-
-
Notifications
You must be signed in to change notification settings - Fork 32.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Tooltip] Long press select text on iOS #23232
Comments
|
@benneq Thanks for raising. The first thing that I could help myself noticed is how ugly it looks when the tooltip touch the edge. I think that we should add a bit of margin to avoid it: diff --git a/packages/material-ui/src/Tooltip/Tooltip.js b/packages/material-ui/src/Tooltip/Tooltip.js
index 160c607bd3..8d9375ab12 100644
--- a/packages/material-ui/src/Tooltip/Tooltip.js
+++ b/packages/material-ui/src/Tooltip/Tooltip.js
@@ -114,33 +114,33 @@ export const styles = (theme) => ({
/* Styles applied to the tooltip (label wrapper) element if `placement` contains "left". */
tooltipPlacementLeft: {
transformOrigin: 'right center',
- margin: '0 24px ',
+ margin: '2px 24px ',
[theme.breakpoints.up('sm')]: {
- margin: '0 14px',
+ margin: '2px 14px',
},
},
/* Styles applied to the tooltip (label wrapper) element if `placement` contains "right". */
tooltipPlacementRight: {
transformOrigin: 'left center',
- margin: '0 24px',
+ margin: '2px 24px',
[theme.breakpoints.up('sm')]: {
- margin: '0 14px',
+ margin: '2px 14px',
},
},
/* Styles applied to the tooltip (label wrapper) element if `placement` contains "top". */
tooltipPlacementTop: {
transformOrigin: 'center bottom',
- margin: '24px 0',
+ margin: '24px 2px',
[theme.breakpoints.up('sm')]: {
- margin: '14px 0',
+ margin: '14px 2px',
},
},
/* Styles applied to the tooltip (label wrapper) element if `placement` contains "bottom". */
tooltipPlacementBottom: {
transformOrigin: 'center top',
- margin: '24px 0',
+ margin: '24px 2px',
[theme.breakpoints.up('sm')]: {
- margin: '14px 0',
+ margin: '14px 2px',
},
},
});Do you want to work on the problem with a pull request :)? Regarding the text selection, it seems that the only solution is to set the whole page not selectable, see https://www.reddit.com/r/webdev/comments/g1wvsb/ios_safari_how_to_disable_longpress_text_selection/. |
Yeah, Apple browsers.. 😞
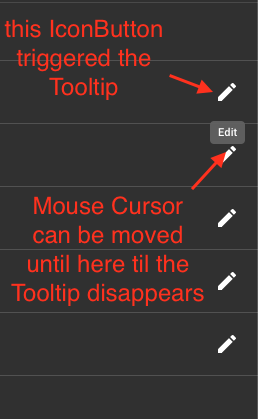
What exactly do you mean? The unfixable Long Press Text Selection? Or you think it's possible to dynamically add Btw: I just noticed a Tooltip regression, that works fine with material-ui 4.x: When you hover the IconButton on desktop, there's a gap between Button and Tooltip, which is completely fine. But in version 5.x the tooltip won't disappear when you move the mouse cursor between the Button and the Tooltip. Here's the v4 version: https://material-ui.com/components/tooltips/ And here's v5: https://next.material-ui.com/components/tooltips/ That's pretty annoying when you have a Table with a button in each row, because when you move the mouse downwards, you can't focus the next button. |
|
@oliviertassinari Didn't notice this new prop. Thanks. That behavior annoyed me all day. Especially because it extends even below the Tooltip. If you move the mouse left and right over the Tooltip it instantly disappears. But you can move the cursor faaar below the Tooltip and it stays open. But that's a different topic. BTT: What about the pull request and |
Does it work? I couldn't make it work. |
|
Haven't tried yet. I'll give it a shot in the following days. But I know it works when adding EDIT: found this https://stackoverflow.com/questions/61855027/prevent-text-selection-on-tap-and-hold-on-ios-13-mobile-safari |
|
This seems to work: diff --git a/packages/material-ui/src/Tooltip/Tooltip.js b/packages/material-ui/src/Tooltip/Tooltip.js
index 160c607bd3..1153ca4000 100644
--- a/packages/material-ui/src/Tooltip/Tooltip.js
+++ b/packages/material-ui/src/Tooltip/Tooltip.js
@@ -281,6 +281,7 @@ const Tooltip = React.forwardRef(function Tooltip(props, ref) {
clearTimeout(closeTimer.current);
closeTimer.current = setTimeout(() => {
ignoreNonTouchEvents.current = false;
+ document.body.style.WebkitUserSelect = null;
}, theme.transitions.duration.shortest);
},
);
@@ -355,6 +356,8 @@ const Tooltip = React.forwardRef(function Tooltip(props, ref) {
const detectTouchStart = (event) => {
ignoreNonTouchEvents.current = true;
+ // Prevent iOS text selection on long-tap.
+ document.body.style.WebkitUserSelect = 'none';
const childrenProps = children.props;
if (childrenProps.onTouchStart) {
@@ -407,6 +410,7 @@ const Tooltip = React.forwardRef(function Tooltip(props, ref) {
document.addEventListener('keydown', handleKeyDown);
return () => {
+ document.body.style.WebkitUserSelect = null;
document.removeEventListener('keydown', handleKeyDown);
};
}, [handleClose, open]); |
Yes! That does the trick 😸 Maybe save the old value of |
|
@benneq @oliviertassinari hi, can I work on this? and should i go with saving old value of WebkitUserSelect and reapply it (#23232 (comment)) or just go with null? |
|
@hmaddisb Yes, sure :) |
|
@oliviertassinari nice! is it best if I go with saving and restoring the old WebkitUserSelect value or just null? maybe restoring it is the best way to go? |
|
@hmaddisb We would need to restore the previous value. I have seen developers disable user selection globally on applications. |
|
@oliviertassinari seems like a good idea, do we think the previous should be stored as a state? |
|
@hmaddisb A ref, not a state because the value isn't used in the render. |
|
@oliviertassinari yes of course |
|
I'm running some experiments with preventDefault which is the diomatic way to stop some native behavior. There are just some quirks with the event timing in React though. Might better than this fairly invasive body style. Edit: Forgot touchstart was passive by default and impacts scrolling. |
|
Could you explain how it works? |
|
@sandbox4013 This fix is only available in v5, your link points to v4. |




Current Behavior 😯
When opening an IconButton Tooltip on mobile (tested iPhone with iOS 14), it will show the Tooltip, but also show the "copy, define, share..." callout menu and selects some elements.
Expected Behavior 🤔
It should only show the tooltip.
Steps to Reproduce 🕹
Code Sandbox: https://codesandbox.io/s/material-ui-issue-forked-mqyl2?file=/src/Demo.js
Steps:
Context 🔦
See above
Your Environment 🌎
EDIT: I know this happens basically for all buttons. But for normal buttons there's no reason to long press them, though it's not a real issue there.
The text was updated successfully, but these errors were encountered: