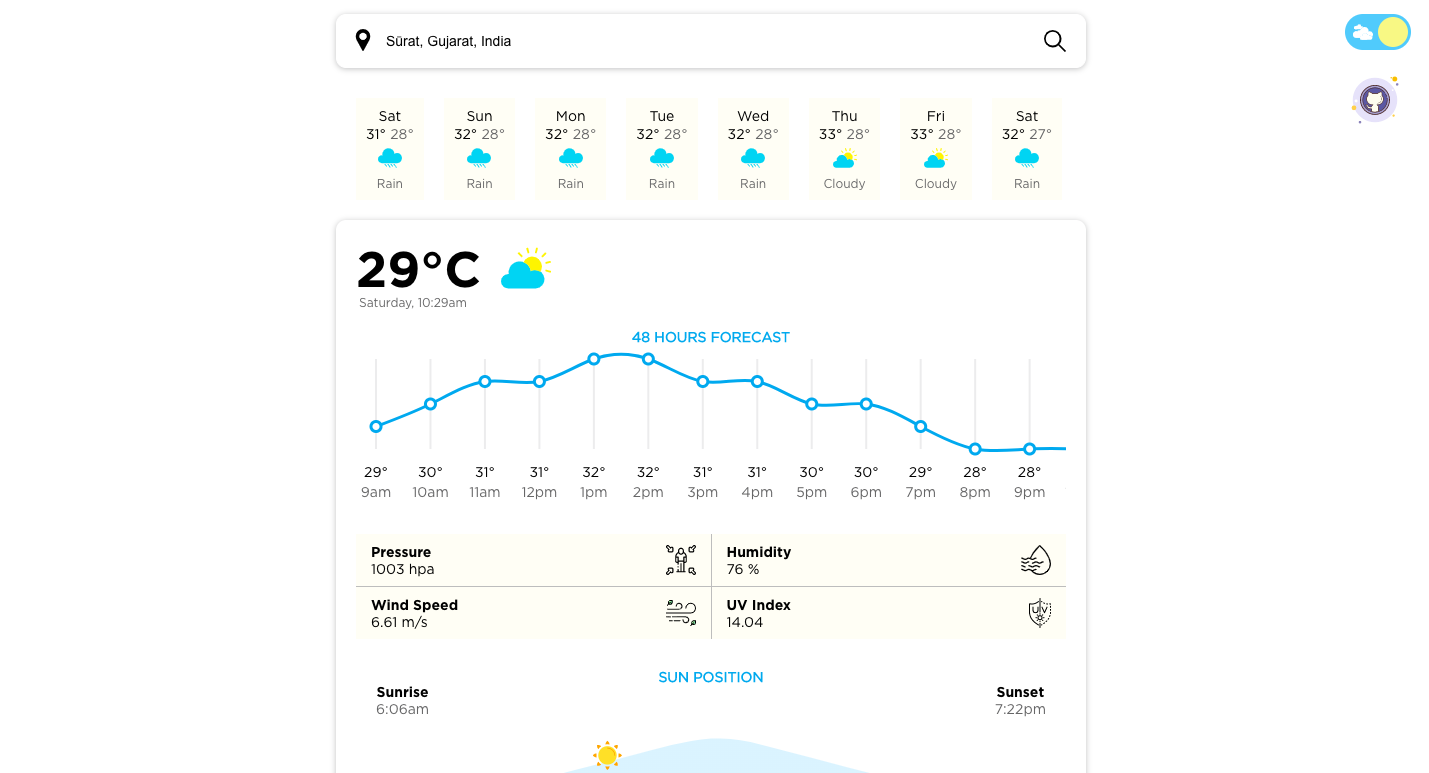
A mobile first responsive web app for checking weather and sun/moon position of any indian city with beautiful UI and dark mode.
https://weatherchek.netlify.app/
- React
- CSS
- Geolocation API
- Open weather map API
- HERE map place autocomplete API
- Hourly forecast of any indian city
- 7 Day daily forecast of any indian city
- Sun/Moon position based on current time
It requires Node and NPM to run. Clone the project from github.
$ git clone https://github.com/manvendra22/weather-check.git
$ cd weather-check
$ npm install
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
Builds the app for production to the build folder.
- Add more weather data
- Add toggle button for dark mode
- Close dropdown on click outside