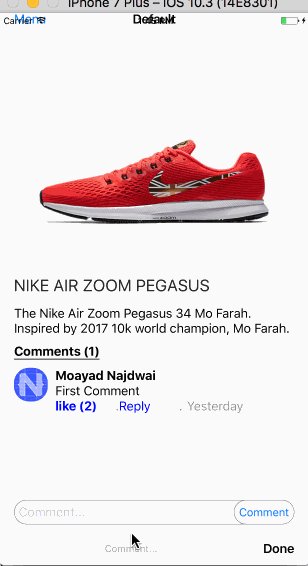
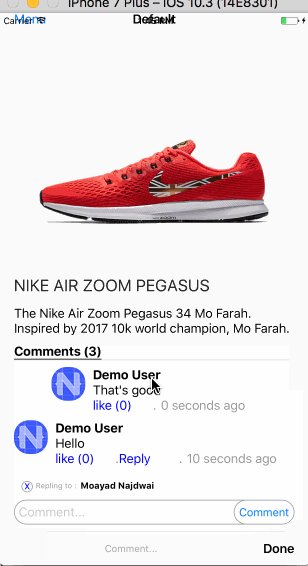
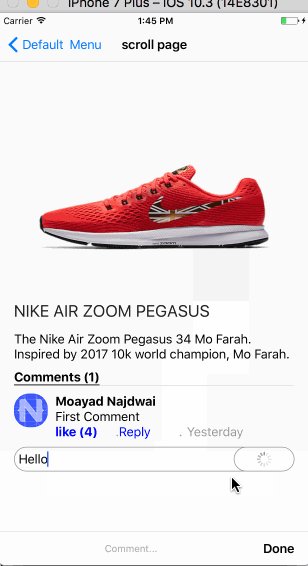
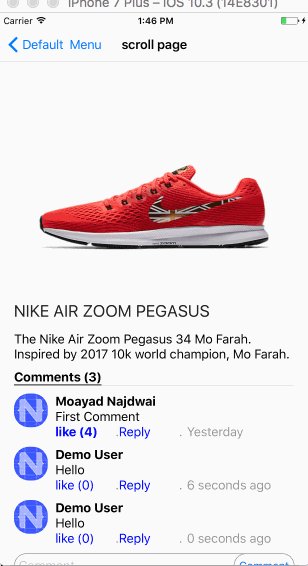
Comments box ready for integration inside you'r native script app
tns plugin add nativescript-comments
add comments.ios.css and comments.android.css css for styling
*Be sure to run a new build after adding plugins to avoid any issues
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:UI="nativescript-comments">
<UI:Comments like="{{ like }}" add="{{ add }}" items="{{ comments }}" />
</page>
public like(args) {
// args.object.toggle(args.to) function increase or decrease the like count inside the comment
// args.to has the id of the liked item
args.object.toggle(args.to);
console.log(this.comments.getItem(0).isLike);
}
public add(args) {
// args.object.busy(true) show the activity indicator
// args.object.busy(false) hide the activity indicator
// args.object.push({}) push new comment to the items
let self = this;
args.object.busy(true)
// setTimeout is just to emulate server delay time
setTimeout(function () {
args.object.push({ image: "~/images/icon-50.png", id: self.random(1000), comment: args.comment, replyTo: args.to, username: "Demo User", likes: 0, isLike: false, datetime: Date.now() });
console.log(self.comments.length);
args.object.busy(false);
}, 2000);
}
public edit(args) {
// the edited comment
alert(args.comment);
//the id of the edited comment
alert(args.id)
}
public delete(args) {
//the id of the deleted comment
alert(args.id);
}
see demo for more details
Apache License Version 2.0, January 2004