-
Notifications
You must be signed in to change notification settings - Fork 358
TypeScript
🎵Note: This documentation is outdated at this point, especially when using the Node tools in Visual Studio 2017. We're working on update docs, and will redirect you to those when they're ready.
NTVS supports writing your Node.js applications using TypeScript.
-
Visual Studio 2015: TypeScript is included in the Web Tools installation.
-
Visual Studio 2017: TypeScript is included in the Node.js workload.
This section shows many NTVS features in the context of a TypeScript project. See the respective feature documentation for more details.
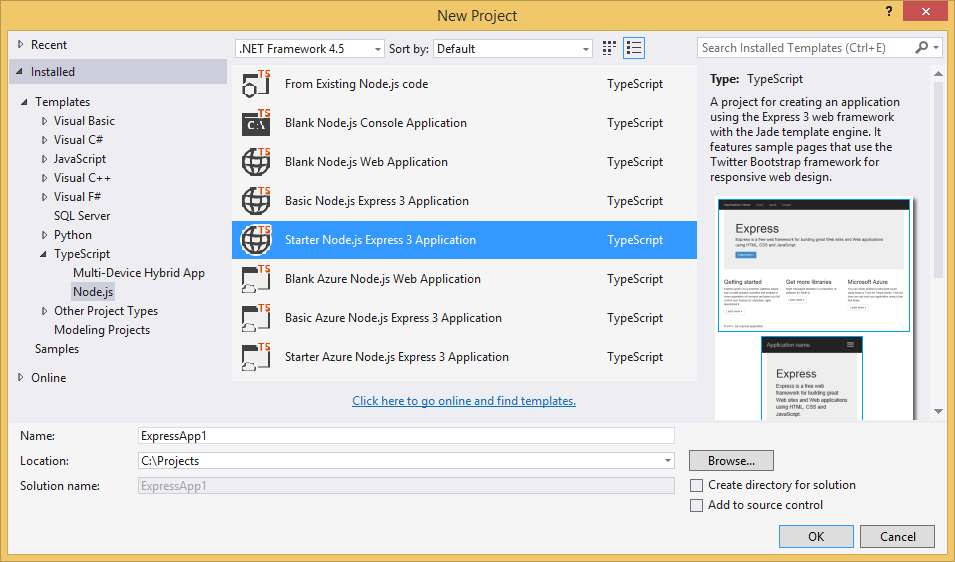
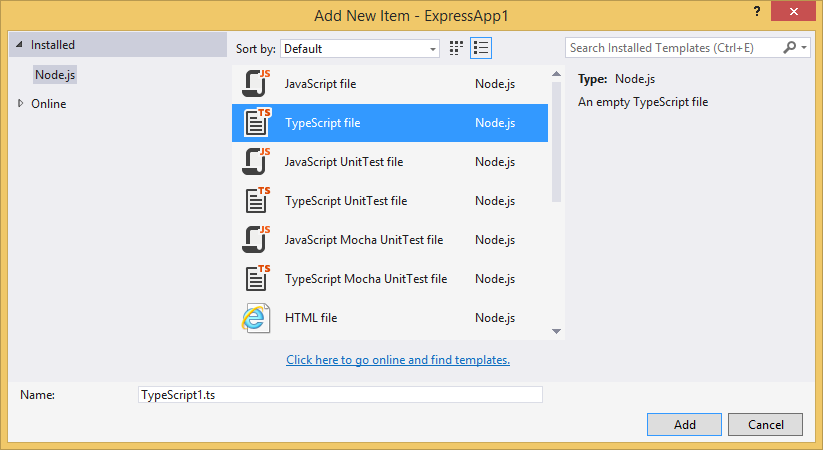
You will find the TypeScript templates under Templates \ TypeScript \ Node.js:

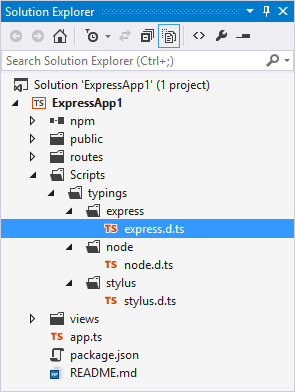
Every TypeScript project includes .d.ts files for node and for the packages used by the project template.

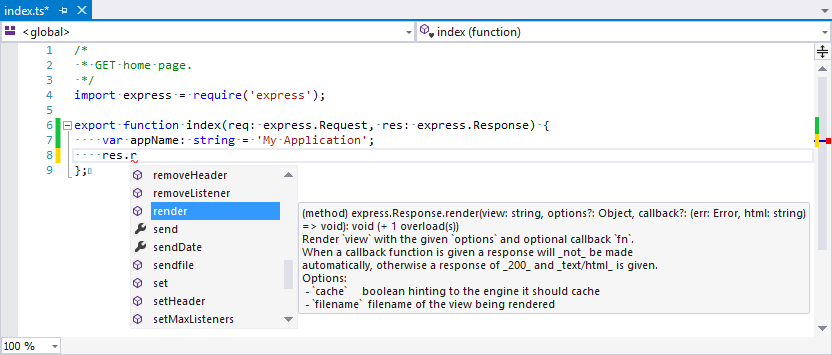
This will give you a great IntelliSense experience, even inside of callbacks:

NTVS has item templates to add new TypeScript files, including templates for unit tests:

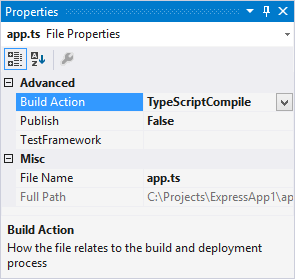
For *.ts and *.d.ts files to be compiled, the Build Action property must be set to TypeScriptCompile. This is done automatically when a *.ts file is added to the project.

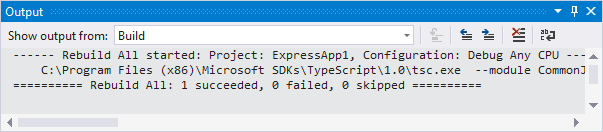
When you build, the TypeScript compiler is invoked:

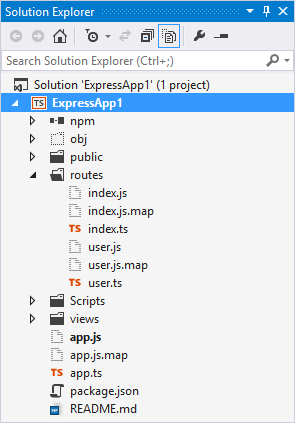
The TypeScript compiler generates *.js and *.js.map files for every *.ts file in the project (but not *.d.ts files).
Note that the startup file (bolded) is the *.js file, despite the *.js file not being included in the project. You can see the build output files and other non-project items when Show All Files is enabled (the 3rd button from the right in the screenshot below).

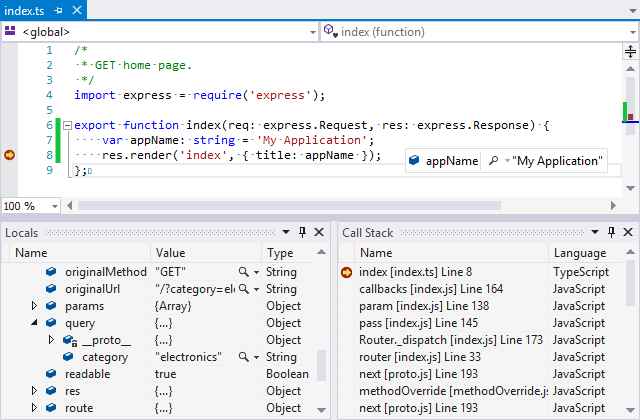
The debugger is TypeScript aware, so all debugging can take place in the TypeScript files. You can put breakpoints, get watch tooltips, etc.

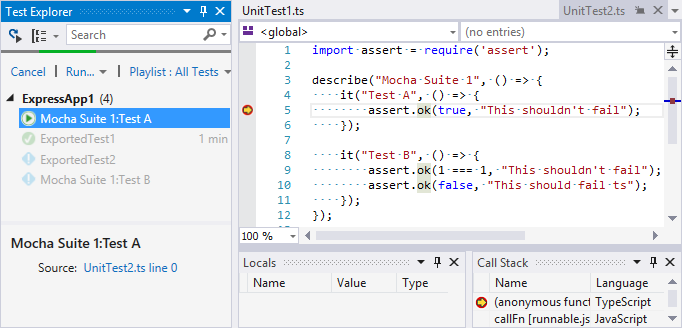
Test Explorer detects unit tests written in TypeScript. Click on Run Test or Debug Test to run the test under the debugger:

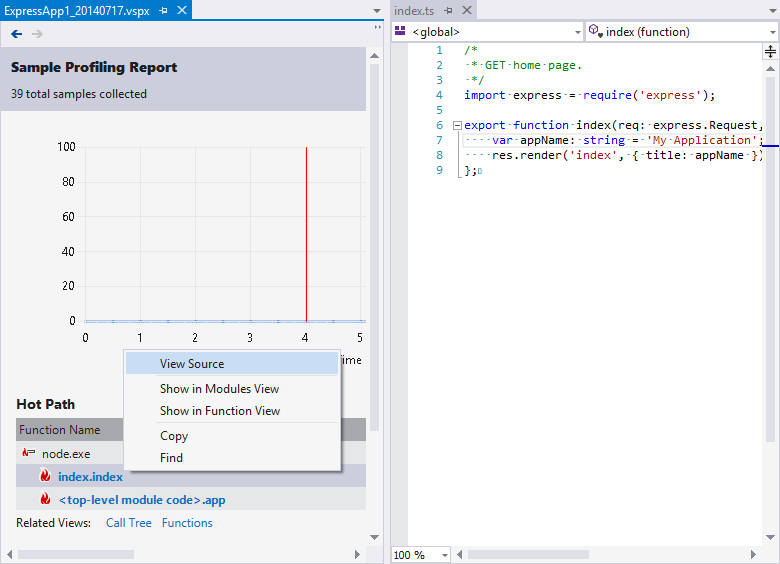
Profiling also works with TypeScript. The profiling report will browse to the TypeScript file when you click on View Source.

If you've created a project using one of the JavaScript project templates, it won't have TypeScript build support or any of the TypeScript d.ts files.
When you add a TypeScript file to the project (using Add New Item, Add Existing Item or Include in Project), it will be updated to support TypeScript.
However, this won't add the node.d.ts file to the project. You can add the node.d.ts file to your project manually by copying it from the NTVS install folder or from a project created using a TypeScript template.
The Type Definitions (.d.ts files) that are distributed with NTVS and included in TypeScript projects come from http://definitelytyped.org/.
You can get additional .d.ts files from their github repository, using TypeScript Definition manager (TSD) orDefinitelyTyped/tsd: TypeScript Definition manager for DefinitelyTyped.
TSD is a command line utility that downloads .d.ts files from the DefinitelyTyped repository. It is typically installed globally, and is located in your PATH so it can be used from anywhere.
TSD requires Git to be available in your PATH. You can download Git for Windows from GitHub Desktop - Simple collaboration from your desktop.
-
Open Command Prompt.
-
Type
npm i tsd -g.
-
Open the Node.js Interactive Window with Ctrl + K, N.
-
Type
.npm install tsd -g

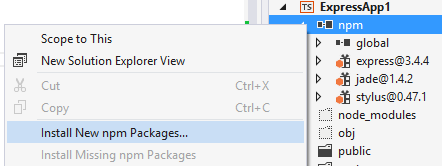
- Click on the npm node in Solution Explorer and select Install New npm Packages.

-
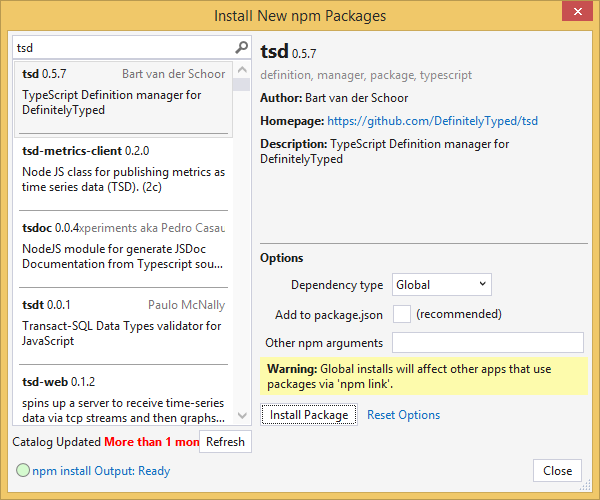
In the search box, type
tsd. -
Select the Global dependency type.
-
Uncheck Add to package.json.
-
Click Install Package.

- Now that you have TSD installed globally, open a Command Prompt in
Scriptsfolder of your solution.

- Install the .d.ts that you require, for example mocha.d.ts:

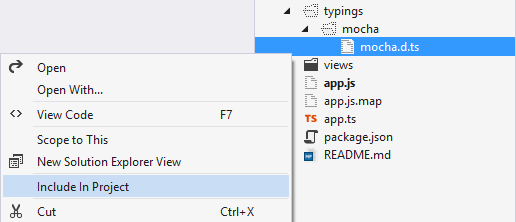
- Right-click the .d.ts file and select Include in Project.