-
-
Notifications
You must be signed in to change notification settings - Fork 24
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
MDX Integration for docs and blog pages #130
Merged
arcticicestudio
merged 10 commits into
develop
from
feature/gh-129-mdx-integration-docs-blog
Mar 9, 2019
Merged
MDX Integration for docs and blog pages #130
arcticicestudio
merged 10 commits into
develop
from
feature/gh-129-mdx-integration-docs-blog
Mar 9, 2019
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Contributor
 arcticicestudio
commented
arcticicestudio
commented
Mar 4, 2019
•
edited
Loading
edited





Dependencies: - @babel/polyfill (1) - @mdx-js/tag (2) - camelcase (3) - gatsby-image (4) - gatsby-mdx (5) - gatsby-plugin-sharp (6) - gatsby-transformer-sharp (7) Development Dependencies: - rehype-slug (8) - remark-breaks (9) - remark-github (10) - @mdx-js/mdx (11) References: (1) https://www.npmjs.com/package/@babel/polyfill (2) https://www.npmjs.com/package/@mdx-js/tag (3) https://www.npmjs.com/package/camelcase (4) https://www.npmjs.com/package/gatsby-image (5) https://www.npmjs.com/package/gatsby-mdx (6) https://www.npmjs.com/package/gatsby-plugin-sharp (7) https://www.npmjs.com/package/gatsby-transformer-sharp (8) https://www.npmjs.com/package/rehype-slug (9) https://www.npmjs.com/package/remark-breaks (10) https://www.npmjs.com/package/remark-github (11) https://www.npmjs.com/package/@mdx-js/mdx GH-129
To integrate MDX Gatsby's `onCreateNode` () and `createPages` (2) APIs has been implemented to handle the generation of the GraphQL MDX nodes and the subsequent automated creation of the docs pages and blog posts. References: (1) https://www.gatsbyjs.org/docs/node-apis/#onCreateNode (2) https://www.gatsbyjs.org/docs/node-apis/#createPages GH-129
To get the best performance and quality for images the awesome Gatsby's awesome support for the high performance Node.js image processing library "Sharp" (1) is used through `gatsby-plugin-sharp` (2), `gatsby-transformer-sharp` (3) and gatsby-image (4). To automatically process all images the transformer provides GraphQL query fragments like `GatsbyImageSharpFluid`. They are used within custom fragments that have been implemented to fit the project structure. References: (1) https://github.com/lovell/sharp (2) https://github.com/gatsbyjs/gatsby/tree/master/packages/gatsby-plugin-sharp (3) https://github.com/gatsbyjs/gatsby/tree/master/packages/gatsby-transformer-sharp (4) https://github.com/gatsbyjs/gatsby/tree/master/packages/gatsby-image GH-129
The new name now reflect its purpose as package and not as a React component. GH-129
This commit initially includes the `Image` (wraps `GatsbyImage`) and `ShinkWidth` component placed in the new atom core package `mdx-elements`. GH-129
This includes styled components like `PaperSheet` for a uniform docs design. The `MDXProvider` has been configured to map custom HTML components to default Markdown elements and a wrapper component for doc pages has been implemented to define specific styles like "Inter UI" font family. GH-129
Previously the parsed date was automatically fomratted as UTC resulting in a added time of 00:00:00.000+0000 which conflicts with the way the date will be rendered through the UI. This commit changes the date to only use the "pure" date format (yyyy-MM-dd) without including any time and zone information. GH-129
This allows to debug Gatsby's development build process like the implemented Node APIs (`gatsby-node-js`) and the configuration (`gatsby-config.js`). GH-129
To simplify the usage of common and uniform theme mode styles some have been extracted into a new global `styles/shared` package that allows all components ti import them. There are also some "mixins" (functions) that can be used to customize some dynamic/variable attributes of these styles. GH-129
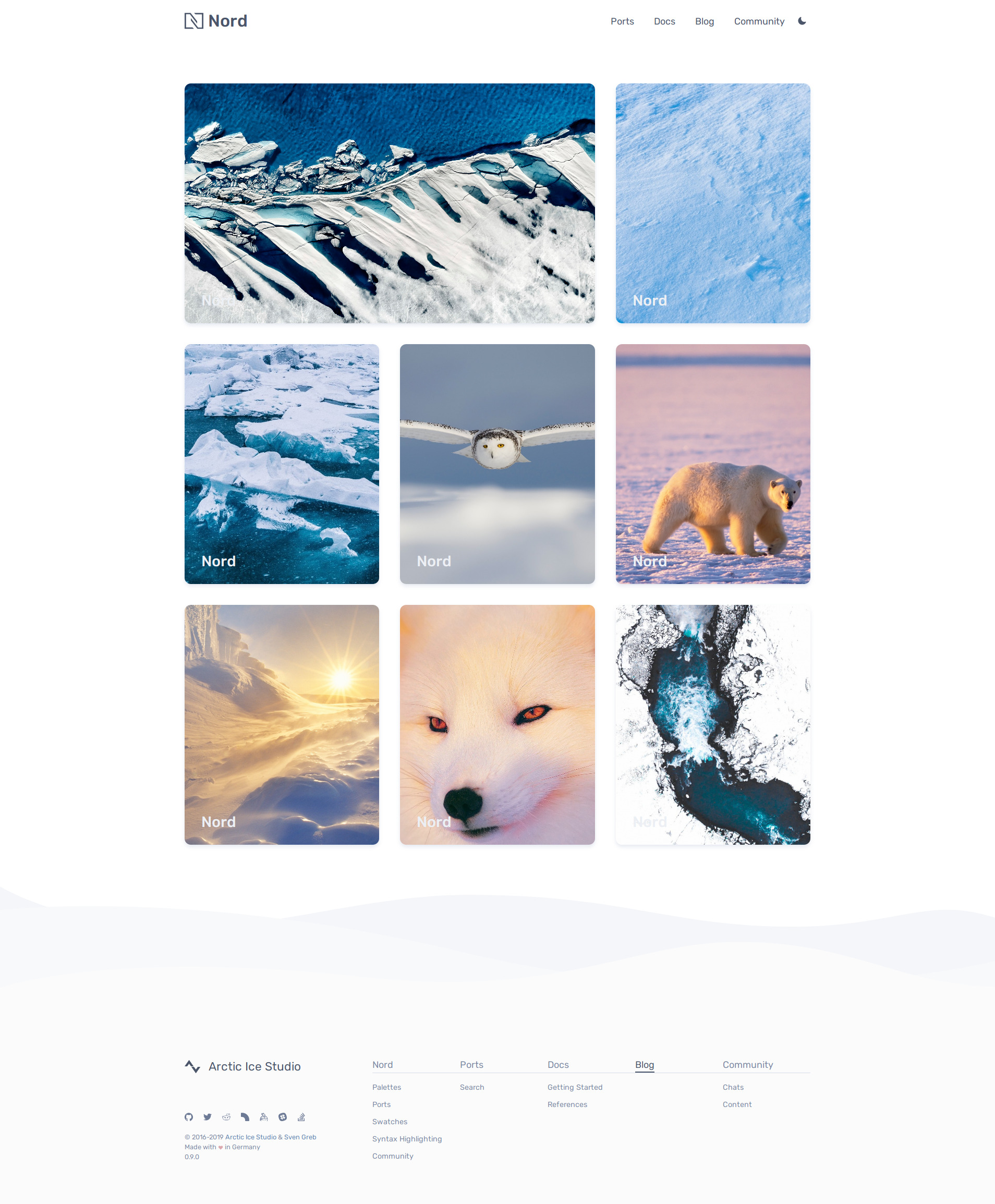
The last remaining main page is `/blog` which presents an overview of Nord's blog posts in a three-column grid of card components sorted descending by their publish date. Each card consists of an cover image together with the title of the post. The latest post spans over two columns at the top for a nice visual structure and better recognizability. While a one-column card uses a cover image the latest post will use a "banner" that will either be the same image with a larger width, a variant of it or a completly different one. A blog post itself makes use of the MDX features and the custom MDX components mentioned in the paragraph above. To simplify the usage of the "cover" and "banner" image they are be processed with Gatsby's `onCreateNode` (1) API in combination with Gatsby's `mapping` configuration feature (2). This allows to map the paths to the images to a `File` node that will then be handled by the Gatsby image processing plugin workflow (3) also documented in the commit about image handling. Another required node is the `heroImage` field that queries for a `hero.(png|jpg|jpeg)` image that is used as the hero of a blog post. To allow to also use videos in blog posts or even as header a custom `Video` MDX component has been implemented including the optional `heroVideo` and `heroVideoPoster` GraphQL node fields. All together that results in the following required and optional images/videos mapped to specific node fields with reserved file names per blog post directory for simple usage via GraphQL queries: - `bannerImage` <-> `banner.(png|jpg|jpeg)` - The required banner image of a blog post card (used when currently the latest two-column wide post placed on top of the grid). - `coverImage` <-> `cover.(png|jpg|jpeg)` - The required cover image of a one-column blog post. - `heroImage` <-> `hero.(png|jpg|jpeg)` - The required hero image of a blog post. - `heroVideo` <-> `hero.(mp4|webm)` - The optional hero video of a blog post. - `heroVideoPoster` <-> `heroposter.(png|jpg|jpeg)` - The optional poster image of a blog post `heroVideo`. >>> Known Problems To prevent the `unknwon field` GraphQL error during build time (4) (e.g. when there are no blog posts yet) a "dummy"/"placeholder" blog post and docs page will be created. Anyway, this will be removed as soon as there is finally the first blog post and docs page. Later on the project will migrate to the shiny new schema customization API (5). References: (1) https://www.gatsbyjs.org/docs/node-apis/#onCreateNode (2) https://www.gatsbyjs.org/docs/gatsby-config/#mapping-node-types (3) https://www.gatsbyjs.org/docs/working-with-images (4) gatsbyjs/gatsby#3344 (5) https://www.gatsbyjs.org/blog/2019-03-04-new-schema-customization GH-129
b05ae46 to
6d48c68
Compare
svengreb
approved these changes
Mar 9, 2019
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.