Some small (old-shool) amusements I like to code from time to time.
No planning. No quality. Only raw coding and fun.
Clock and calendar widgets. I use it on an old phone in kiosk mode.
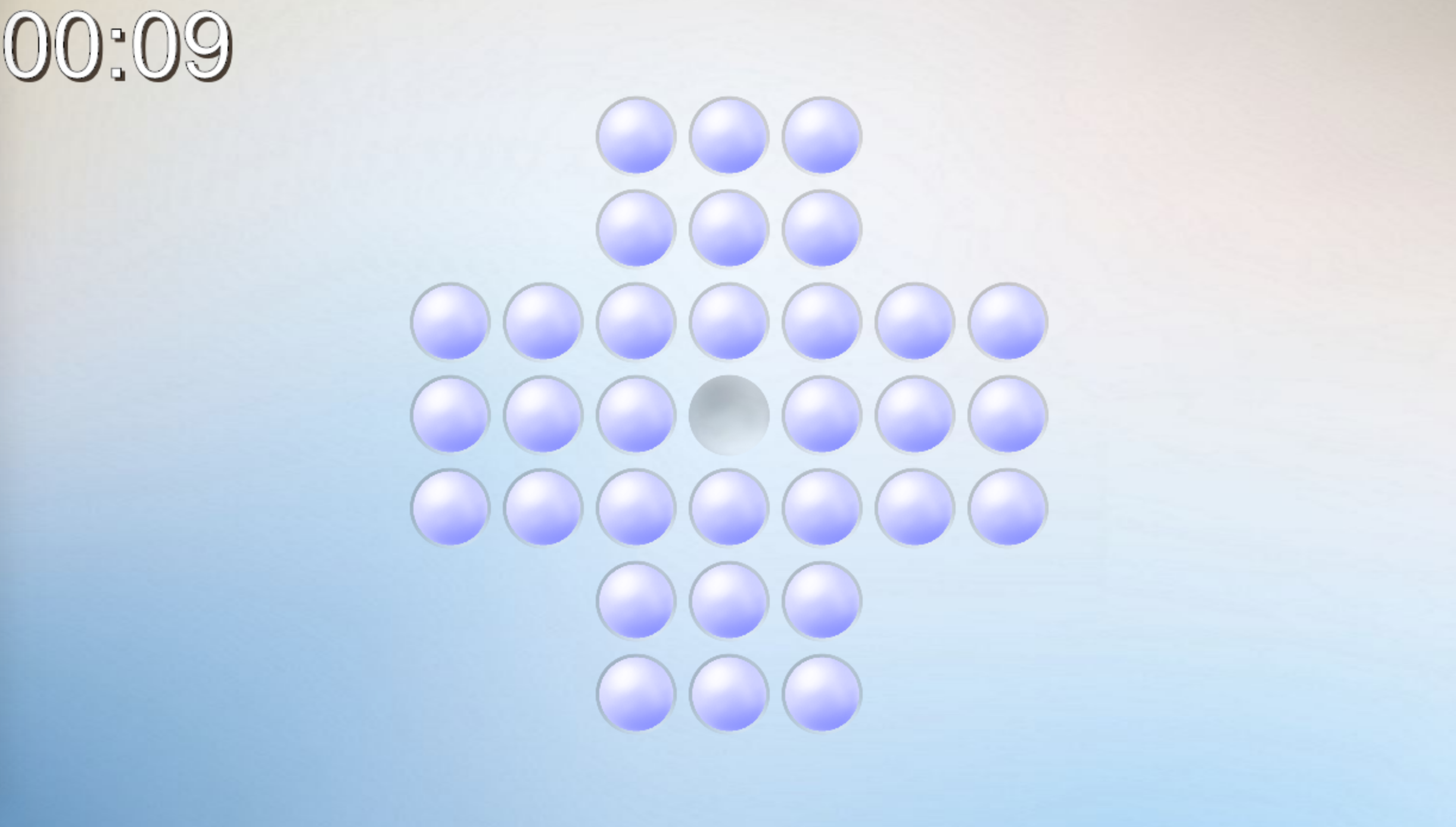
A peg solitaire game.
One afternoon, my daughter told me she wanted to play peg solitaire on her iPad. After searching for a very simple game on the App Store (no internet, not ads, no logins...) without luck, I ended writing her the game that same afternoon.
Pixel morph effect.
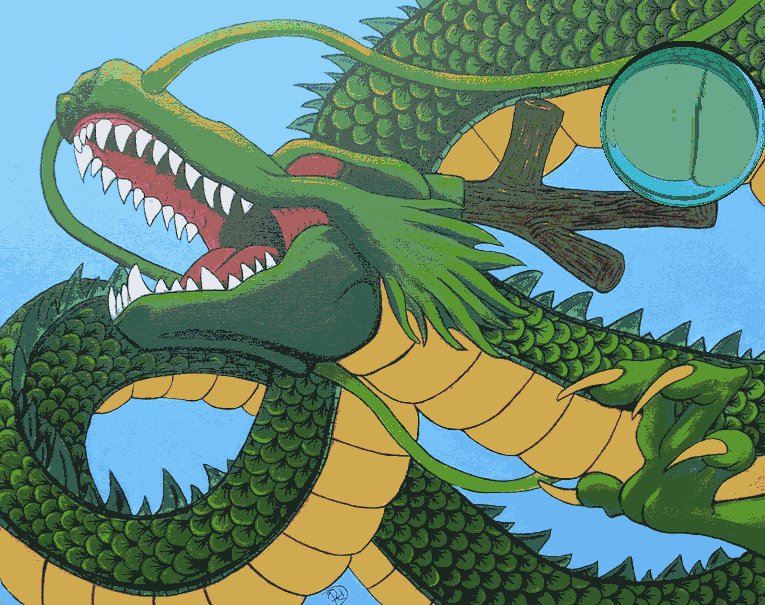
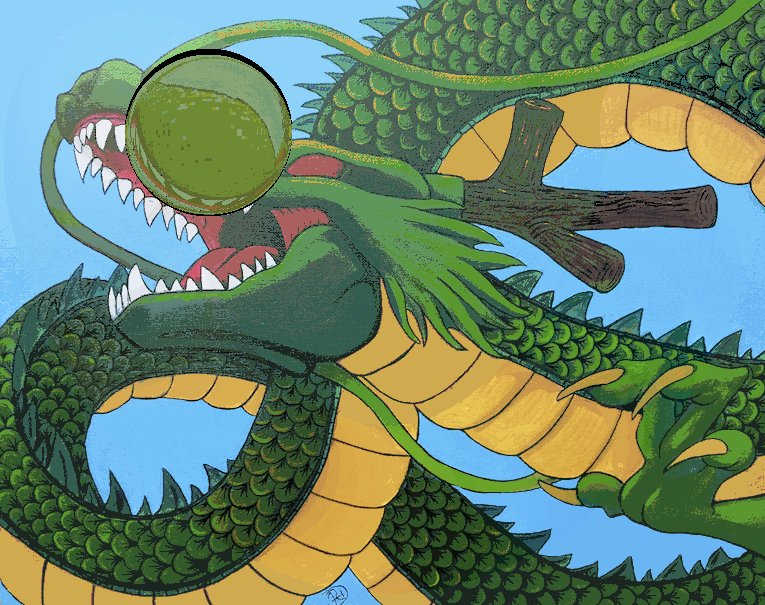
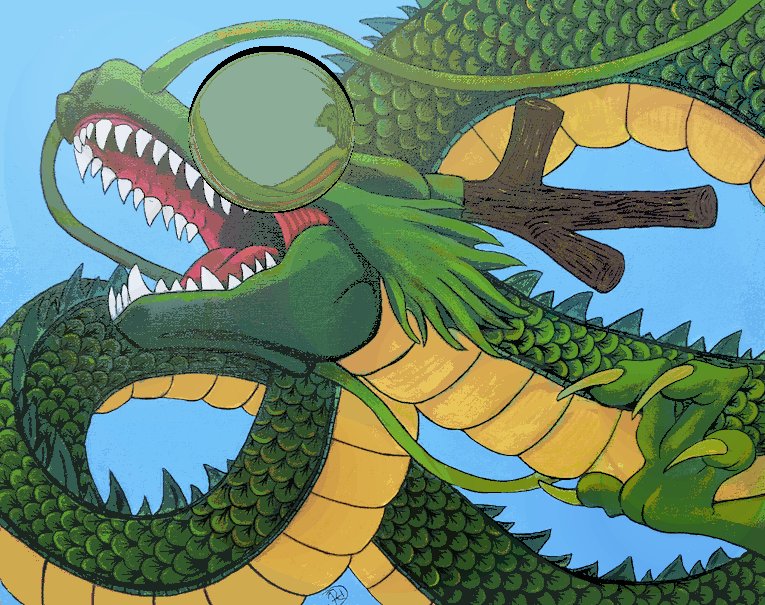
Realtime lens effect.
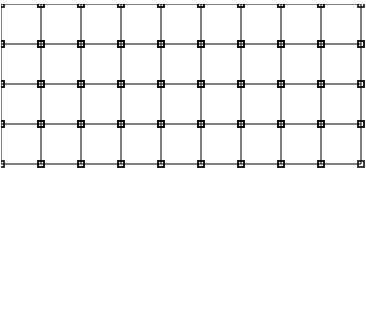
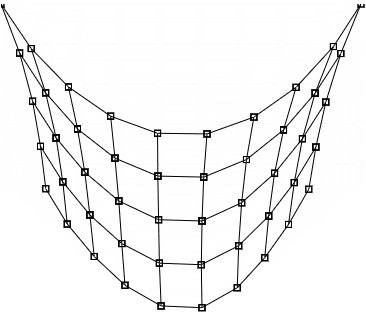
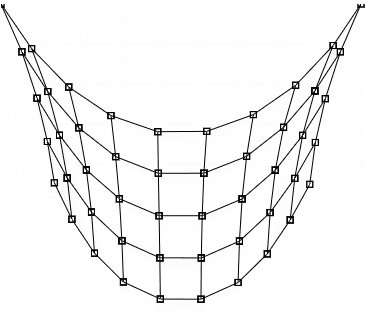
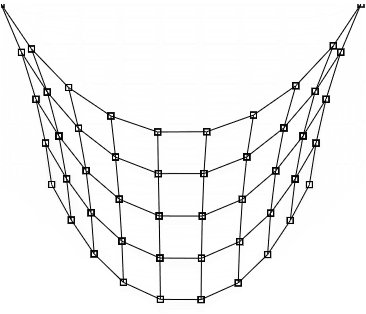
Basic physical simulation.
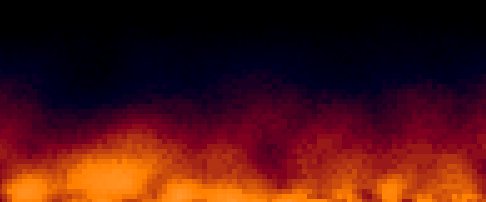
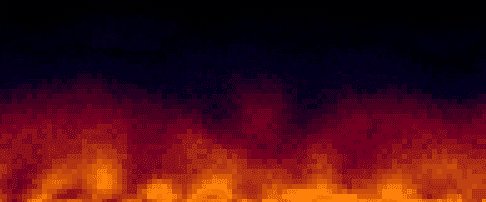
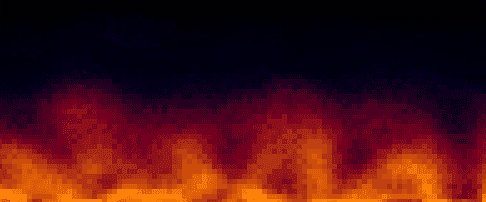
My version of the mighty fire effect by Jare.
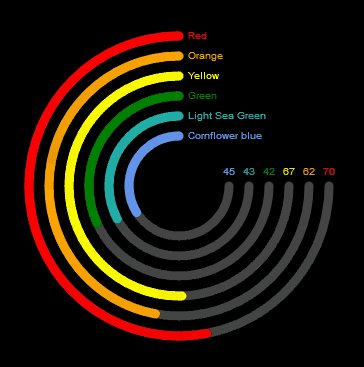
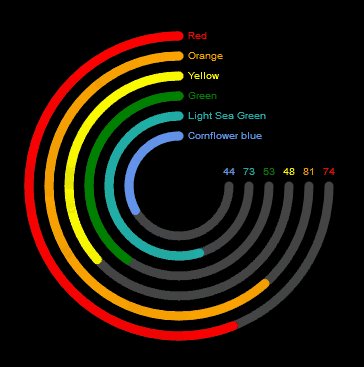
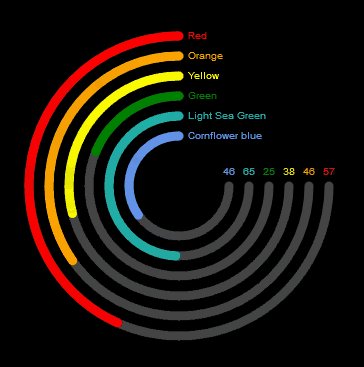
An animated circular progress bar, in response of my friend's PGCircularProgressBar.
Open the included html files in order to view run the toy. But browser security is a shitshow, so some of them will require to use a web server (I don't remember which).
I included a make target to start a Python web server.
$ make serveOpen http://localhost:8000 in your web browser and navigate the repo tree up to the html you want to open.