-
Notifications
You must be signed in to change notification settings - Fork 410
Settings API
The Settings API gives your plugin a settings screen. Your settings screen can include text fields, checkboxes, dropdowns and tables, and are translated into a JSON file your plugin can read.
The options on your settings screen are stored in an options.json file inside your plugin bundle. The actual values the user has chosen are written to the preferences.json file. You can include a default preferences.json file with your plugin to specify defaults.
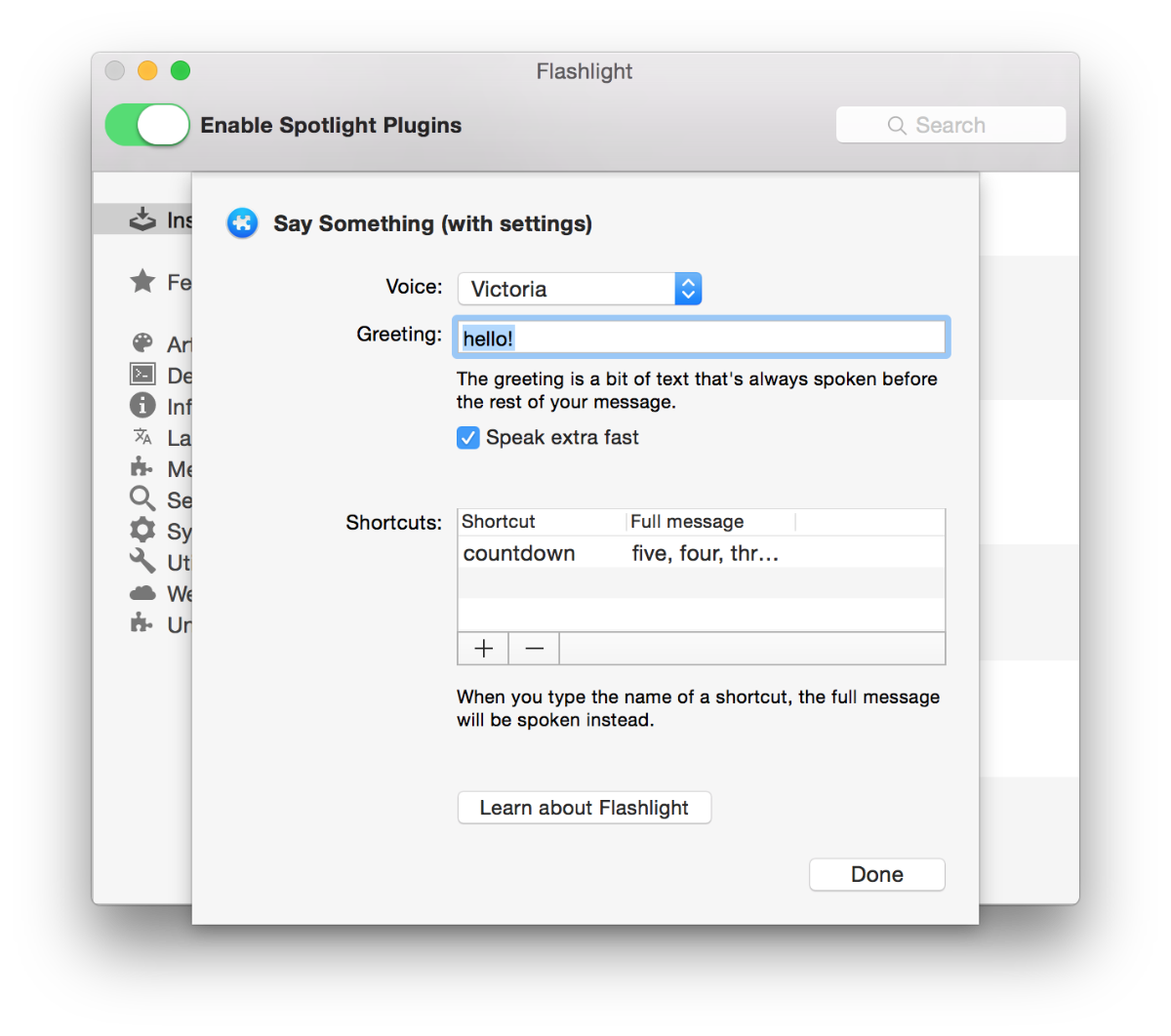
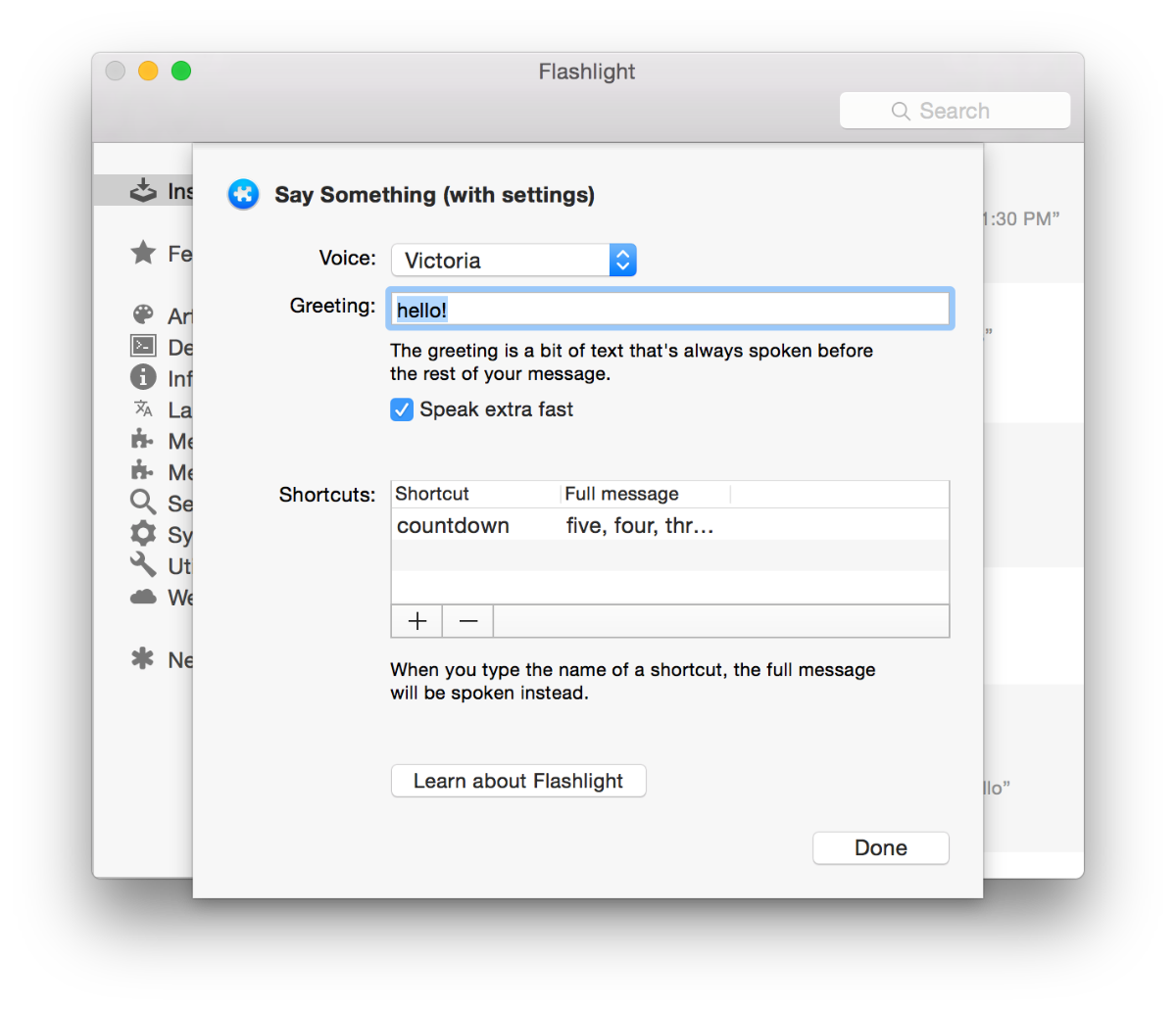
For an example of a plugin with settings, see the Say Something with Settings example plugin.
If a plugin has an options.json file, users can find your settings screen by clicking the Settings button below your plugin's name on the Installed screen in the Flashlight app.
If your plugin is completely useless before the user has changed their settings, you can ask Flashlight to open the settings screen when your plugin is first installed. Just add "openPreferencesOnInstall": true to your plugin's info.json.
You can also add a link to the settings screen inside your plugin's webview. Just add a link that looks like this to your html: flashlight://plugin/<plugin name here>/preferences. (This also works outside Flashlight.)
It's probably easiest to look at an example:
{
"options": [
{
"text": "Voice:",
"type": "dropdown",
"key": "voice",
"options": [
{"text": "Victoria", "value": "victoria"},
{"text": "Alex", "value": "alex"},
{"text": "Albert", "value": "albert"},
{"text": "Good News", "value": "good news"}
]
},
{
"text": "Greeting:",
"key": "greeting",
"type": "text"
},
{
"text": "Password:",
"key": "password",
"type": "text",
"password": true
},
{
"type": "hint",
"text": "The greeting is a bit of text that's always spoken before the rest of your message."
},
{
"type": "checkmark",
"text": "Speak extra fast",
"key": "fast"
},
{
"type": "divider"
},
{
"type": "table",
"text": "Shortcuts:",
"key": "shortcuts",
"columns": [
{"text": "Shortcut", "key": "shortcut"},
{"text": "Full message", "key": "message"}
]
},
{
"type": "hint",
"text": "When you type the name of a shortcut, the full message will be spoken instead."
},
{
"type": "divider"
},
{
"type": "buttons",
"buttons": [
{"text": "Learn about Flashlight", "url": "http://flashlight.nateparrott.com"}
]
}
]
}
Place this in your plugin's bundle, and Flashlight will render a settings screen that looks like this:
preferences.json is a dictionary that, for each option in options.json, maps its key property to the control's value. Again, let's look at an example: a preferences.json file that goes with the options above:
{
"voice" : "victoria",
"fast" : 1,
"shortcuts" : [
{
"message" : "five, four, three, two, one, zero!",
"shortcut" : "countdown"
}
],
"greeting" : "hello!"
}
You can (and should!) ship a preferences.json file containing your plugin's default preferences.
Since preferences.json is inside your plugin bundle, it's straightforward to read:
import json
settings = json.load(open('preferences.json'))