Responsive Weather templates built with the latest Bootstrap 5. Examples of UI with icons, cards, real data from API, interactive animated backgrounds & more
Check out Bootstrap Weather Documentation for detailed instructions & even more examples.
<section class="vh-100" style="background-color: #4B515D;">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col-md-8 col-lg-6 col-xl-4">
<div class="card" style="color: #4B515D; border-radius: 35px;">
<div class="card-body p-4">
<div class="d-flex">
<h6 class="flex-grow-1">Warsaw</h6>
<h6>15:07</h6>
</div>
<div class="d-flex flex-column text-center mt-5 mb-4">
<h6 class="display-4 mb-0 font-weight-bold" style="color: #1C2331;"> 13°C </h6>
<span class="small" style="color: #868B94">Stormy</span>
</div>
<div class="d-flex align-items-center">
<div class="flex-grow-1" style="font-size: 1rem;">
<div><i class="fas fa-wind fa-fw" style="color: #868B94;"></i> <span class="ms-1"> 40 km/h </span></div>
<div><i class="fas fa-tint fa-fw" style="color: #868B94;"></i> <span class="ms-1"> 84% </span></div>
<div><i class="fas fa-sun fa-fw" style="color: #868B94;"></i> <span class="ms-1"> 0.2h </span></div>
</div>
<div>
<img src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-weather/ilu1.webp" width="100px">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
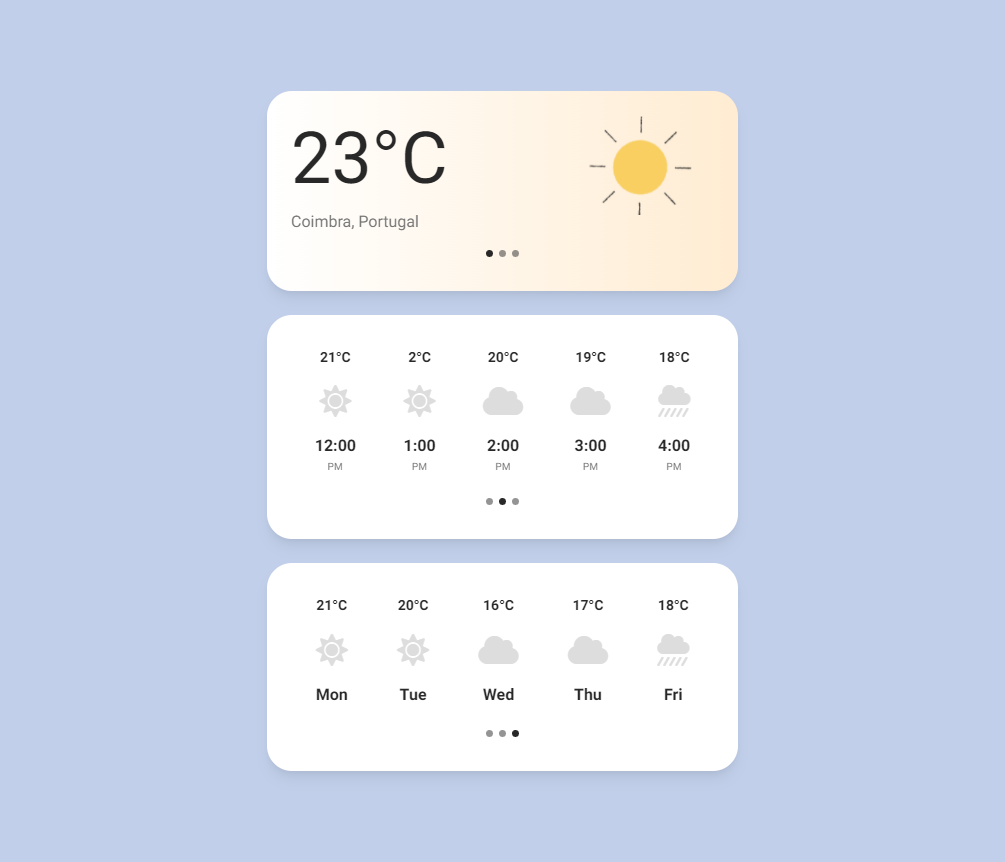
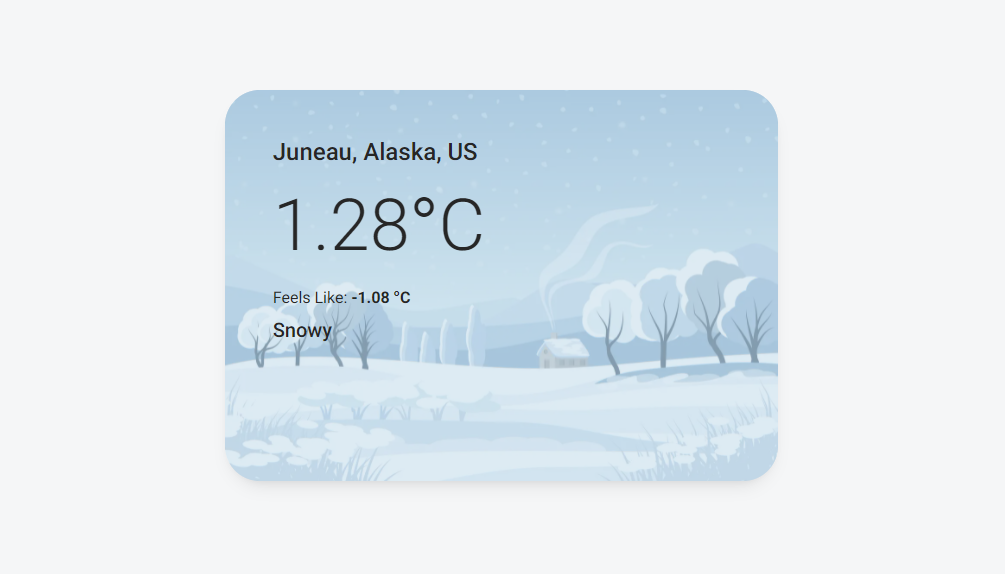
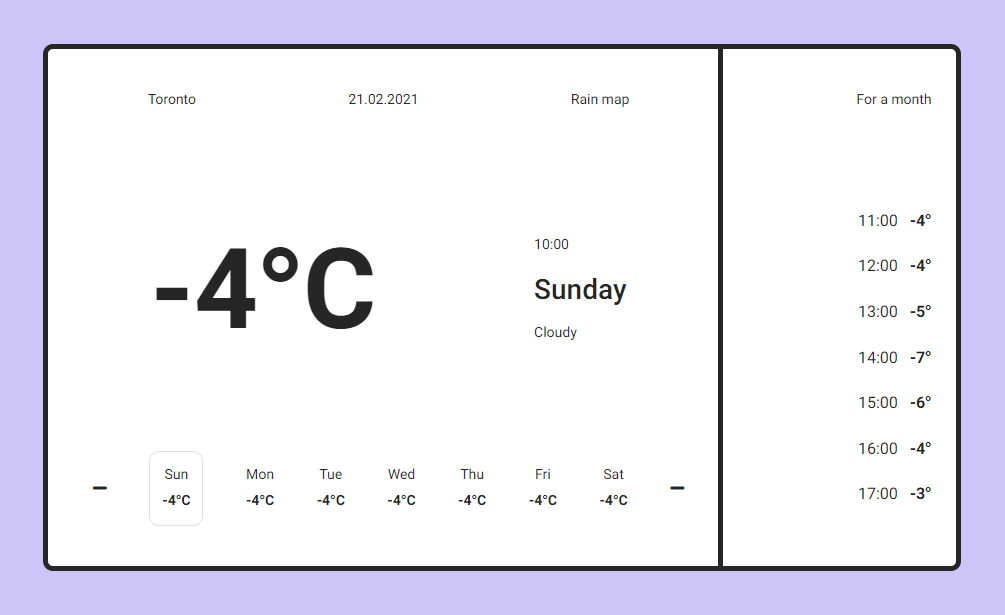
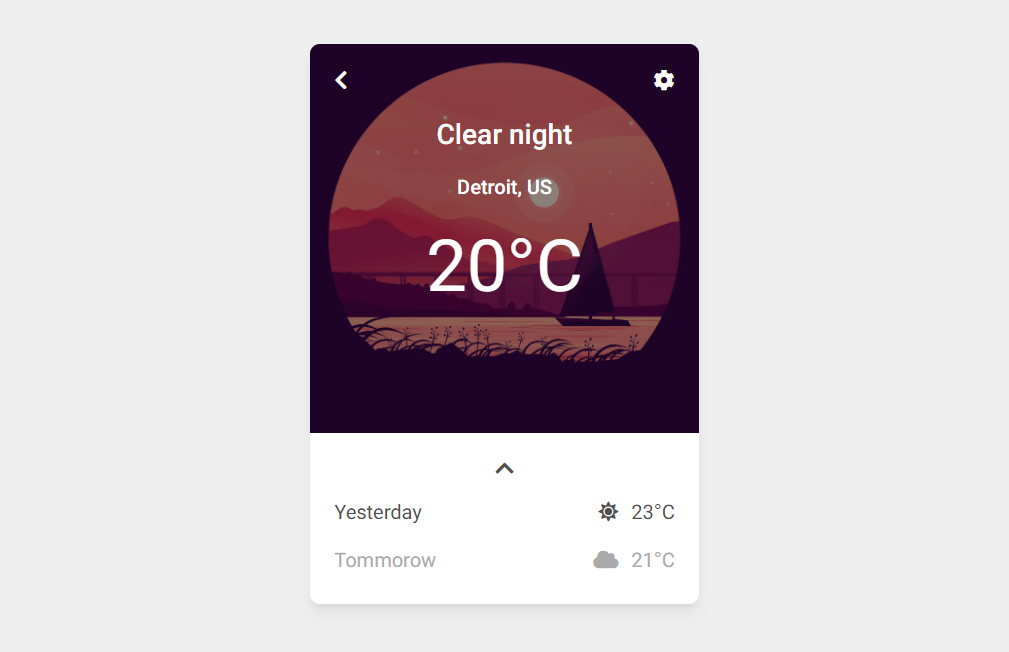
Bootstrap Current Weather animated App:
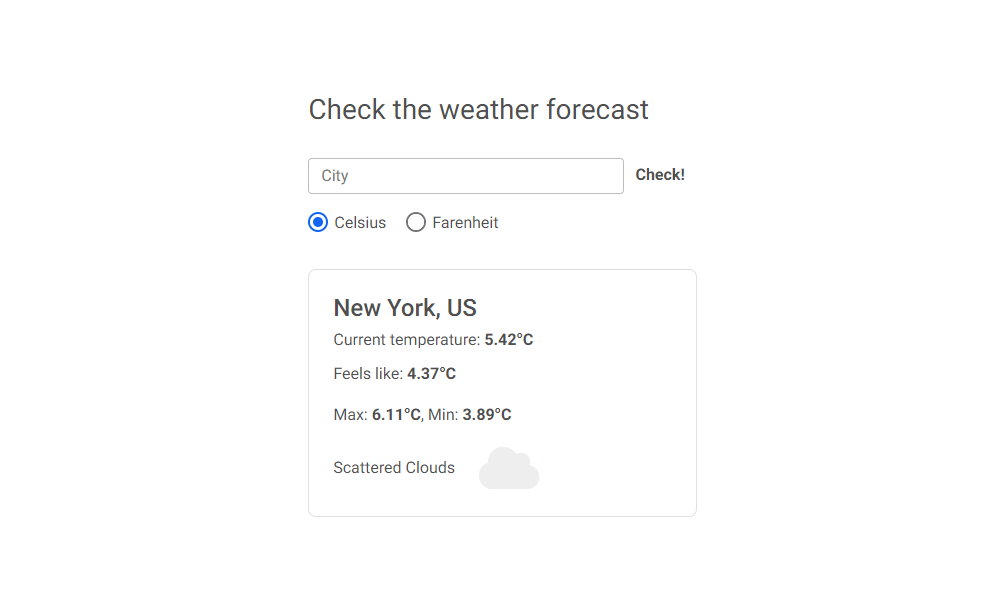
Bootstrap Current Weather info card:
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather