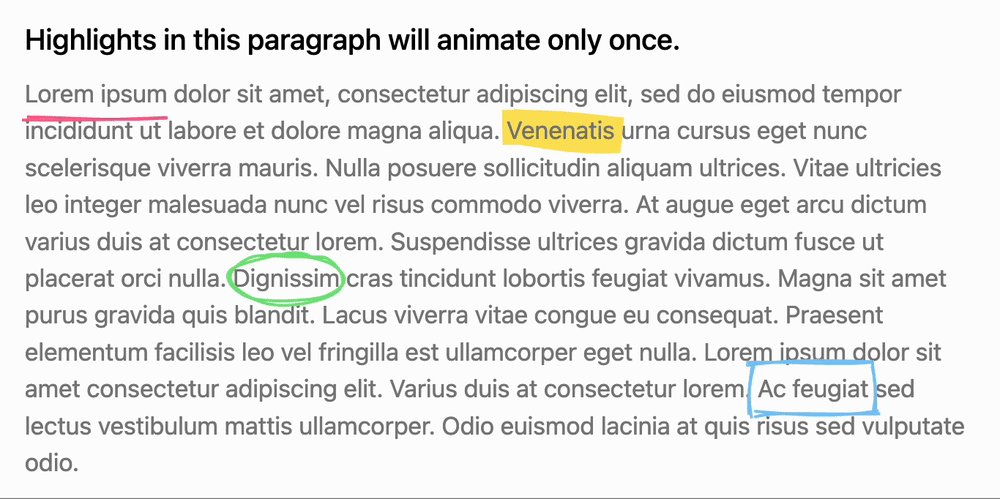
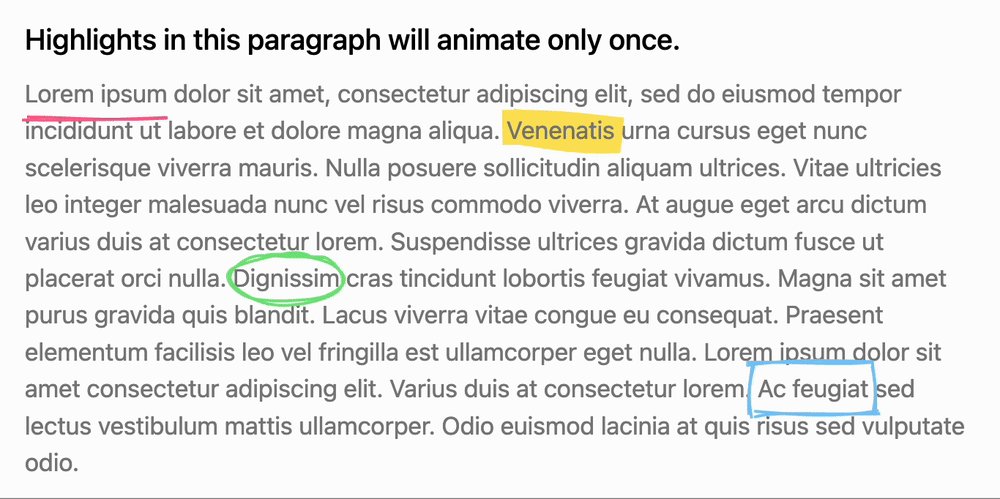
Notation Reveal is an Angular component to add the Rough Notation animation when element scrolls into view.
View the live demo or CodeSandbox!
Install using a package manager:
npm i ngx-notation-revealor
yarn add ngx-notation-revealFirst, import the module.
import { NotationRevealModule } from 'ngx-notation-reveal';
@NgModule({
imports: [NotationRevealModule],
})
export class AppModule {}Next, set up a config property. You can read all annotation types on Rough Notation's official documentation.
import { RoughAnnotationConfig } from 'ngx-notation-reveal';
readonly underline = {
type: 'underline',
color: '#F38181',
} as RoughAnnotationConfig;Lastly, add component in the HTML.
<notation-reveal [config]="underline">This sentence will be underlined.</notation-reveal>This readonly component takes in the following properties as inputs:
| Name | Type | Default | Description |
|---|---|---|---|
config |
RoughAnnotationConfig | Styling of the annotation. | |
reset |
boolean | true | Whether to re-animate annotation each time element enters viewport. |
delay |
number | 1000 | Time before animation after element enters viewport (in ms). |