-
Notifications
You must be signed in to change notification settings - Fork 12.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
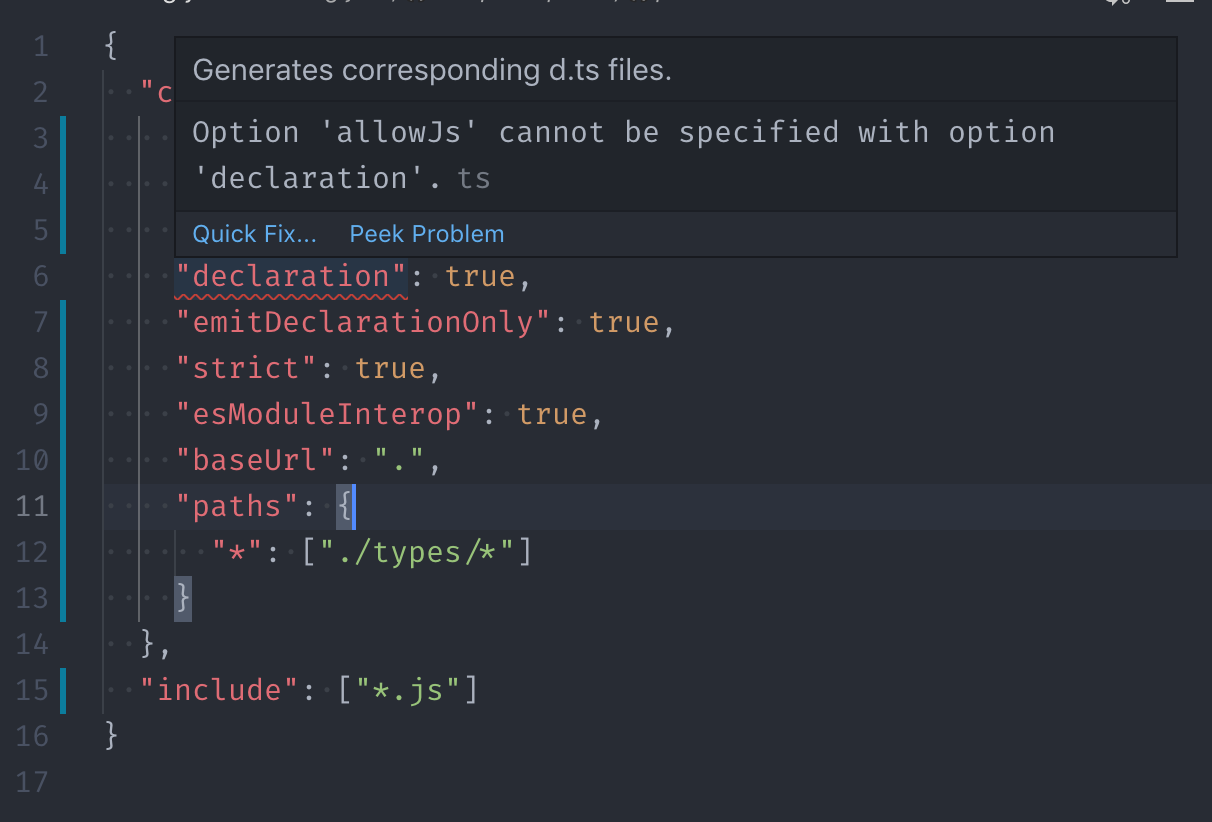
Allow allowJs and declaration to be used together
#32372
Allow allowJs and declaration to be used together
#32372
Conversation
c003de7 to
be85d75
Compare
|
very exciting!
hopefully you meant this :) Running it against lighthouse (adding I might be holding it wrong, though, I've never actually used JSDoc comments are also not preserved on the signatures. Will that be possible? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Some initial comments. Nothing too useful yet, just observations.
Still need to look at the tests and the meat of the code.
Should be - the work item in the OP to do with "using
Hoho, thanks for the already setup real-world codebase. I had some bugs with base class serialization which are now fixed, so one of those assertions is gone, and the other shouldn't be possible to trigger so long as you can't write In any case, |
|
Part of the idea was to have infrastructure in place to fuzz-test and ensure that we don't just crash on random |
To what end? Do we have partners willing to provide the same kind of and quality of feedback we'd get from the month long beta period we now have? I though the entire point of a beta is that it can be semistable and have features that may not make the final release cut (because they didn't stabilize enough over the beta timeframe) - it's not an RC, after all; a beta's not meant to be in a state where it's promotable to a full release. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
More comments, up through getinternalSymbolName
|
@typescript-bot pack this |
|
@typescript-bot pack this pls - where you at |
|
Heya @weswigham, I've started to run the tarball bundle task on this PR at fd9648a. You can monitor the build here. It should now contribute to this PR's status checks. |
|
Hey @weswigham, I've packed this into an installable tgz. You can install it for testing by referencing it in your and then running |
|
Works pretty well! I'm seeing a couple issues: 1) error in This might just be due to my vscode's typescript being different than the project's typescript 2) It doesn't seem to understand the following type definitions /**
* Imports
*
* @typedef {import("../timer")} Timer
* @typedef {import("../hook")} Hook
* @typedef {import("../hook").HookHandler} HookHandler
*/
/**
* Input type definition
*
* @typedef {Object} Input
* @prop {Timer} timer
* @prop {Hook} hook
*/
/**
* New `Context`
*
* @class
* @param {Input} input
*/
function Context(input) {
if (!(this instanceof Context)) {
return new Context(input)
}
this.state = this.construct(input)
}Where I'm importing one typedef from another file into this file. In this case I see: |
|
What's the shape of |
|
Oooo, and that's a JS-style psuedoclass - I haven't even tested those yet, but it definitely seems like their output is a bit wonky. Will have to work on that. Afaik the only way to emit them into a declaration file is with a type alias declaring both call and construct signatures. |
|
Sorry for an incomplete example! Hook contains the following: ../hook.js /**
* Imports
*
* @typedef {import("../reporters").Reporter} Reporter
* @typedef {import("../context")} Context
* @typedef {import("../timer")} Timer
*/
/**
* Hook handler
*
* @typedef {(t: Context) => void|Promise<void>} HookHandler
*/
/**
* Input type definition
*
* @typedef {Object} Input
* @prop {Reporter} reporter
* @prop {string} filename
* @prop {string} title
* @prop {string} cwd
* @prop {Timer} timer
*/
/**
* New `Hook`
*
* @class
* @param {Input} input
*/
function Hook(input) {
if (!(this instanceof Hook)) {
return new Hook(input)
}
}
/**
* Exports
*/
module.exports = HookI should mention, everything works great from a type-checking perspective. Just when you generate typedefs, I'm seeing errors. And I'm using Typescript 3.5.2 in VScode. I've started using the workspace version Lastly, I should mention that this unfinished PR alone is already super helpful. I wasn't really sure how to write typedefs and just having example outputs allows me to fix things by hand. Thanks for your hard work so far! FWIW, I just needed to make 3 fixes to make to the example above work (with the red squiggles):
Update Change (1.) turned out to be wrong, I needed to turn it into a class |
|
OK, yup, definitely looks like it comes down to not serializing the types of JS functions-as-classes yet. It'll be one of the next things I look into - how they work internally is all a bit ad-hoc, so recognizing them and serializing them in a compatible way will be... interesting. |
|
Awesome! Let me know if I can help in any other way. One last thing I ran into and it might just be the odd way I'm doing things. This is not a bug, but more of a possible UX improvement. I use the following to make a local reference to typedefs so I don't have to constantly import this type over and over in the code. /**
* @typedef {import("./context")} Context
*/Currently for the JS functions-as-classes exported with type Context = import('./context')But for other typedefs, it actually inlines the whole type. Sometimes these types are huge so it's probably not what you want. reporter.js /**
* Reporter type definition
*
* @typedef {Object} Reporter
* @prop {(event: Event) => Promise<void>} report
* @prop {() => Promise<void>} flush
* @prop {() => Promise<void>} close
*/context.js /**
* @typedef {import("./reporter").Reporter} Reporter
*/Results in context.d.ts with a full reporter type definition: type Reporter = {
report: (event: Event) => Promise<void>
flush: () => Promise<void>
close: () => Promise<void>
}Where I'd expect: type Reporter = import("./report").ReporterOnce again, really impressed with how far along this is already. |
|
@weswigham I think it might be worthwhile to first make constructor functions into real classes. Assuming that they fit into the class mold neatly enough, it should cut the amount of work for this PR. |
|
Agreed if that's possible. I'm finding |
|
@typescript-bot the above-mentioned tgz seem to be no longer available? Could you provide a new version? pretty please 🤗 |
|
I can @typescript-bot pack this for your testing yes, but this is currently blocked on #32584 to fix the reported issue with ES5-y class/functions. |
|
Heya @weswigham, I've started to run the tarball bundle task on this PR at eb4a036. You can monitor the build here. It should now contribute to this PR's status checks. |
|
Hey @weswigham, I've packed this into an installable tgz. You can install it for testing by referencing it in your and then running |
|
@weswigham awesome thx 🤗 needed to try it immediately 💪 really promising 🥇 and almost good enough for us... if not be for 1 thing
a nice to have:
|
3898322 to
cb1e433
Compare
|
@daKmoR just 4 u: @typescript-bot pack this again 😉 |
|
For posterity: The reason |
|
I'd like to not fix that in this PR, as that's also a few hundred lines of change that don't directly relate to this feature~ |
|
Thanks, the perf analysis sounds like a good starting point for post-beta work. I'll look over your recent changes+replies and sign off. |
|
Thanks for the great work on this! Regarding output feedback: with https://github.com/openlayers/openlayers (master), I do not get any output, and this exception is thrown: typescript package version: typescript@3.7.0-dev.20190928 Let me know if you need more details to investigate this. |
|
Could you open a new issue with some details (ideally some exact repro steps)? That callstack indicates it's probably unrelated to this PR, and, like 10 things got merged in Friday. :D |
|
possible related issue: |
|
which version this pull affect? it seems that the latest version still not allow |
|
The nightly and 3.7 beta. |
|
Are existing Basically |
|
The compiler doesn't merge declaration files with js files, if that's what you're asking. One js file in makes one .d.ts file out that represents it. |
|
I wasn't sure if we were talking about the same thing, so I wrote an example: https://github.com/Kinrany/ts-3.7-allowjs-test It has four files: sources I was wondering whether (I may have made a mistake somewhere in |
|
Yah. One input produces one output - the .d.ts and .js input files aren't implicitly related in any way. |
|
How do I configure it to emit declaration files without compiled js files? |
|
|
|
Does someone know which milestone (TS release) it was added to? @sheetalkamat |


Which, in turn, should enable incremental builds and project-based builds for projects containing
.jsand.jsonfiles.This introduces a new symbol-based declaration emitter (meaning it's highly coupled to the checker and is indeed part of the node builder) - currently this is only used for JSON and JavaScript, as the output is likely worse than what the other declaration emitter is capable of (minimally, it'll likely never respect input declaration order). In addition, it is still incomplete - it does not yet support serializing namespaces.
Things yet to do:
enumandinterfacesupport)@enumtag declaration emit - it's not a real enum, but sorta is - I have no idea what it's symbol looks like (@sandersn I'm more than willing to take some suggestions for esoteric jsdoc type/symbol structure edge cases).Object.definePropertyand nestedexports.whatever.whatever =declarationssetOriginalNodewhere possible (ie, when an original declaration exists) throughout the serializer on the names/declarations of the manufactured nodes, in order to make declaration maps (at all) accurateconst Cls = require('./class'); /** @type {Cls} */const x = .... (We can't useClshere because it was fetched thru a value and not an import alias)Still, unfinished as it is, this is probably able to be used in most scenarios already, so getting some implementation feedback (and output feedback) would be welcome.
Fixes #7546
cc @DanielRosenwasser you dumped this into the 3.6 release, but never assigned it to anyone - so I started on it at the start of the week. Think we could squeeze it into the beta?