Create an nteractive application backed by next.js, mybinder and react with zero configuration.
Install create-nteract-app globally
npm i -g create-nteract-appCreate an nteract app and run the development server.
create-nteract-app myApp
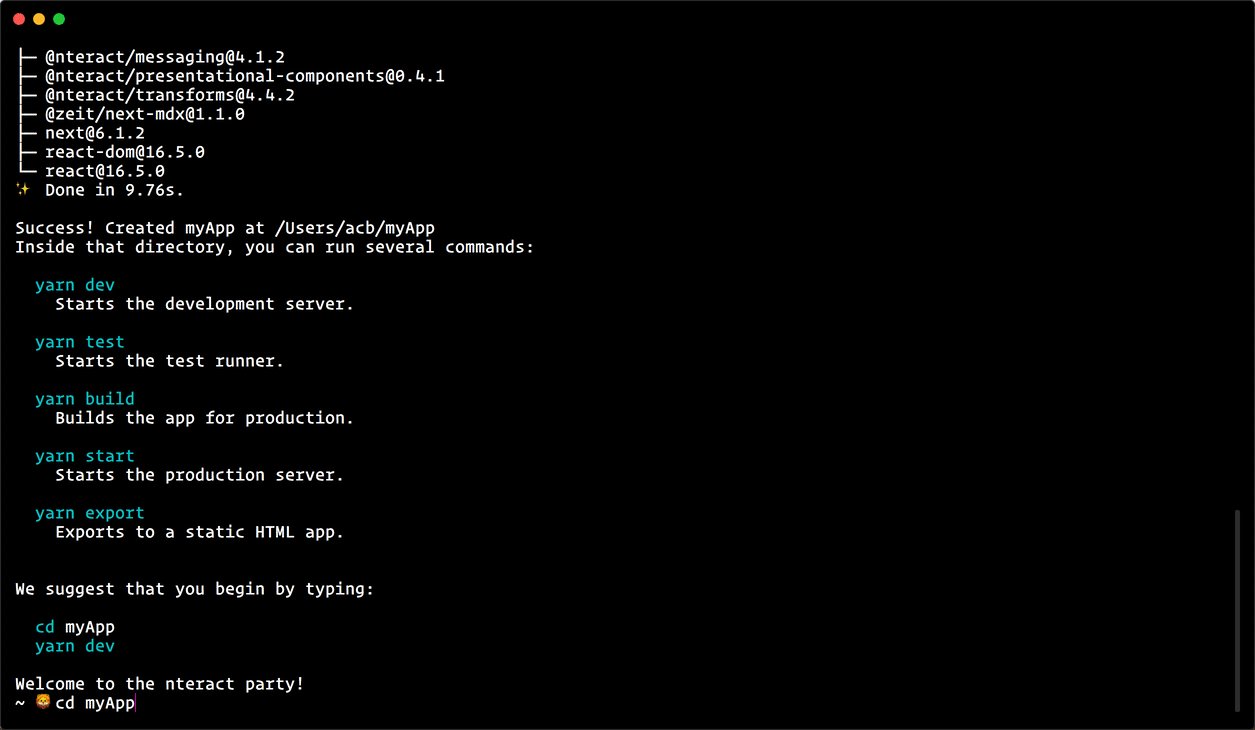
cd myApp
yarn devNow, navigate to http://localhost:3000/ and you should see the following:
An app bootstrapped with create-nteract-app comes with:
- @nteract components for interactive computing apps/pages
- automatic webpack and babel configuration through next.js
- live hot reloading
- mdx
- every .js or .md file in
./pagesbecomes a route that gets automatically processed and rendered!
This means you can write your app in js, markdown or even both! 😄
Your new nteract app will have the following strucure,
.
├── __tests__
│ └── index-spec.js
├── components
│ ├── code-state.js
│ └── presentation-cell.js
├── next.config.js
├── package.json
├── pages
│ ├── _document.js
│ └── index.js
├── scripts
│ └── test-setup.js
└── yarn.lock-
yarn devThis will start the next.js server on port
3000by default. Note, to change the port, runyarn dev -p YOUR_PORT -
yarn testThis will kick off the Jest test suite. By default, we have included a snapshot test.
-
yarn buildThis will produce an optimize set of code for production.
-
yarn startThis will run your optimized app on port 3000.
-
yarn exportThis will export your code as a static HTML app.
Thanks for your interest in contributing! If you get stuck at any point, don't hesitate to reach out to the nteract team on slack or through the issue tracker.
To get started hacking on create-nteract-app, clone the repo and install dependencies.
git clone https://github.com/nteract/create-nteract-app.git
cd create-nteract-app
yarnNow, make your changes and try them out with,
yarn dev your-test-app
This will run create-nteract-app with any modifications you have made. Test your changes with yarn test.
See CONTRIBUTING.md for more details.