You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I have tested locally with bundle exec jekyll build.
Environment informations
Minimal Mistakes version: 4.9.0
Jekyll version: 3.7.0
GitHub Pages hosted: yes
Operating system: Windows 10 (using Bash on Linux)
Expected behavior
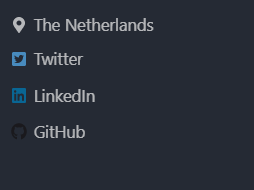
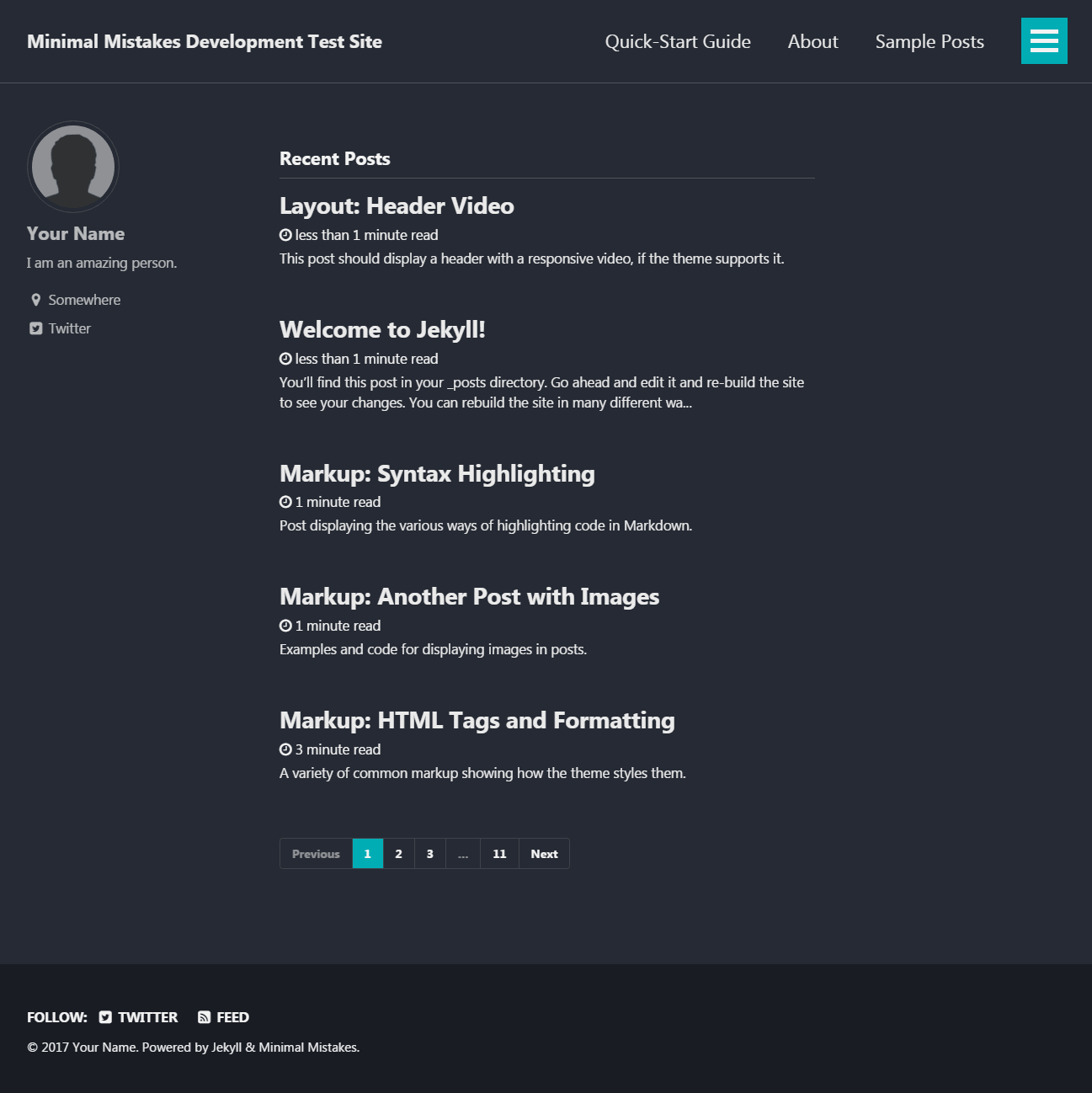
I have applied the dark skin on my _config.yml and It seems that the icons of the author url's aren't adapted/changed by the dark skin as documention. My expectations was that the twitter, linkedin & github icons are grey icons instead of blue or black icons.
My Jekyll site (local screenshot):
Expected example:
I've verified that the include @import "minimal-mistakes/skins/default"; // skin is defined in the main.scss and on the right place.
Am I missing something in my configuration?
Steps to reproduce the behavior
The text was updated successfully, but these errors were encountered:
bundle update.bundle exec jekyll build.Environment informations
Expected behavior
I have applied the dark skin on my _config.yml and It seems that the icons of the author url's aren't adapted/changed by the dark skin as documention. My expectations was that the twitter, linkedin & github icons are grey icons instead of blue or black icons.
My Jekyll site (local screenshot):

Expected example:

I've verified that the include
@import "minimal-mistakes/skins/default"; // skinis defined in the main.scss and on the right place.Am I missing something in my configuration?
Steps to reproduce the behavior
The text was updated successfully, but these errors were encountered: