-
Notifications
You must be signed in to change notification settings - Fork 13
phonegap framework
- The Project
- PhoneGap CLI
- PhoneGap Desktop App
- PhoneGap Developer App
- PhoneGap Build
- PhoneGap Enterprise
While PhoneGap does not have a formal SDK, you can consider the following five components to make up the software developer environment.
PhoneGap projects are Apache Cordova projects.
You may be disappointed to hear that, but trust me when I say that's a feature not a bug. In the very beginning, PhoneGap made the decision to consume Apache Cordova, contribute as much as possible back into Apache Cordova, and take on the tasks that Apache Cordova could not.
my-app/ # the project called "My App"
|____ hooks/ # task hooks for power-users
|____ platforms/ # native platform projects
|____ plugins/ # your installed plugins
|____ www/ # your web app
|____ .cordova/ # deprecated configuration directory
|____ config.xml # App configuration settings
my-app/
The name of your PhoneGap project. It's usually created by running:
$ phonegap create my-app
my-app/hooks/
Inspired by Git hooks, this is a directory where you can write custom scripts to be invoked before and/or after a PhoneGap CLI command.
my-app/platforms/
Home to each native platform's project files. When you add iOS as a platform,
you will see my-app/platforms/ios and likewise Android will produce
my-app/platforms/android.
An often debated topic is whether to check the native platforms into version
control. Ultimately, Apache Cordova wants to treat the native projects as
build artifacts, but that vision hasn't arrived yet. My recommendation is to
add the native projects to version control, but ignore the www/ within
each native project. The phonegap/phonegap-app-developer
has a great .gitignore file that defines these file paths.
my-app/plugins/
Each installed PhoneGap plugin will be added to this directory and then installed to each native platform project. When you add a new platform, it will immediately have the plugins installed using this directory as the source.
my-app/www/
Home to your thick-client web app that will be compiled into the hybrid app.
At the very least, you should have an index.html in here.
my-app/.cordova/
Apache Cordova configuration information is stored in this directory. Apache Cordova is starting to phase this directory out and soon PhoneGap will also remove it.
my-app/config.xml
App configuration information that allows you to customize the packaged native app. You can learn more about the config.xml settings from the Apache Cordova documentation.
The PhoneGap Command-line Interface (CLI) is a command-line tool for Windows, OS X, and Linux that allows you to create, build, and install PhoneGap apps. It's the main tool used to develop PhoneGap applications and can be integrated into your own build-chain, such as Grunt, Gulp, Make, Rake, or Ant.

Everyone does not love the command-line. The PhoneGap Desktop App is a graphical user interface version of the PhoneGap CLI.
That sounds great and all, but it's a young project that is still in pre-release. You can expect bugs, lacking features, and more bugs. Regardless, it's a nice change from the dark world of the command-line and you should give it a shot!

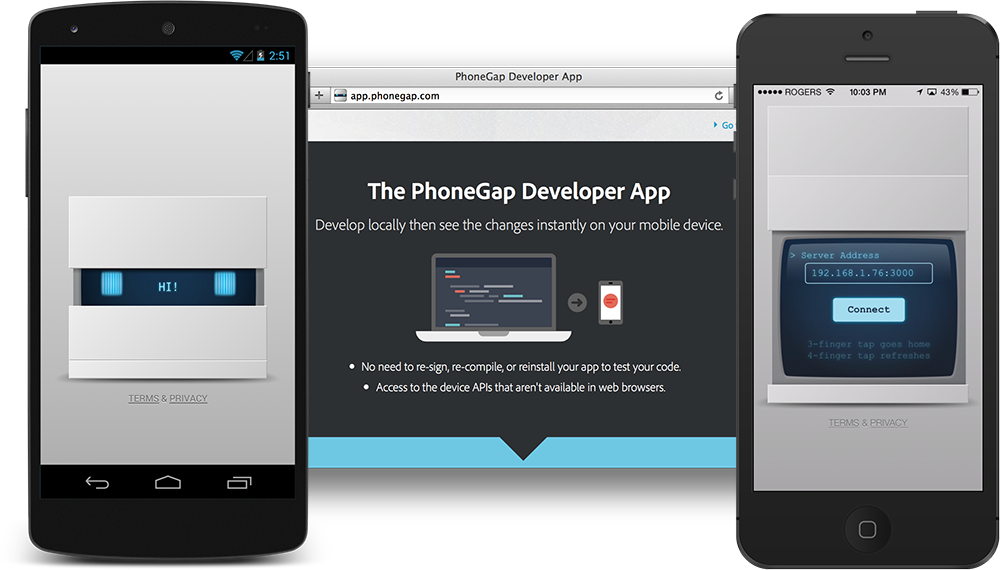
As the latest addition to the PhoneGap family, the PhoneGap Developer App is an Android, iOS, and Windows Phone application that enables on-device prototyping of your PhoneGap apps. By pairing the application with your PhoneGap CLI or PhoneGap Desktop app, you can immediately start developing without installing SDKs or compiling code.
You can read more about the PhoneGap Developer App at http://app.phonegap.com/

Best thought of as the compiler in the cloud, PhoneGap Build will bundle your web project into installable and code-signed iOS, Android, and Windows Phone projects.

Similar to Star Trek's USS Enterprise, PhoneGap Enterprise is an massive vehicle that few get to board. It's a component of the Adobe Marketing Cloud and enables teams to create and package mobile apps using the Adobe Experience Manager.
