitfalls visitors might sometimes encounter while browsing the site.
-
With these in mind, the following four categories of error triggered by invalid user interaction have been identified and catered for by relaying appropriate
.alertmessages whenever a user reaches a navigational dead end:- When searching for a goalscorer using the main landing page's primary autocomplete search bar, if a user enters a search string at least three characters long for which there are no valid matches, the following tailored
.alert-warningmessage is provided by way of feedback:
- Similarly, when searching for a club, if a user enters a search string at least one character in length for which there are no valid matches, they are provided with the following instructional
.alert:
- Elsewhere, if the user attempts to submit the newsletter subscription
formon the 'Contact' page without entering anything in the email input field, they will be given the following.alertmessage:
- Meanwhile, if they try submitting an invalid email address, they will be asked to try again using the following
.alertmessage:
- When searching for a goalscorer using the main landing page's primary autocomplete search bar, if a user enters a search string at least three characters long for which there are no valid matches, the following tailored
-
A decision was made to override/disable default HTML5 client-side
formvalidation in favour of the custom client-side validation described above. This was achieved by adding anovalidateattribute to the#contact-formelement, as suggested in this Stack Overflow solution -
On the server side, any error such as a '404 Not Found' Client Error (resulting from an invalid API call, for instance) or a '503 Service Unavailable' Server Error will generate the following catch-all
.alertmessage for the user, informing them of the existence of a problem and asking them to "(p)lease refresh the page and try again":
-
GitHub Pages was the hosting service chosen for website deployment. The site repository's master branch was selected as the publishing source by following the steps detailed in this GH Help article. All new commits made from the master branch will therefore automatically update the site.
In order to run this project locally, you can clone the remote GH repository for use and modification within your own local environment. This can easily be done by first of all changing the current working directory in your Terminal to the location where you want the cloned directory to be made. Once this is done, simply type 'git clone' and then paste 'https://github.com/loosenthedark/strikeforce.git' into the command line. A more thorough explanation of all the steps involved in this cloning process can be found here.
-
The following articles and resources proved helpful at various stages throughout the project's evolution:
-
Advice on how to combine the JS
normalize()andreplace()methods to remove accentuated characters' diacritics enabling API calls to return scorers with accentuated characters in their names was received from the top answer to this Stack Overflow query -
I learned how to skip over an array element when using the JS
map()method by first of all applying thefilter()method to the array from this Stack Overflow thread. I needed to do this due to a bug generated by a scorer's market value being listed as 'null' at the TransferMarket API endpoint -
A jQuery + CSS fix for animating the site's custom
#nav-togglericon on click incorporating Font Awesome icons was found in this video tutorial -
I needed a way to remove characters from the end of various numerical data strings returned by API calls, which I found thanks to this Stack Overflow solution
-
During testing, the
.icon-trophyicon overlay flanking the left edge of the landing page'sinputelement was found to be out of position when the site was viewed in either Firefox or Safari. I managed to find workarounds (CSS hacks) for this bug here (Firefox) and here (Safari) -
Guidance on implementing flexible client-side
tablesorting using the Tablesorter jQuery plugin was found here -
I needed a way to implement a static/fixed (i.e. non-sortable) initial 'row number' column in my leaderboard tables, as well as a means of excluding the third (club crest image) column from sorting. I accomplished both of these tasks by following suggestions found here and here
-
When sorting the names of goalscorers, my tablesorter plugin initially sorted them by first name - however, I needed a way of sorting them by surname instead, as is the norm. For this, I learned how to insert a custom parser thanks to these two examples.
-
For both my leaderboard and dashboard pages on mobile, I needed a way to hide the main
navelement whenever one of the links within it that referred to a link on that same page was clicked. I was able to achieve this by using the Bootstrapdata-togglemethod to add thecollapsecomponent to the HTML links in line with this Stack Overflow discussion -
Code used to create the site's custom football hexagon pattern
.loaderanimation was adapted from this loading animation tutorial -
The 'About' page's landing animation was initially not rendering correctly when viewed in the Safari browser. After extensive troubleshooting and debugging, I realised this problem was caused by the fact that the element's original source code had been built using background-images (icons) as the 'animatable' properties. However, as this MDN Web Docs list of 'Animatable CSS properties' makes clear, background-images aren't capable of being animated. And as this relatively recent Stack Overflow answer points out, "for performance reasons, it's advisable to use
opacityandtransformproperties when animating in CSS." With all of this in mind, I decided to refactor my CSS code so that the animation now consists of a series of staggered mini-animations made on theopacityof several absolutely-positioned innerdivs, each with an enlarged icon embedded within its background. This now renders correctly across all major browsers - see demo below:
-
-
All static content (e.g. text of the contact page's newsletter signup form) was generated by the developer
-
Dynamic content loaded as a result of AJAX requests (API calls):
- All scorer data relating to number of goals scored has been returned from calls to a local playerdata.json file, which reflects accurate figures for all PL goalscorers who had scored a minimum of 3 goals up to and including the 25th game of the season for each club.
- All other relevant player data, such as figures for value, age etc. is returned from calls to the live, up-to-date TransferMarket API
- Because this API applies a rate limit of 5 requests per second, I was prevented from making calls to it in order to populate my StrikeValue tables (for both individual scorers and clubs). Instead, I had to manually log scorer and squad values in my local JSON files and retrieve the relevant data from there to load these tables, which proved to be quite a time-consuming solution.
- This might also mean that over time, unless I make sure to keep these local JSON files updated, some discrepancies may creep in between figures shown for (scorer/club) 'value'/'average player value' as seen here:
and those used to calculate 'goals (+/- penalties) per €1/100 million' as seen here:
- The 'average player value' metric mentioned above was calculated by dividing the figure returned by API calls to TransferMarket for total squad value in the case of each club by the number of players in each particular club's squad. This was seen as offering a more accurate reflection of 'squad value' than simply quoting the total value, as PL squad sizes vary from club to club (and can be anything from 23 to 29 players)
-
Entypo pictograms (used in site logo, favicon,
footer, 'About' page loading animation and icons elsewhere) by Daniel Bruce -
Font Awesome 'futbol' icon SVG used as background-image in custom iOS-style switch as well as in the 'About' page's landing animation with permission. Some minor modifications have been made to the file's source code to alter its colouration, size etc.
- Many thanks to my mentor Aaron for his timely feedback, encouragement and recommendations over the course of this project's development