A Visual Studio Code extension for cht.sh. Watch this lightning talk to learn more.
- Zero configuration: works out of the box.
- Automatically detects programming language from current editor window.
openInNewEditor: open snippets or in new editor window (default) in line with current document.verbose: add comments around code snippets.baseUrl: base url of the cheat server (see cheat.sh documentation)http.proxy: VS Code proxy setting. If set, requests made by vscode-snippet will be sent through provided proxy (see Visual Studio Code network settings)defaultLanguage: Programming language name in lower case to use as default language when there is no open editor window.title: Template string of a snippet title. You can use the following variables:- ${language} - the programming language
- ${query} - the snippet query (search text)
- ${index} - the index of the snippet (e.g. 2 for the third answer)
insertWithDoubleClick: insert snippet with double click.showCopySuccessNotification: Whether to show a notification after the snippet is copied to the clipboard.saveBackups: Whether to create backups of the snippets.
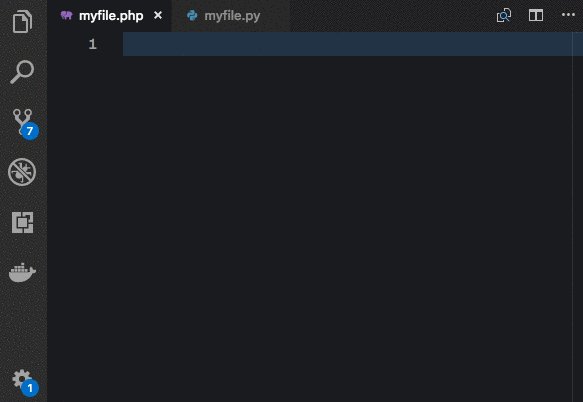
Install this extension from the VSCode Marketplace
- Hit ⌘ Command + ⇧ Shift + p
- Run
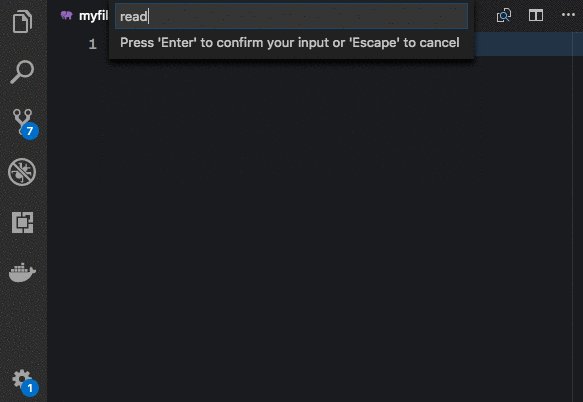
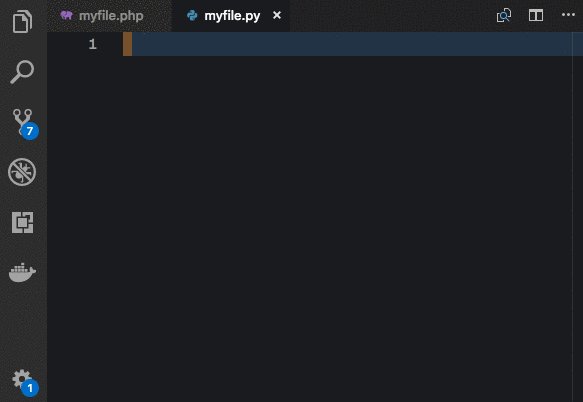
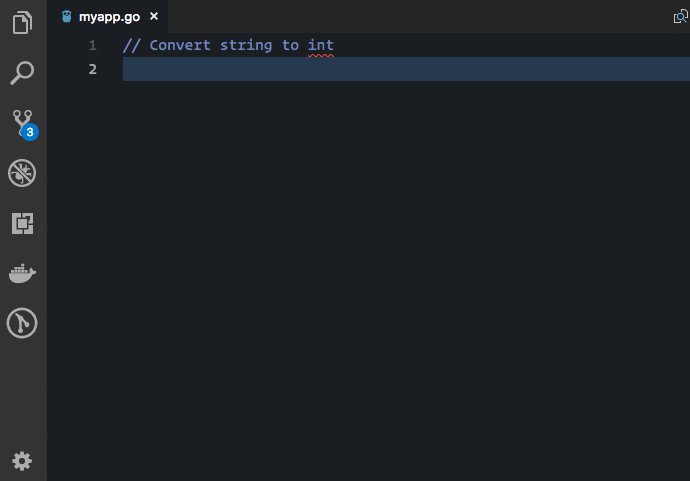
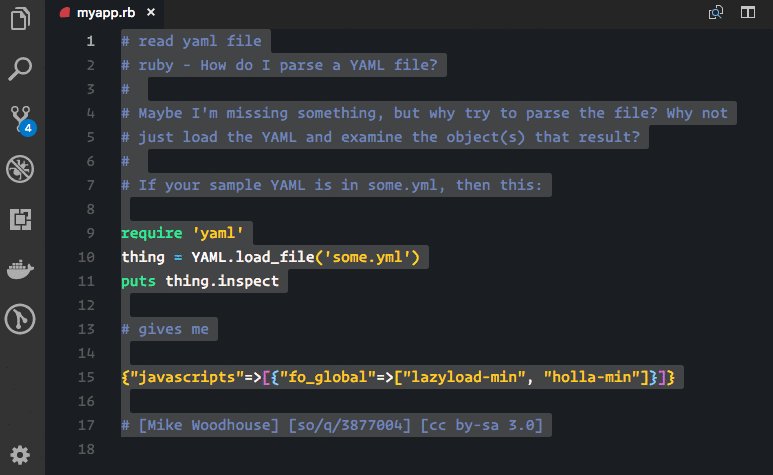
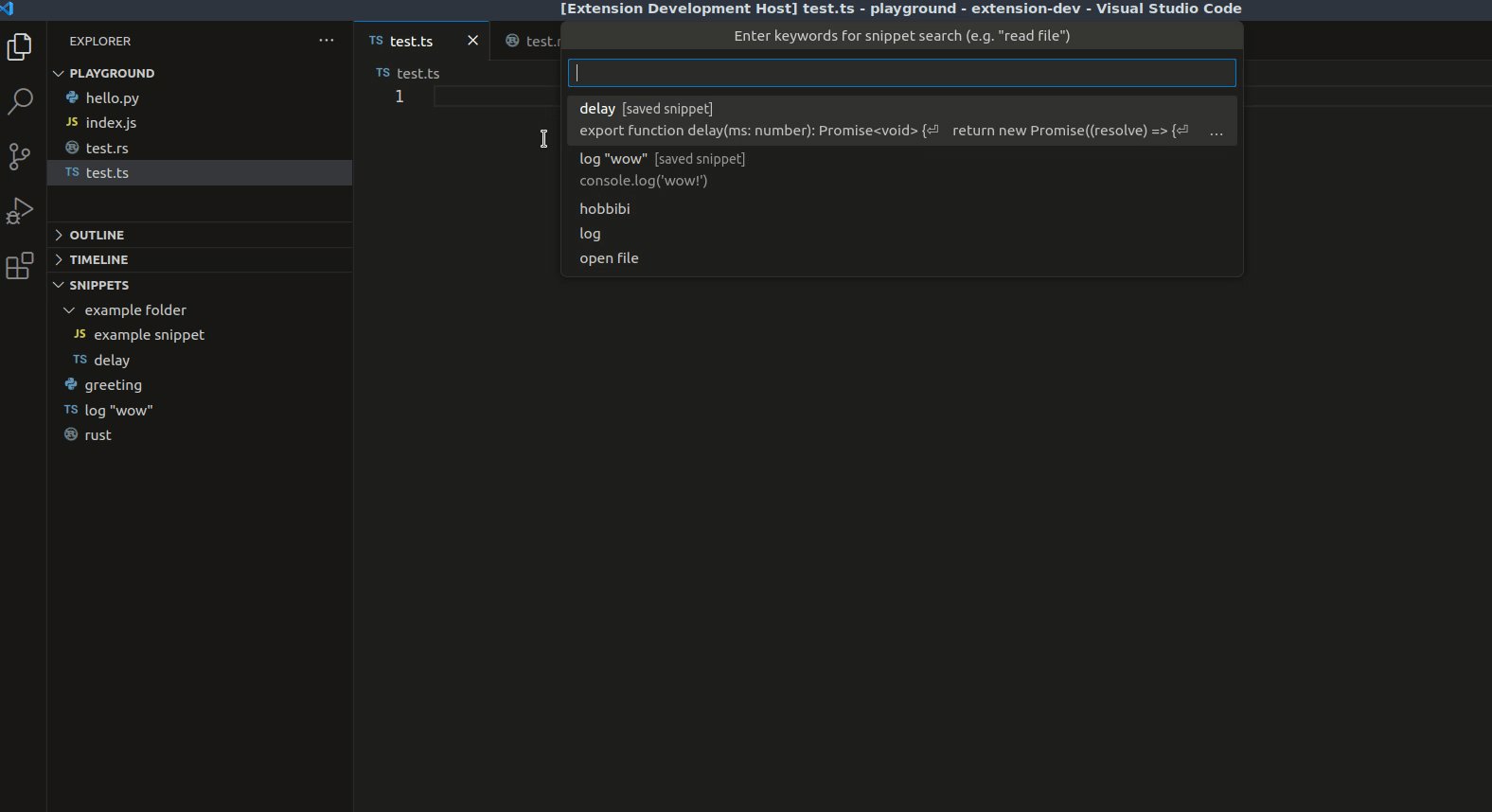
Snippet: Find. - Type your query and hit enter.
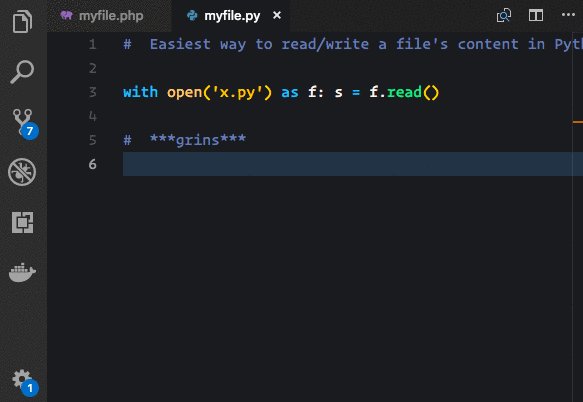
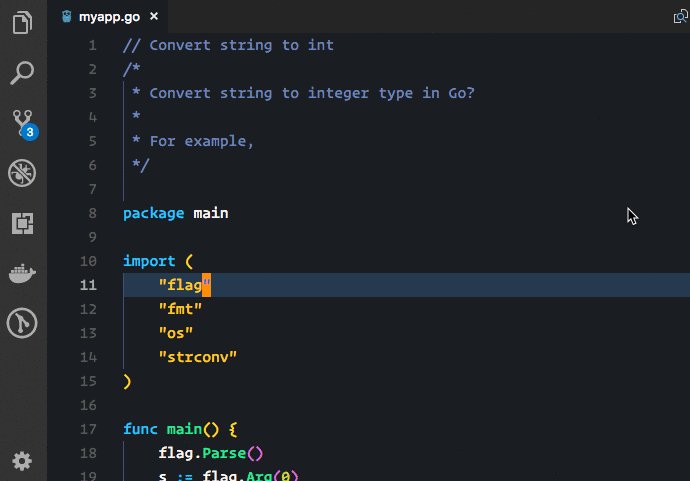
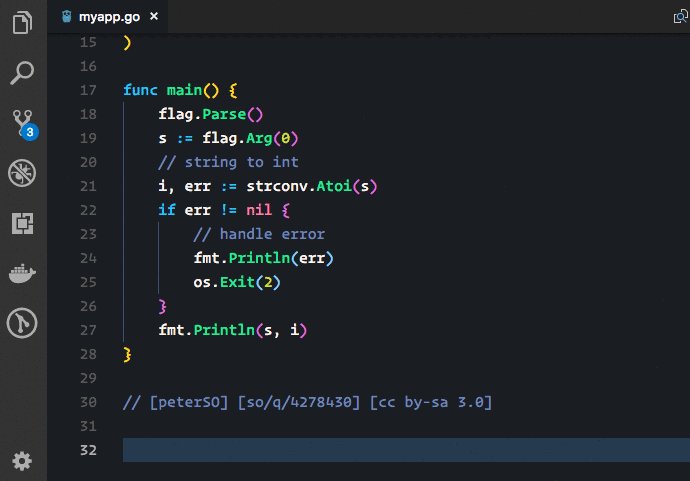
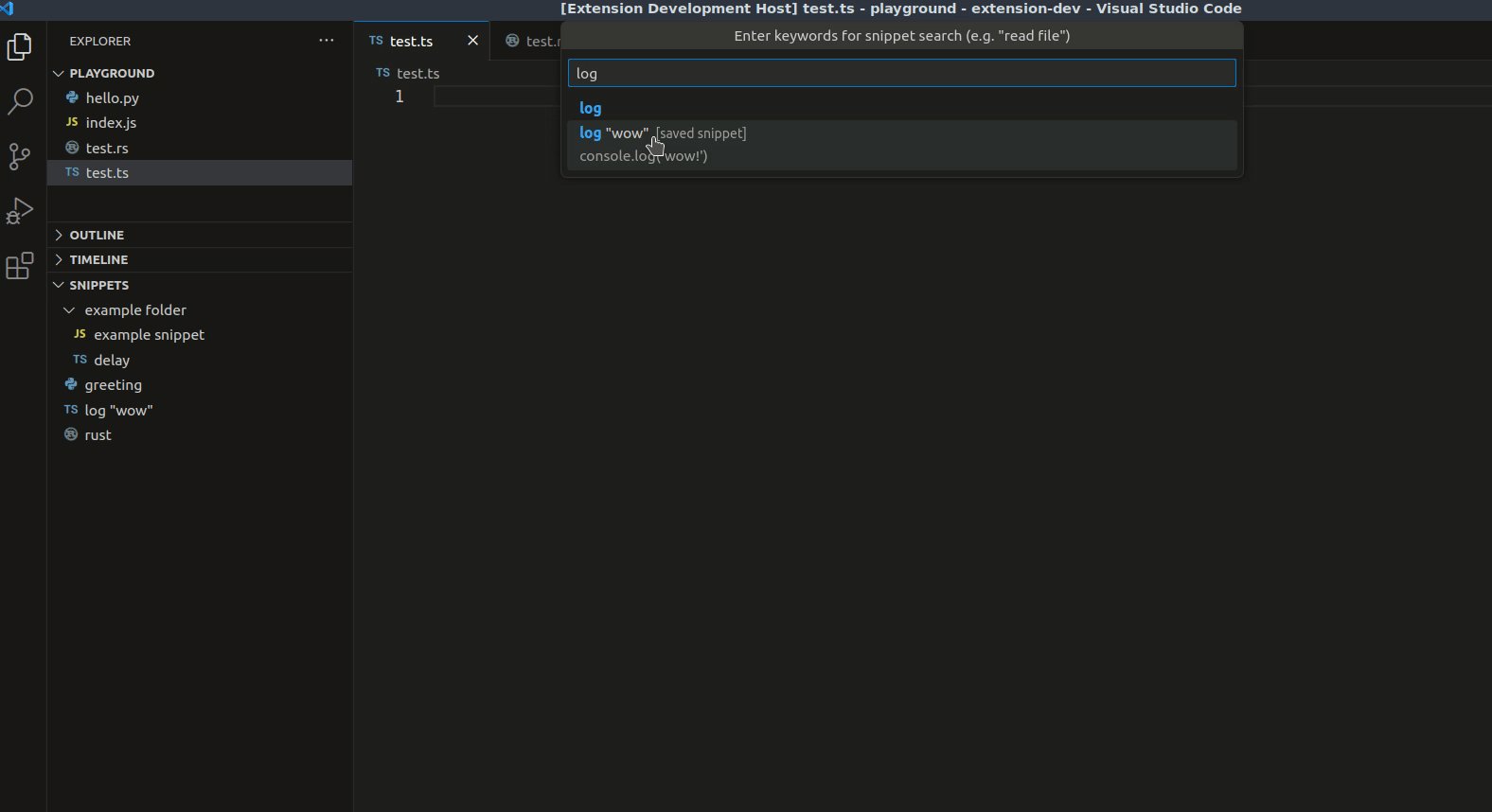
Sometimes the first answer is not what you're looking for.
In that case, use Snippet: Show next answer and Snippet: Show previous answer to show alternative snippets.
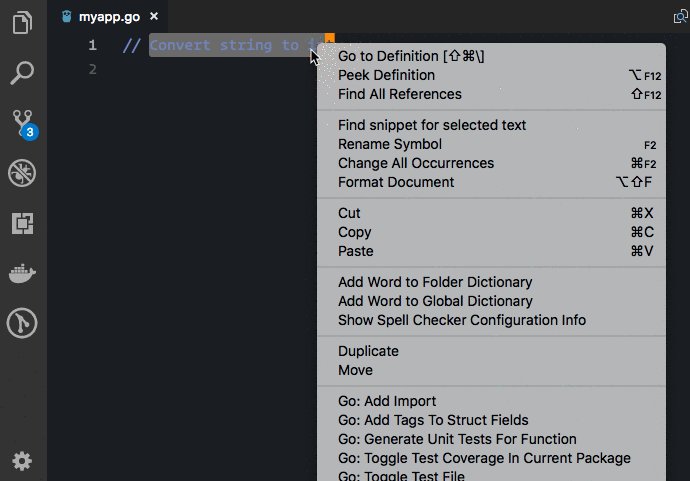
- Select some text in an editor window.
- Right click and choose "Find snippet from selected text"
Alternatively, you can also run the Snippet: Find Selected Text from the
command menu:
You can configure a keyboard shortcut. By default this is ⌘ Command + ⇧ Shift + s:
- Select some text in an editor window.
- Right click and choose "Save snippet"
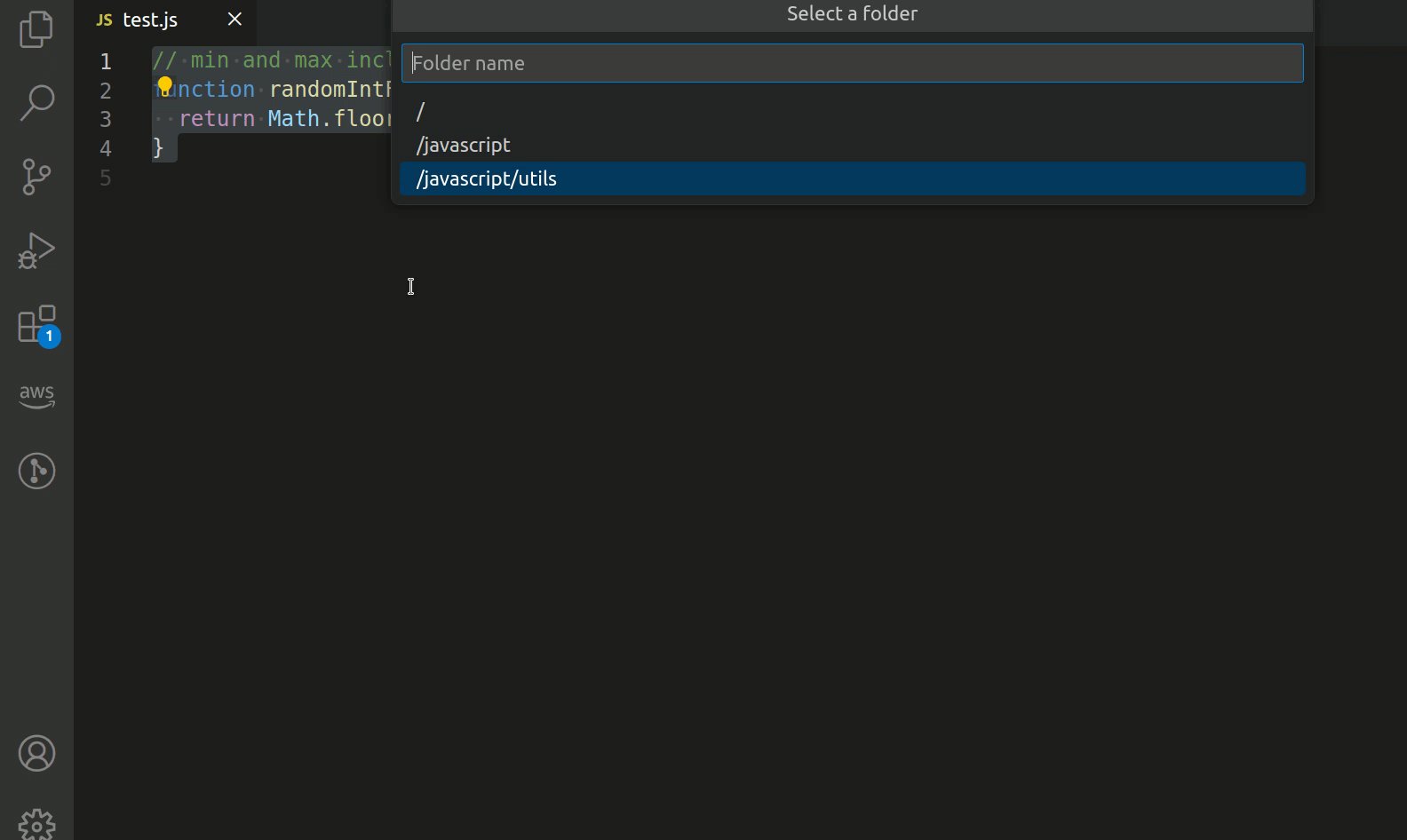
- Select a folder for the snippet
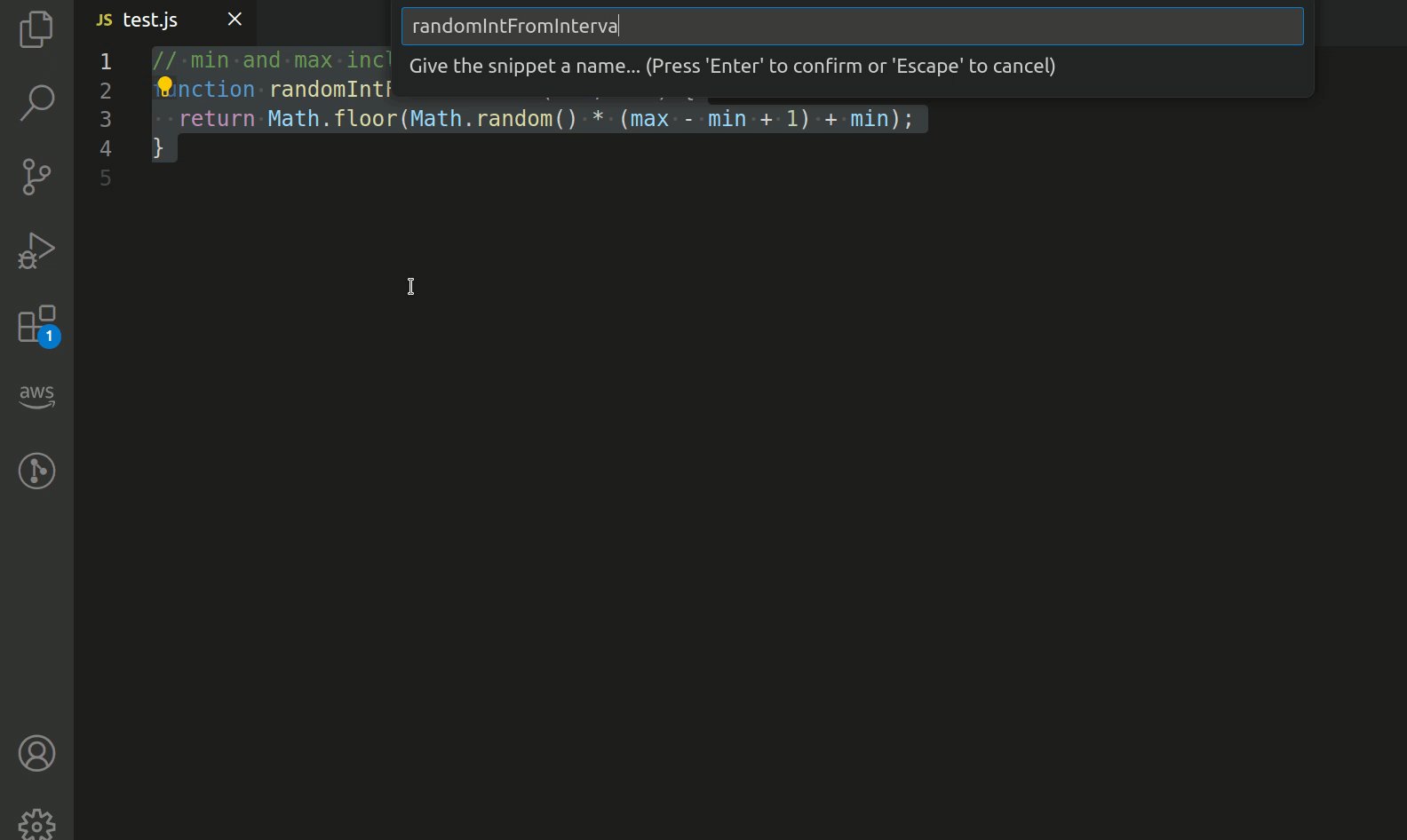
- Enter a name of the snippet
- Press Enter
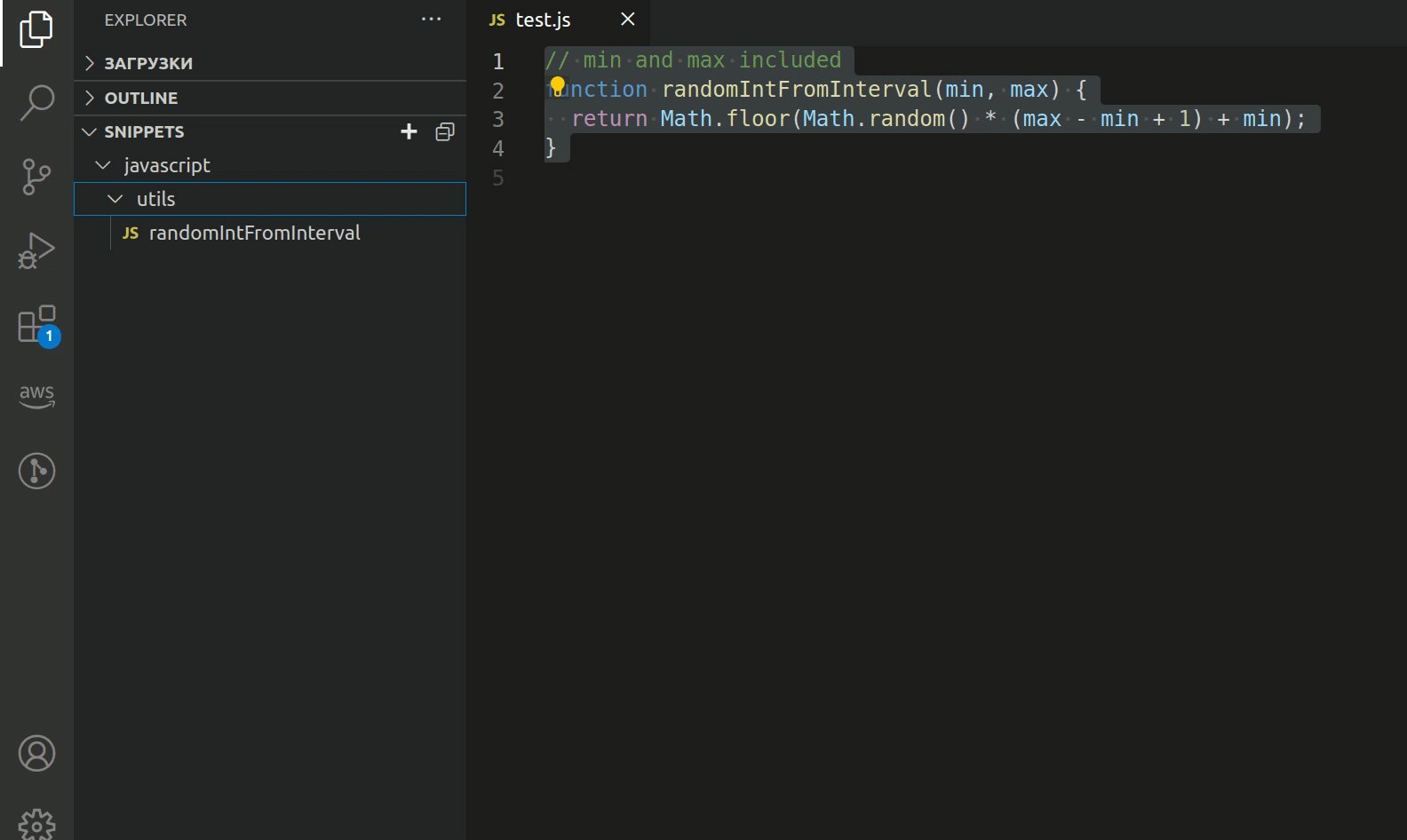
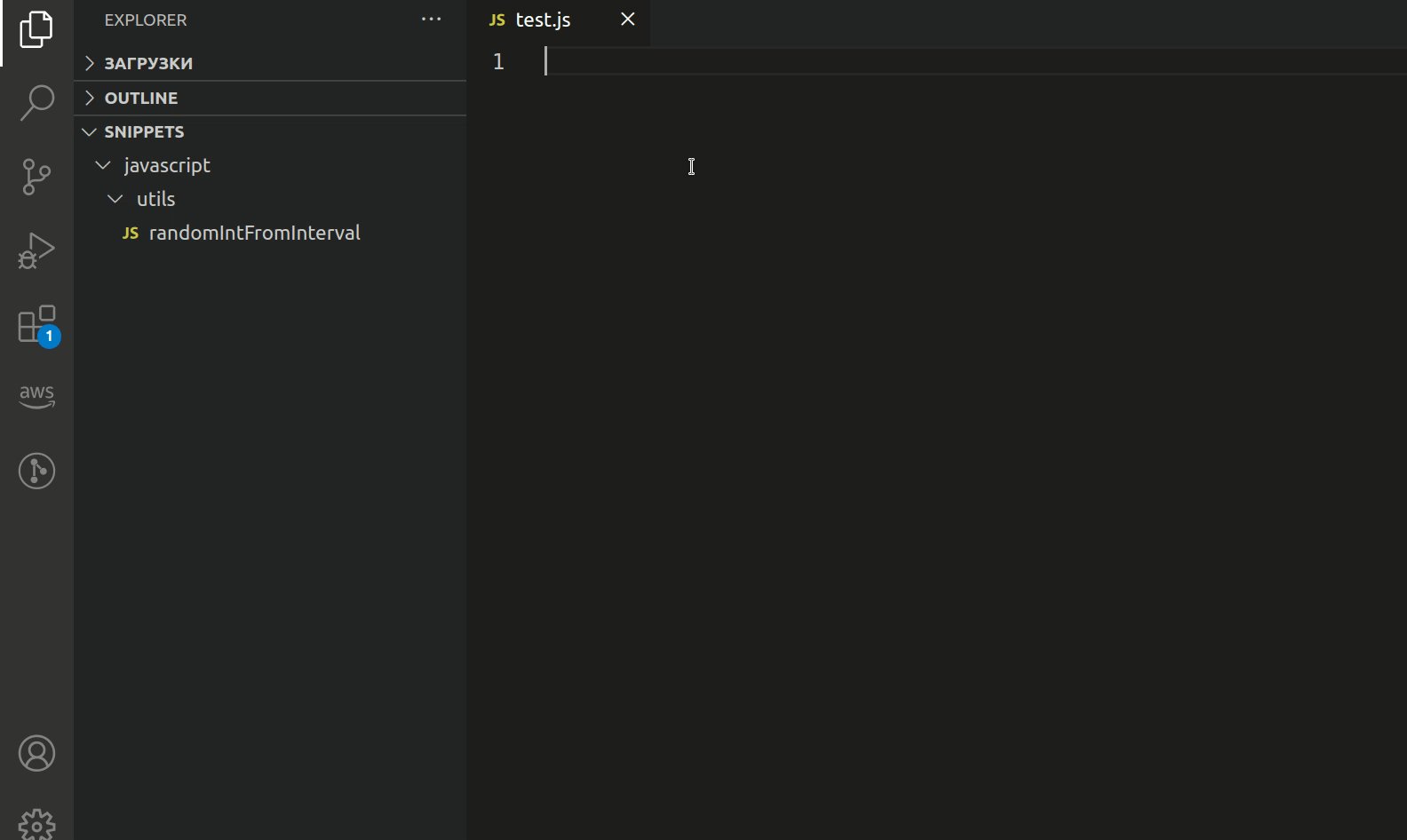
- Open the Explorer by clicking Ctrl + Shift + E
- Open the Snippets section
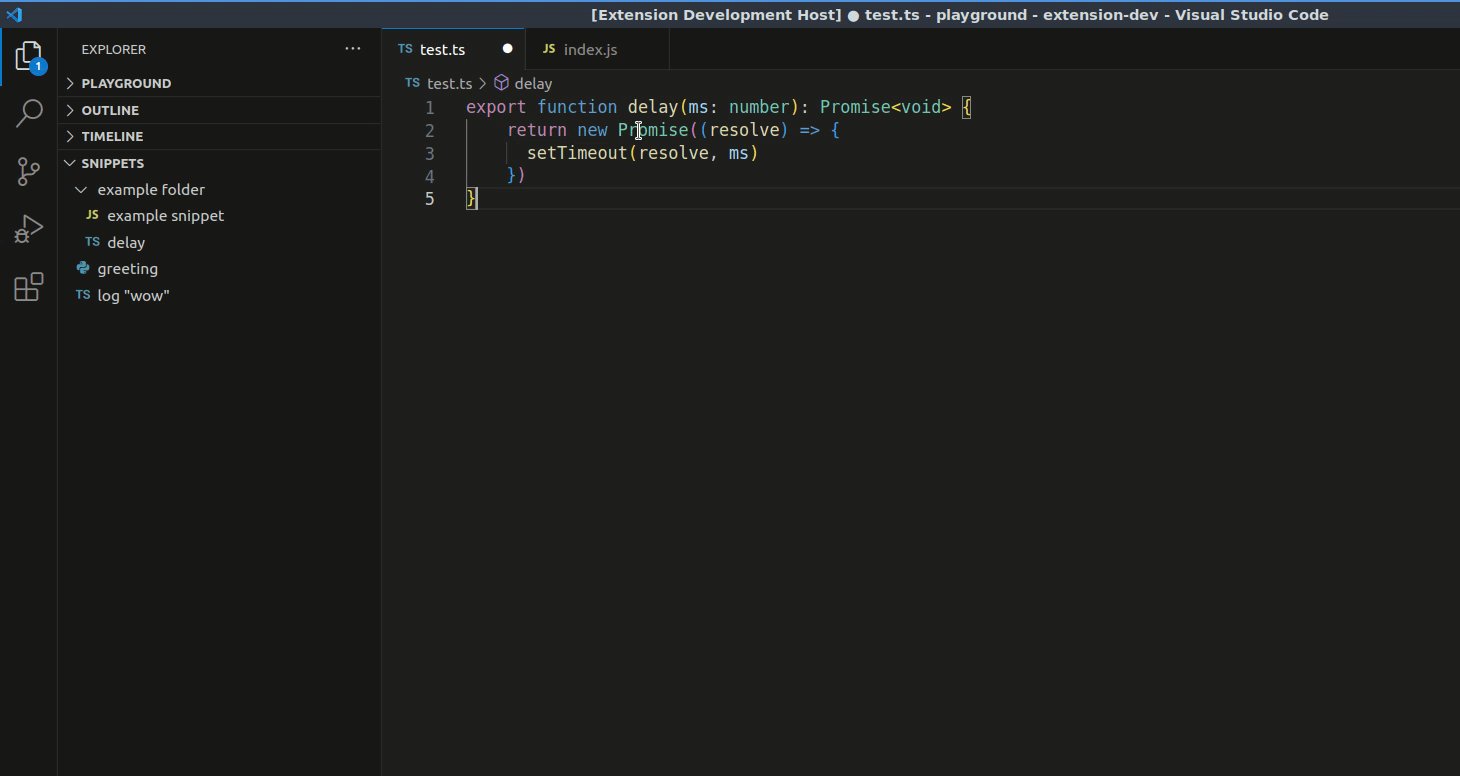
- Click on the snippet that you want to insert
- Open the Snippets section
- Click on the + icon (alternatively, you can right click on any snippet or a folder and select "New Folder")
- Enter a name of the folder
- Press Enter
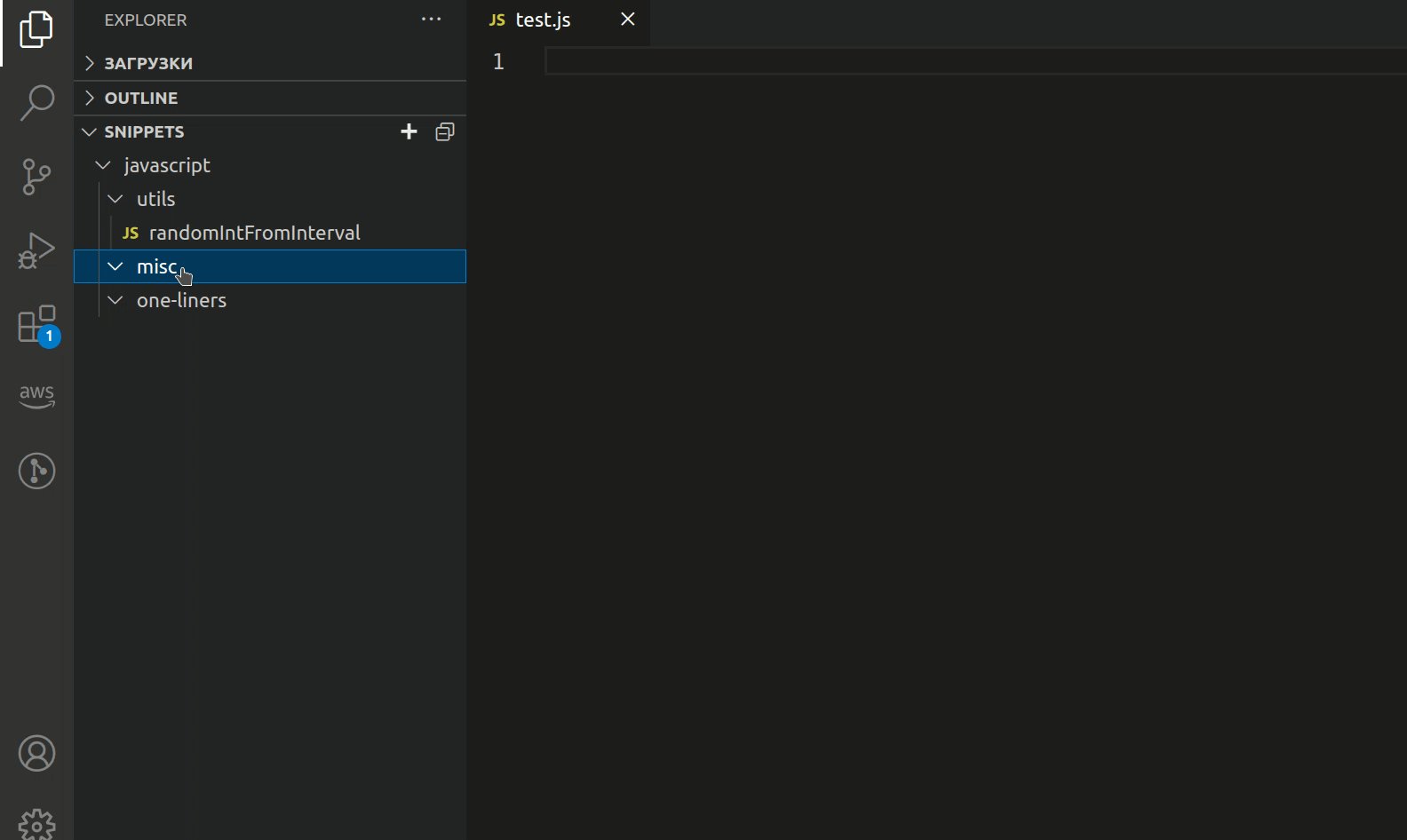
- Open the Snippets section
- Right click on the snippet or a folder that you want to rename
- Select "Rename"
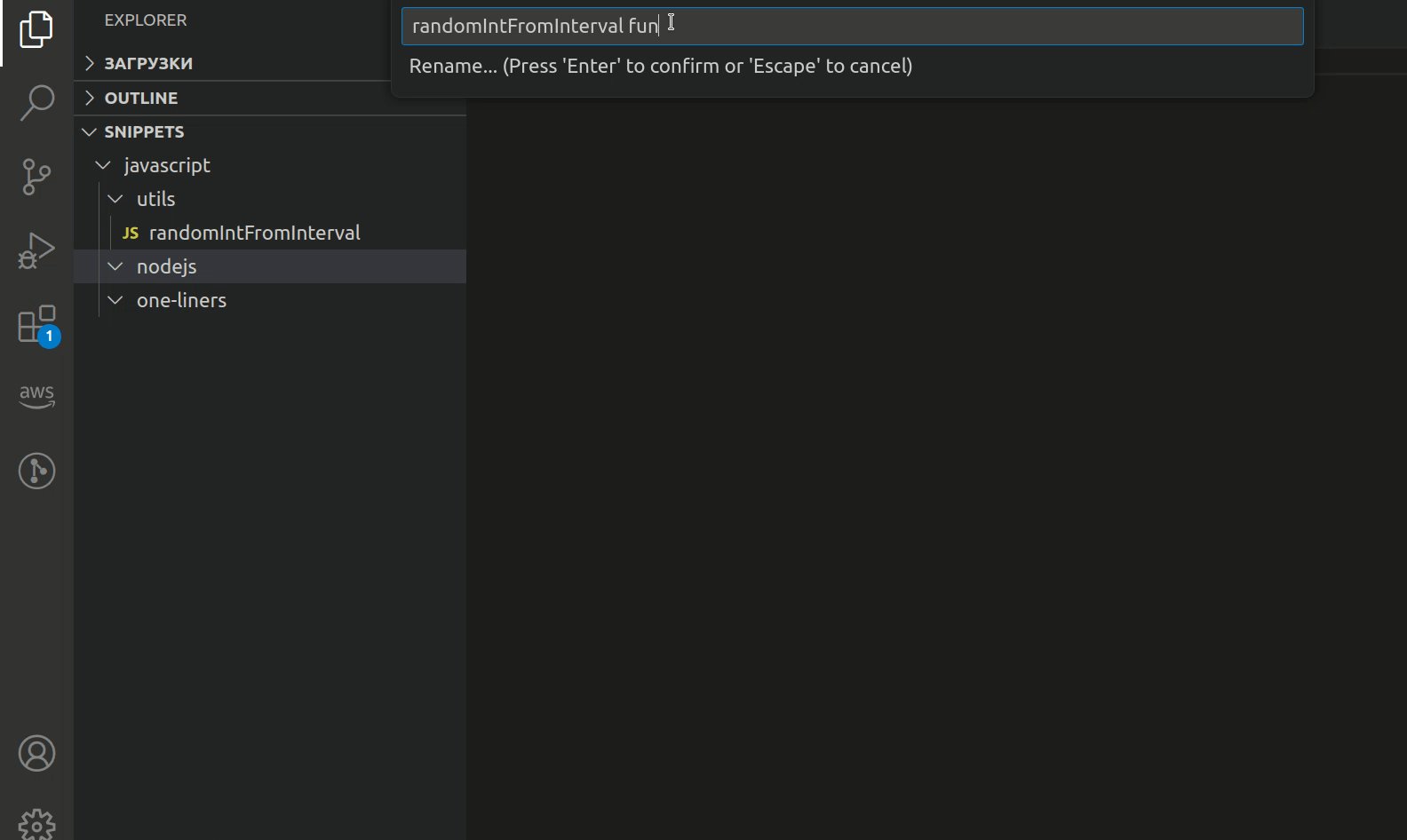
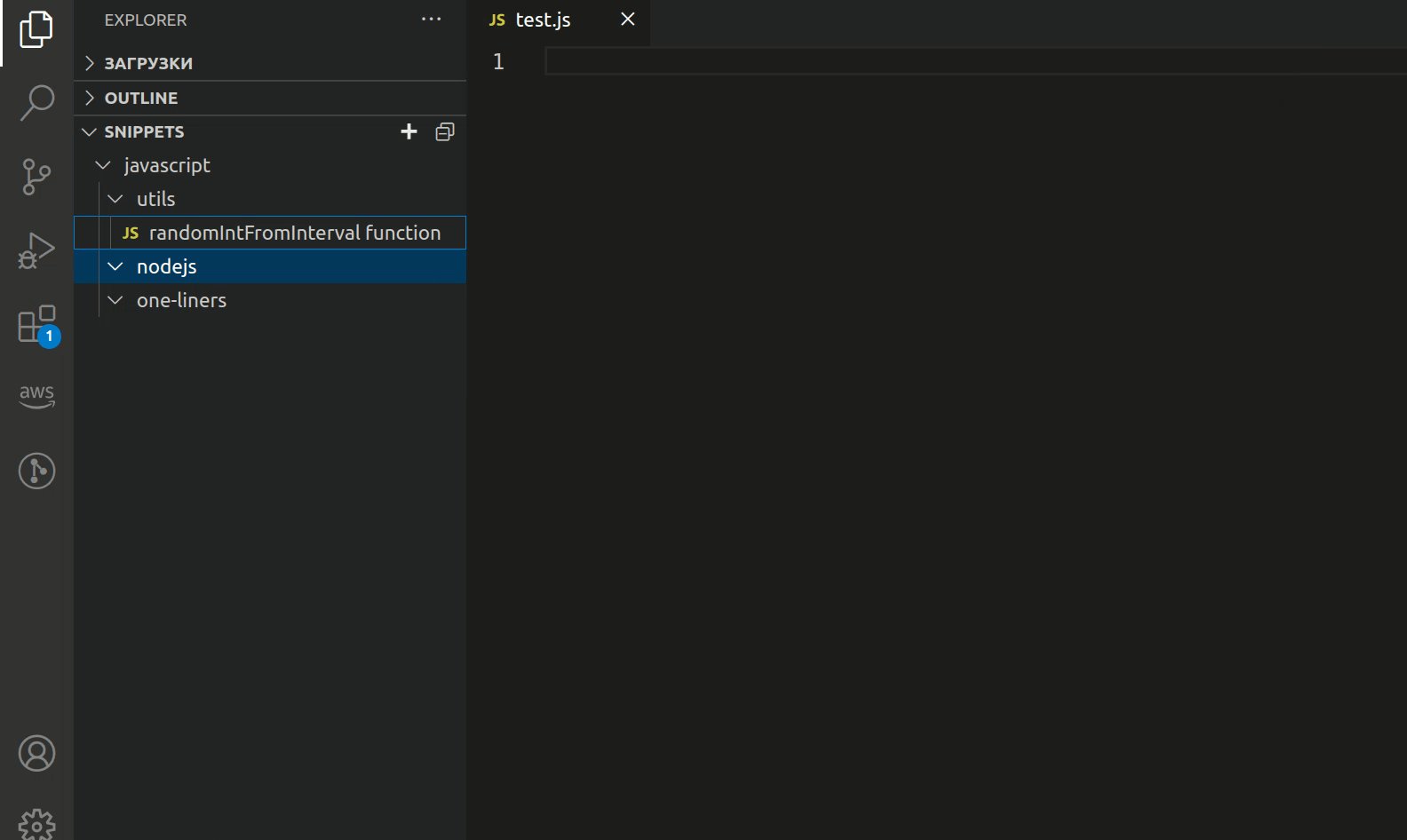
- Enter a new name
- Press Enter
- Open the Snippets section
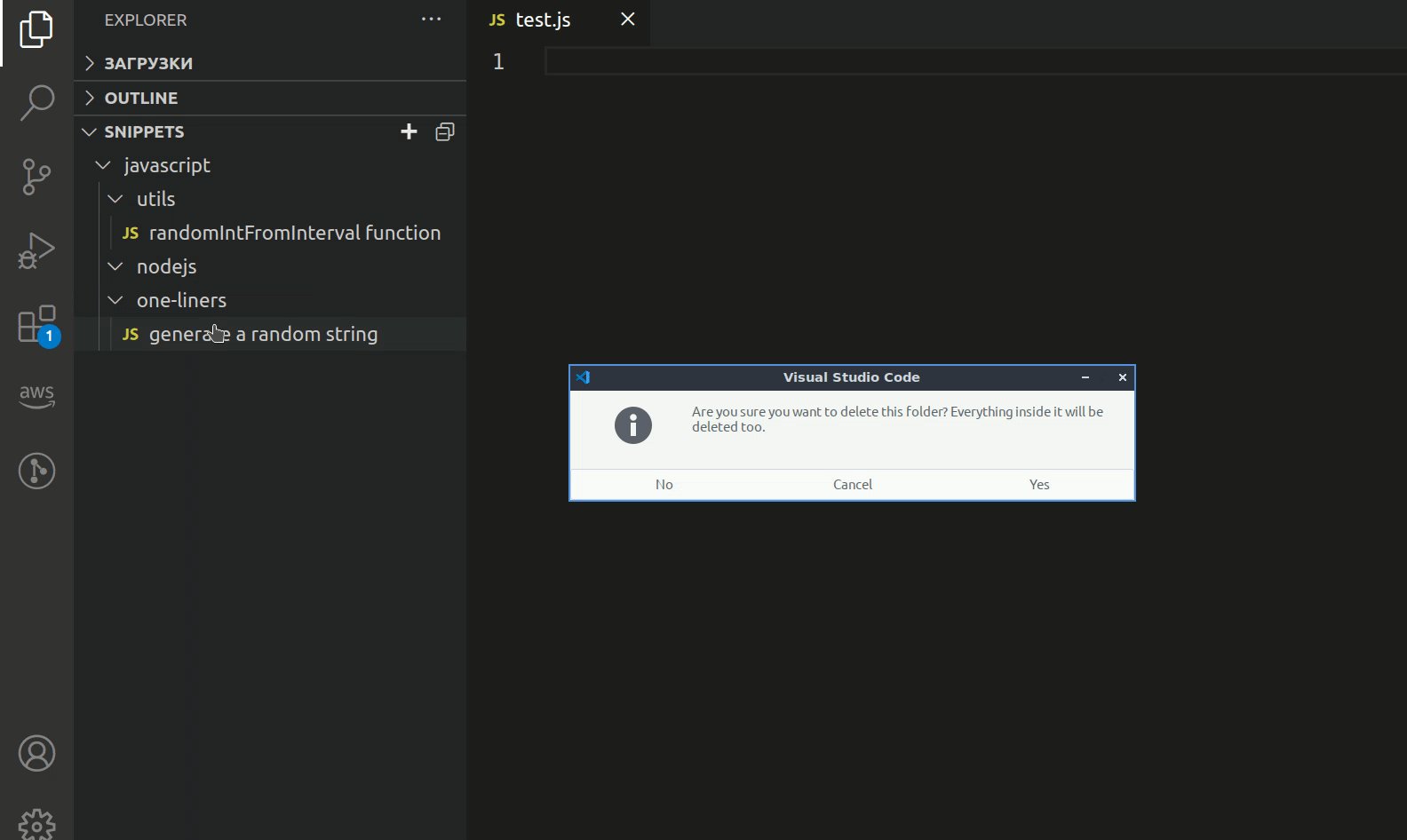
- Right click on the snippet or a folder that you want to delete
- Select "Delete"
- Confirm your choice
- Open the Snippets section
- Right click on the snippet that you want to copy
- Select "Copy"
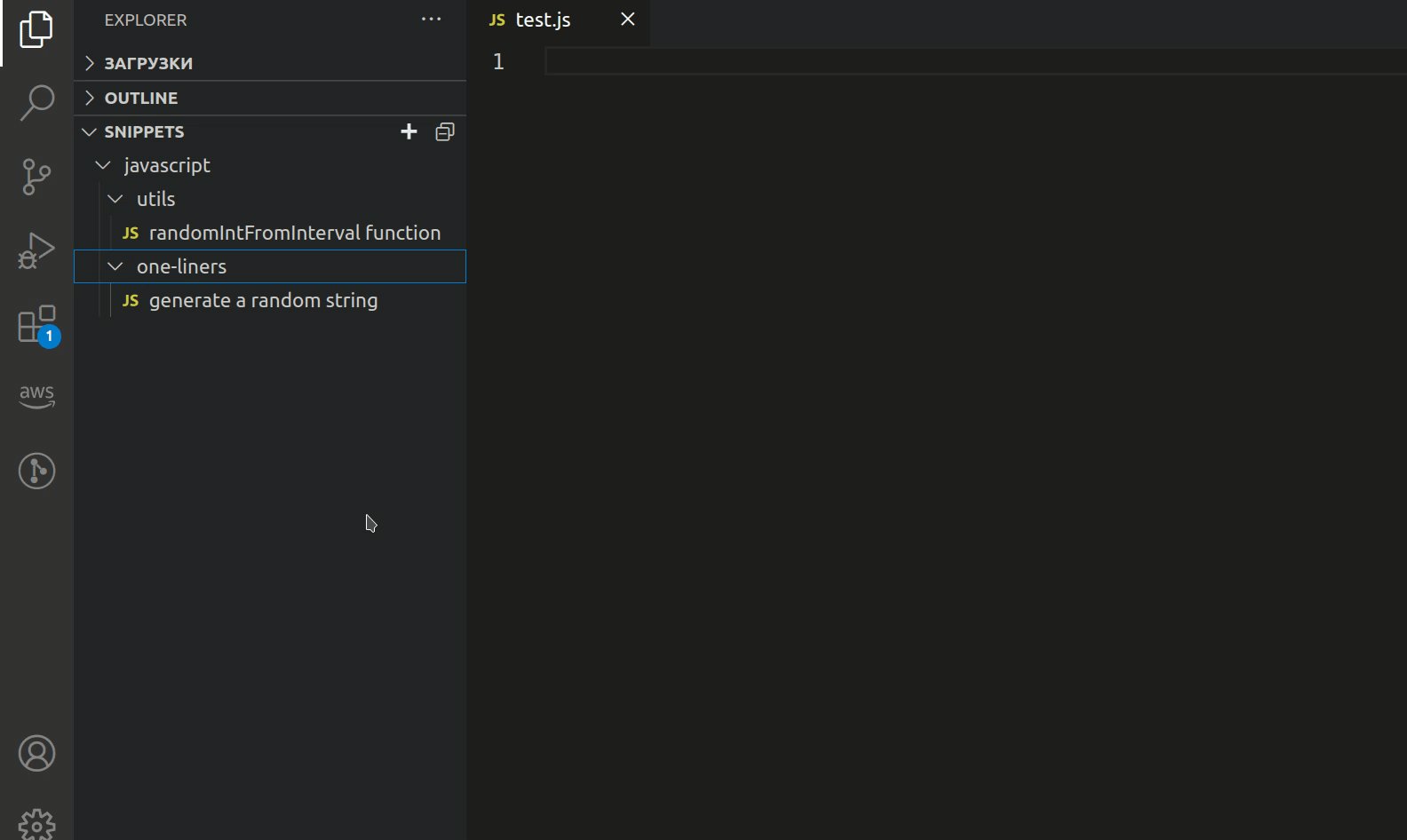
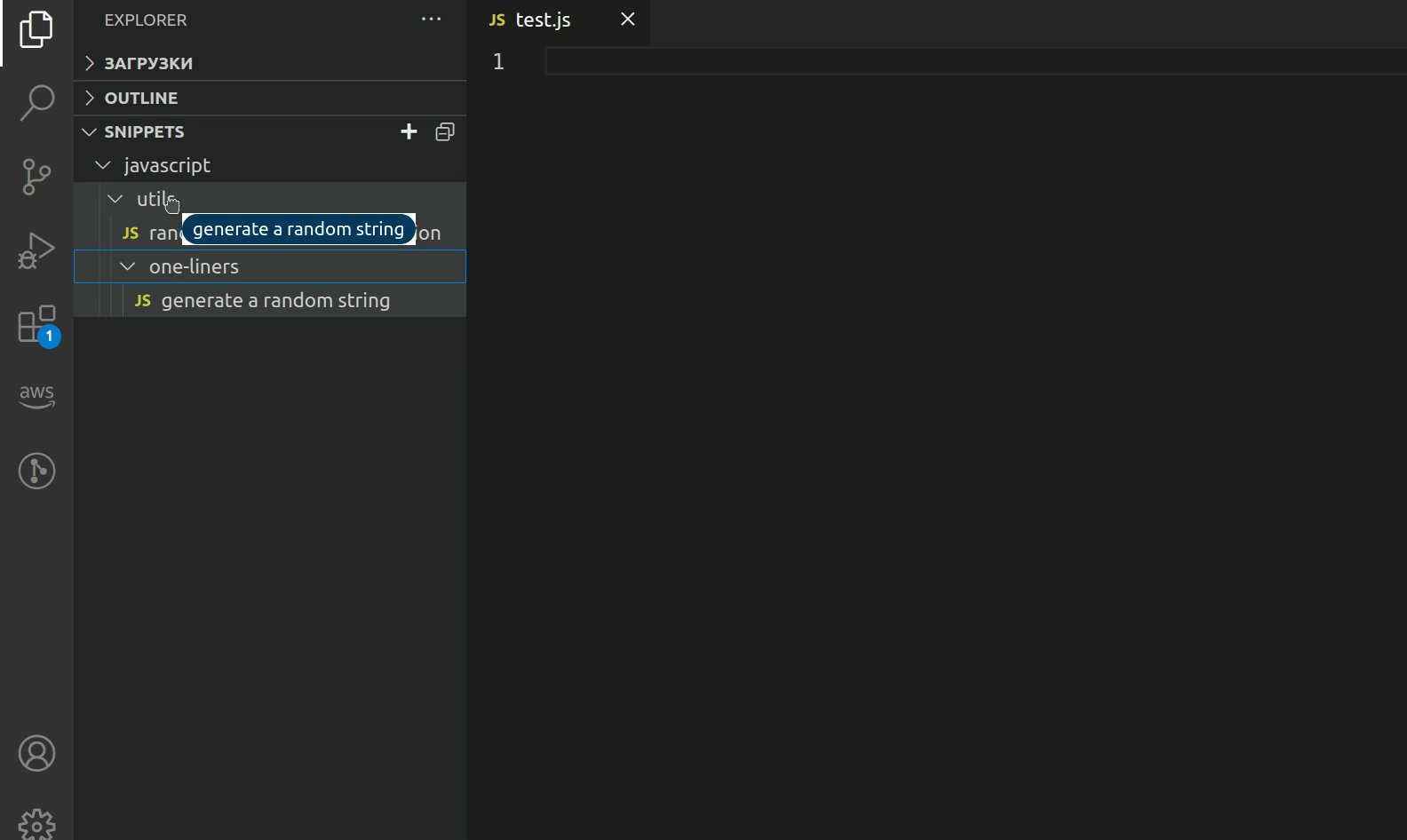
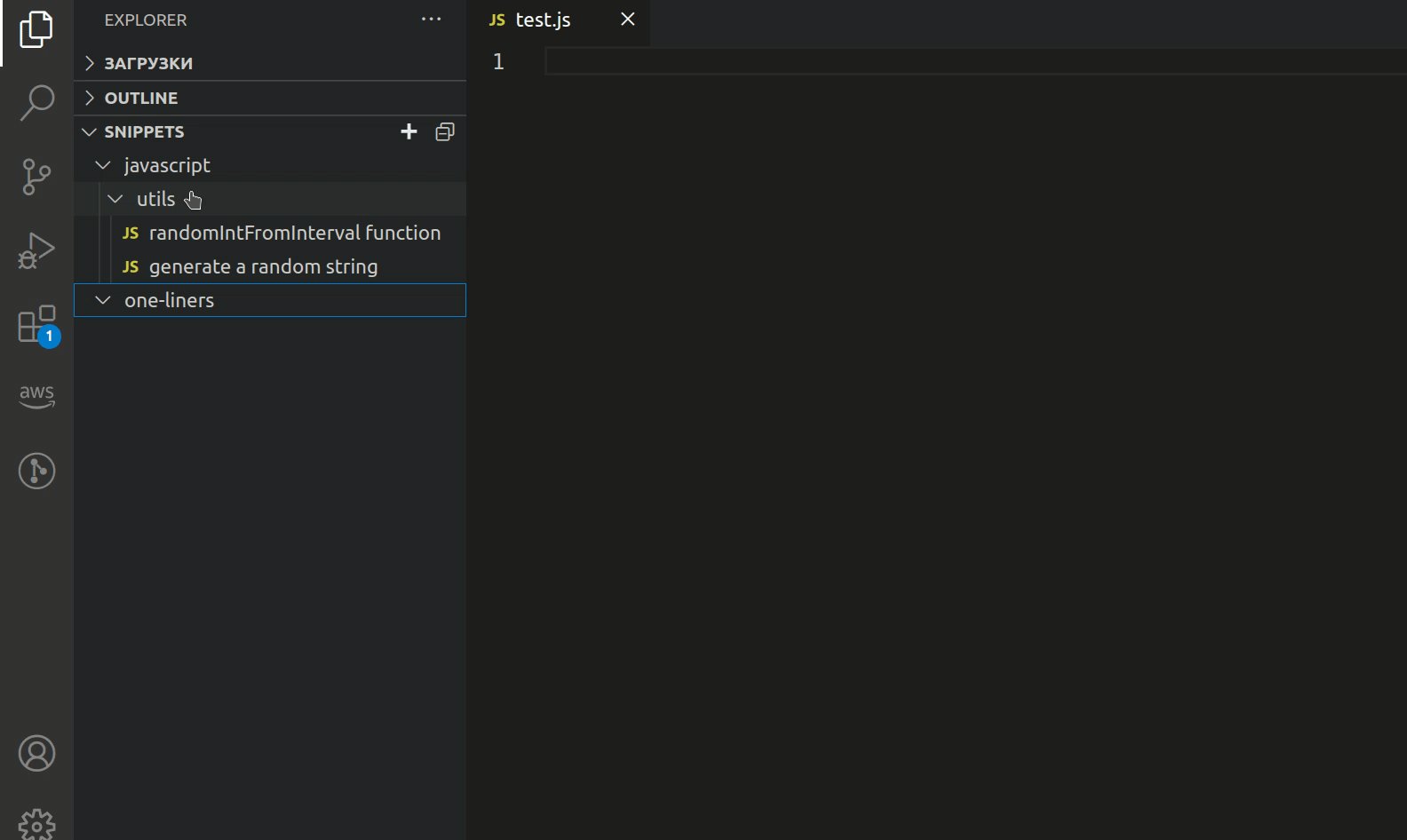
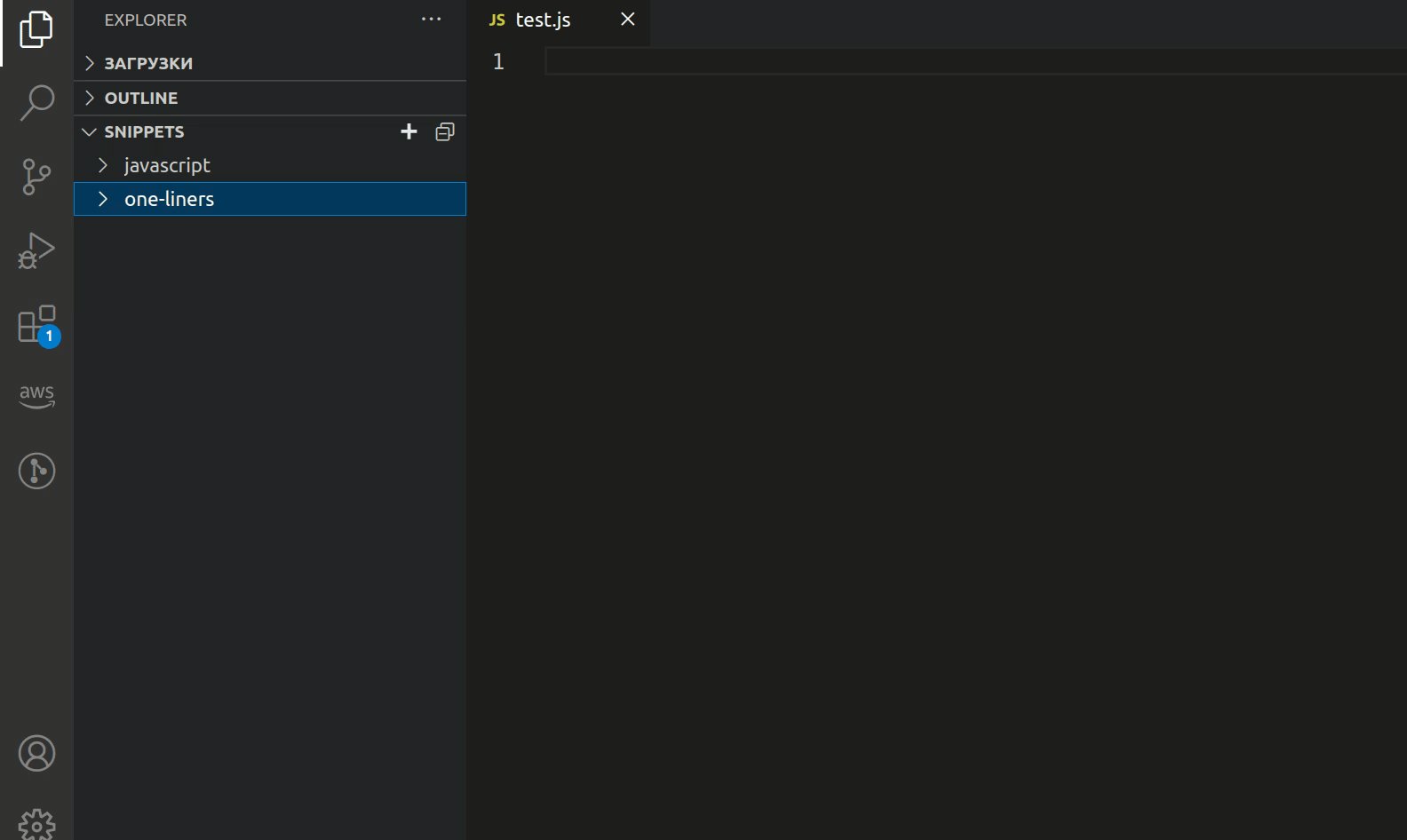
You can move snippets or folders in the Snippets view by dragging and dropping them
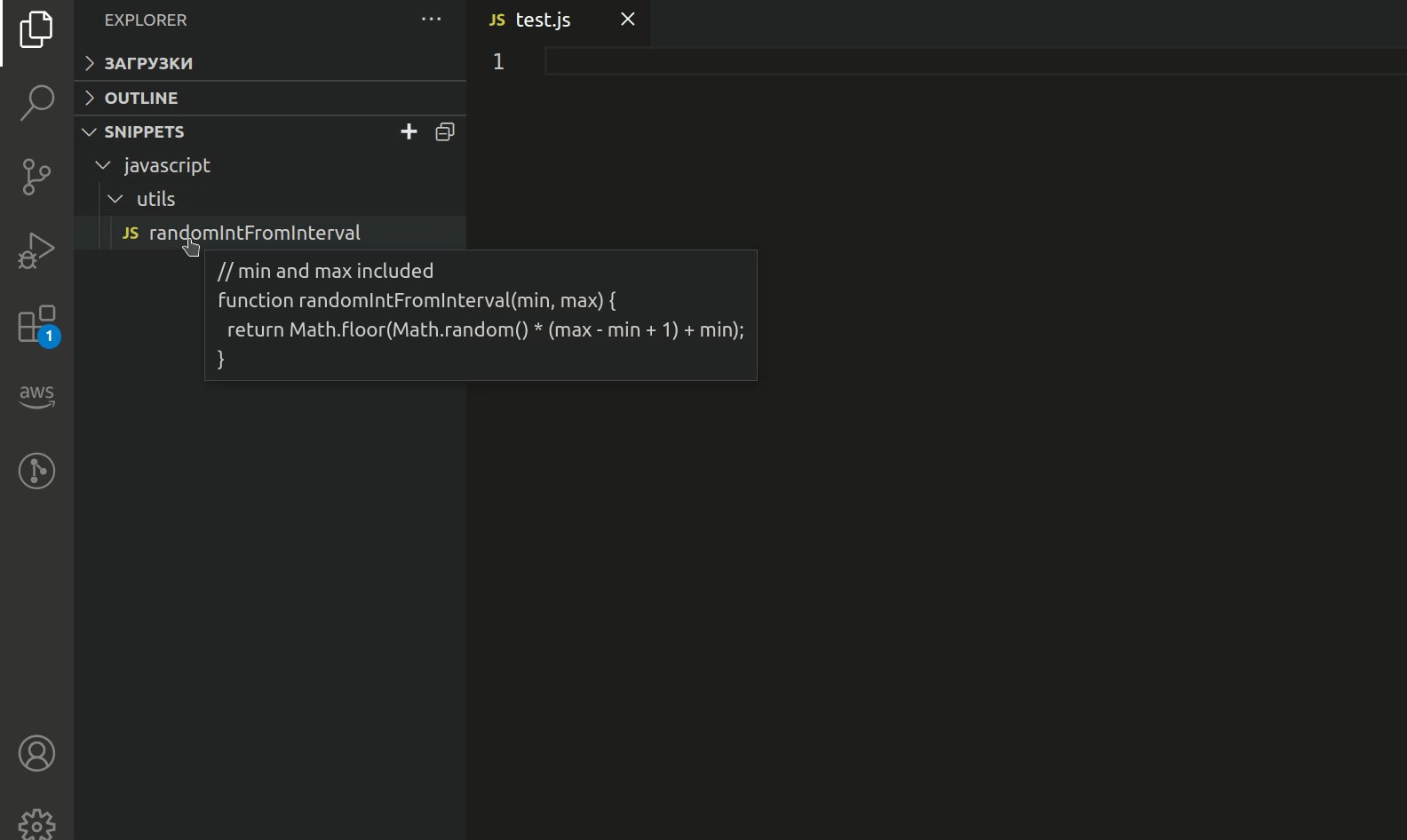
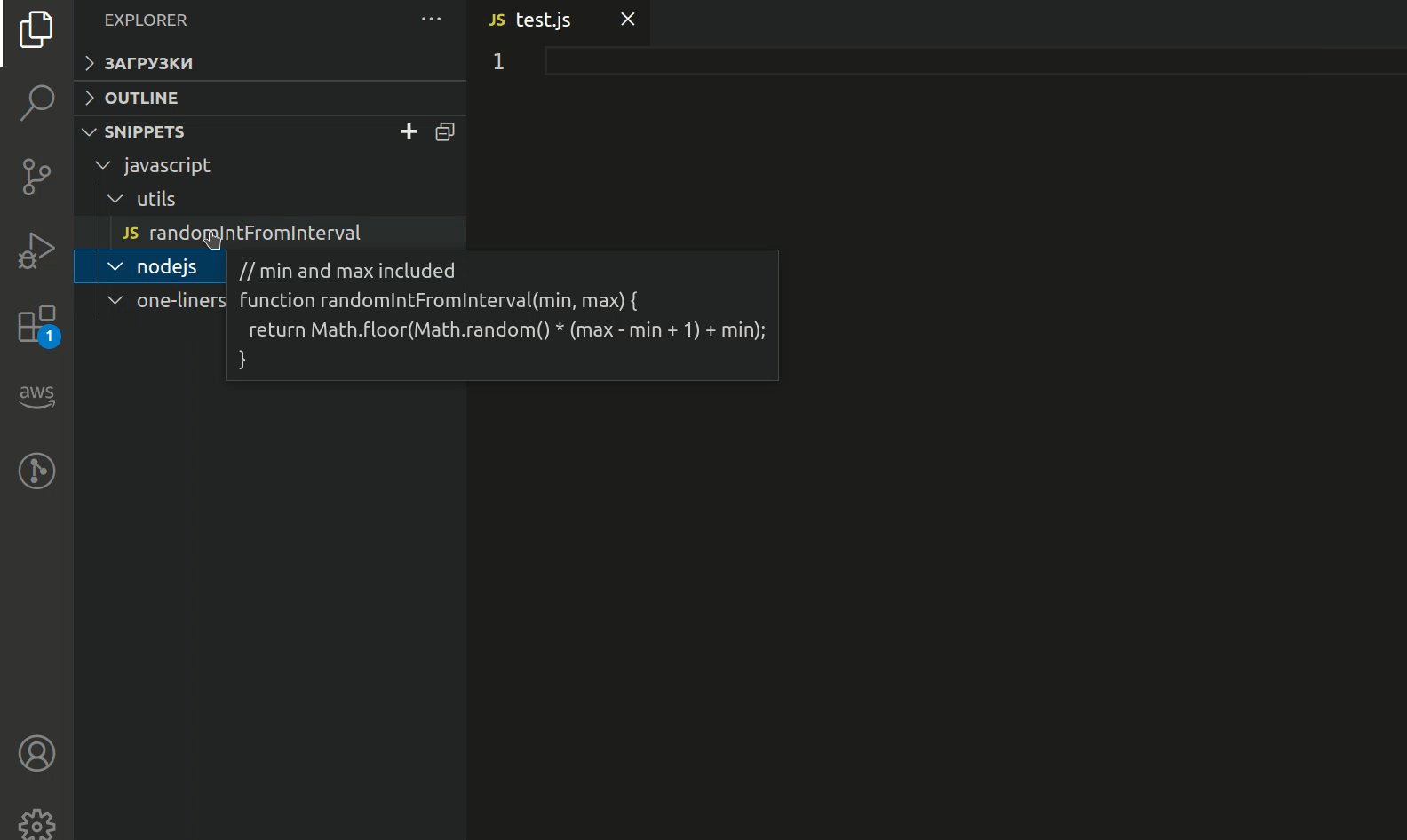
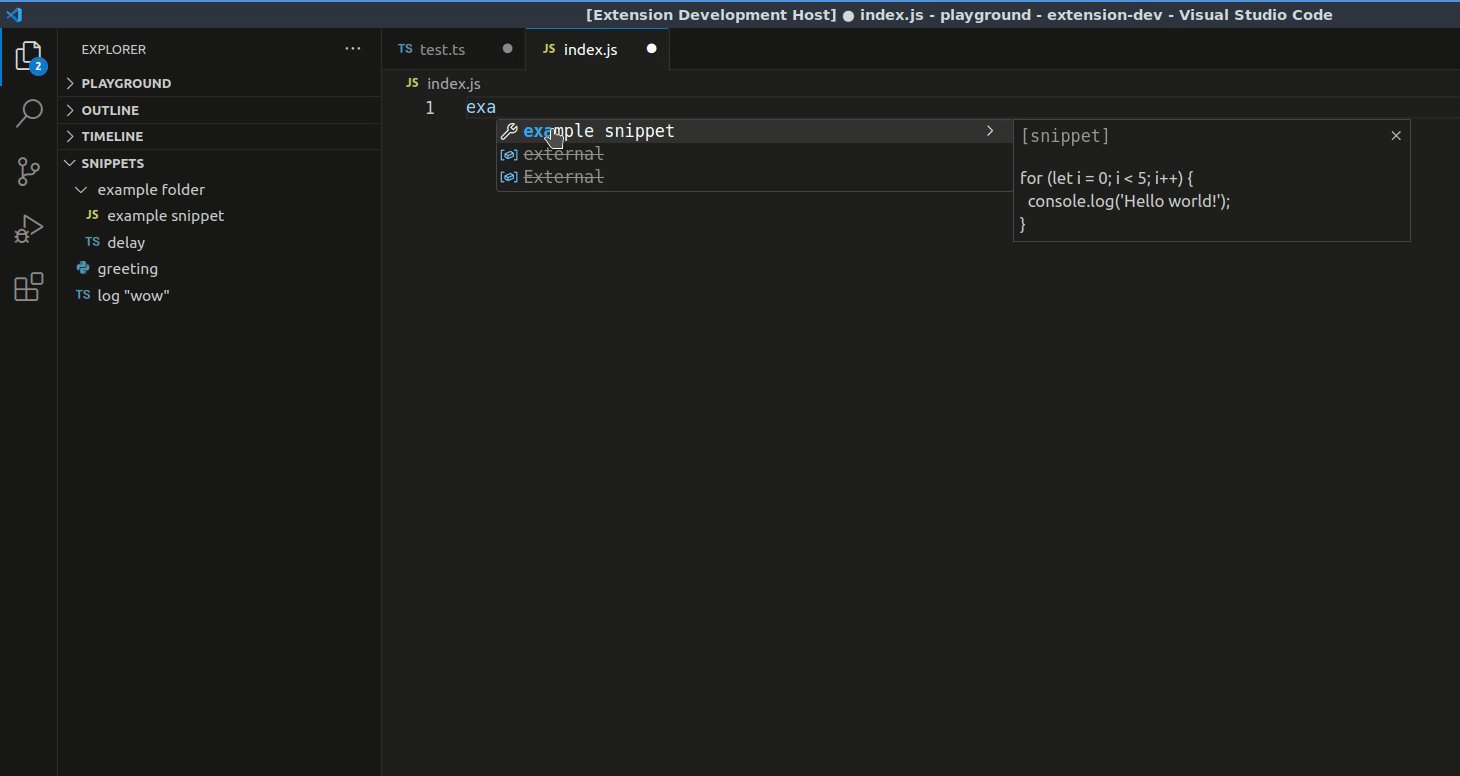
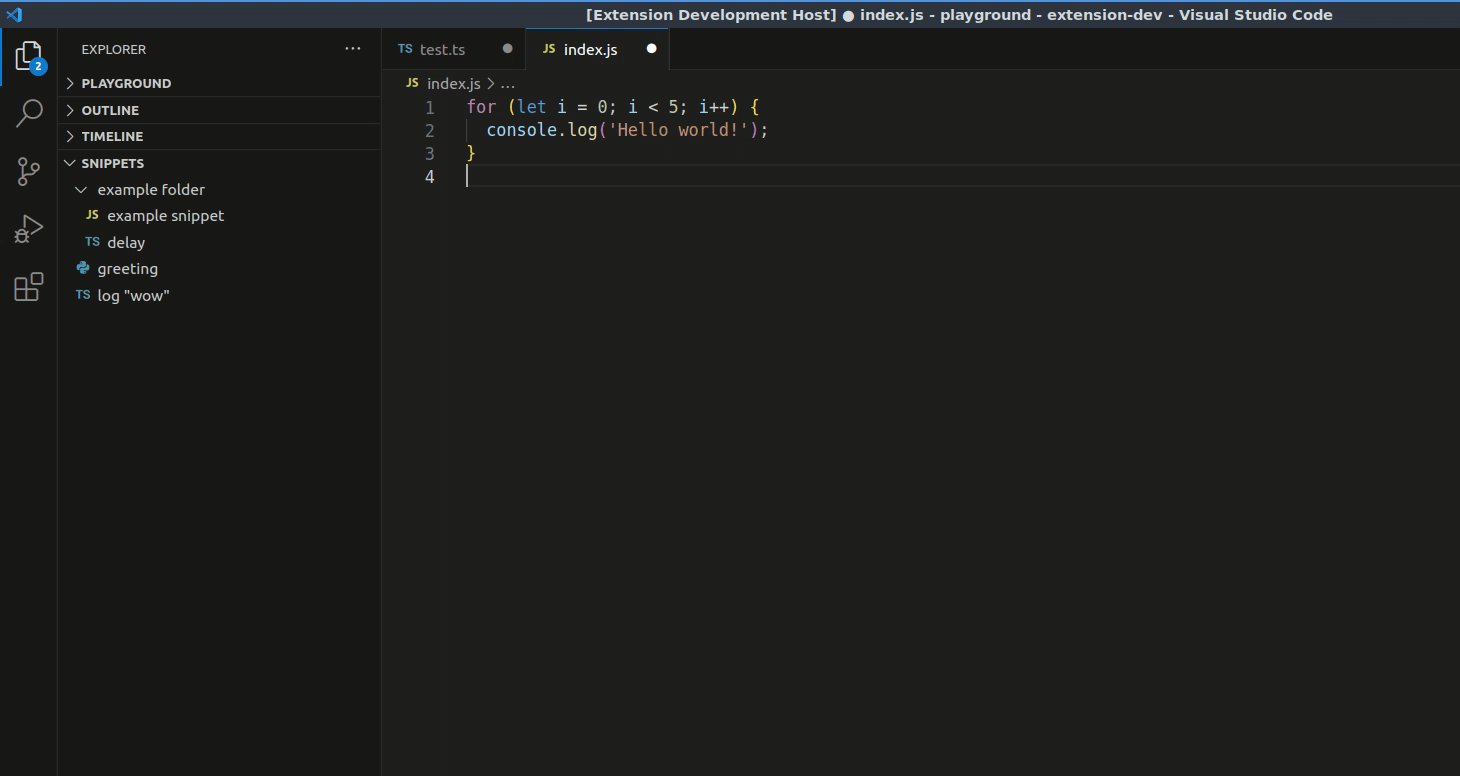
Saved snippets are displayed in IntelliSense
vscode-snippet creates backups of your snippets when you delete, rename, move or save snippets. These backups are stored locally on your computer.
To restore a backup:
- Open the Snippets section
- Click on the
 icon (alternatively, you can run the "Restore backups" command)
icon (alternatively, you can run the "Restore backups" command) - Select one of the backups from the list
If you have VSCode settings sync enabled, you can restore snippets by using VSCode's built-in backup mechanisms: https://code.visualstudio.com/docs/editor/settings-sync#_restoring-data
VSCode stores snippets in the state.vscdb file in a JSON format.
To export the snippets:
- Find the
state.vscdbfile- On Ubuntu Linux:
~/.config/Code/User/globalStorage/state.vscdb - On Windows:
AppData\Roaming\Code\User\globalStorage\state.vscdb - On macOS:
~/Library/Application Support/Code/User/globalStorage/state.vscdb
- On Ubuntu Linux:
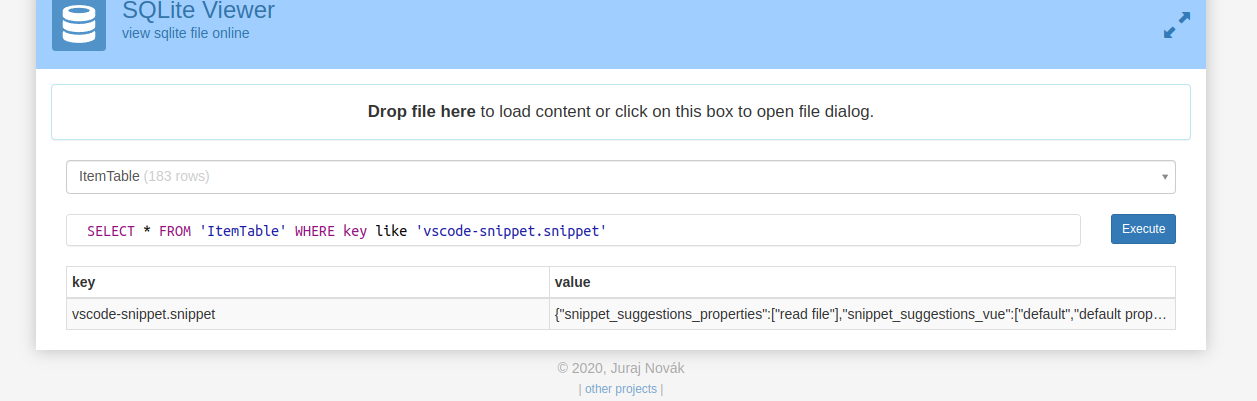
- Inspect the content of this file using some tool that can open SQLite files, for example: https://inloop.github.io/sqlite-viewer
- On this website, upload the
state.vscdbfile and run the following command:
SELECT * FROM 'ItemTable' WHERE key like 'vscode-snippet.snippet'
 2. Then click "Execute". You should get a single row with the key
2. Then click "Execute". You should get a single row with the key vscode-snippet.snippetand aJSONvalue. ThisJSONcontains all of your snippets. - On this website, upload the
See CONTRIBUTING.md